Design & Development of Promote your Products Platform React JS Web Application is an advertising platform that focuses mainly on Small Scale Industries. This will help the industries to promote their products free of cost which help them to explore new opportunities and grow their business. The front end is Developed using React JS and Sass (an extension of CSS) which helped the site to be more interactive for the user. The backend is based on Firebase which stores the user and the company data securely.
We also provide added security to our users by authenticating them via mail and SMS. We have also added dark theme mode which is surely in trend these days. The users can interact with various industries and can even use alters to narrow down their choices.
The review and rating system also helps the users to share their views and can help others to choose what’s best for them. In conclusion, our Promote Your Products Platform site wants the business to grow and to help them broaden their horizons.
Introduction to Project Page
This React JS & Firebase Project website is a platform for the industries to advertise their products. This platform’s main focus is SMALL SCALE INDUSTRIES. Various industrialists can join our initiative for free and the promotion of the product is free of cost.
This will be a Web-based Application designed in REACT powered by Google Firebase. Firebase is a Backend-as-a service(Baas). It provides the developers with a variety of tools and services to help them grow their user base.
The user of our platform can securely SIGNUP for our site as it is completely secure. The industries can look for the products they want and choose from the best. With the rating and the review system, users can decide what’s best for them. The data of the user will be safely stored at the Firebase Backend. We have also given the user the alter facility where they can choose the specific industry they want to interact with.
Overall this is a Promote Your Products Platform that allows THE SMALL SCALE INDUSTRY to grow all together and expand its reach. This will help them to interact with more people which will in return expand their horizons.
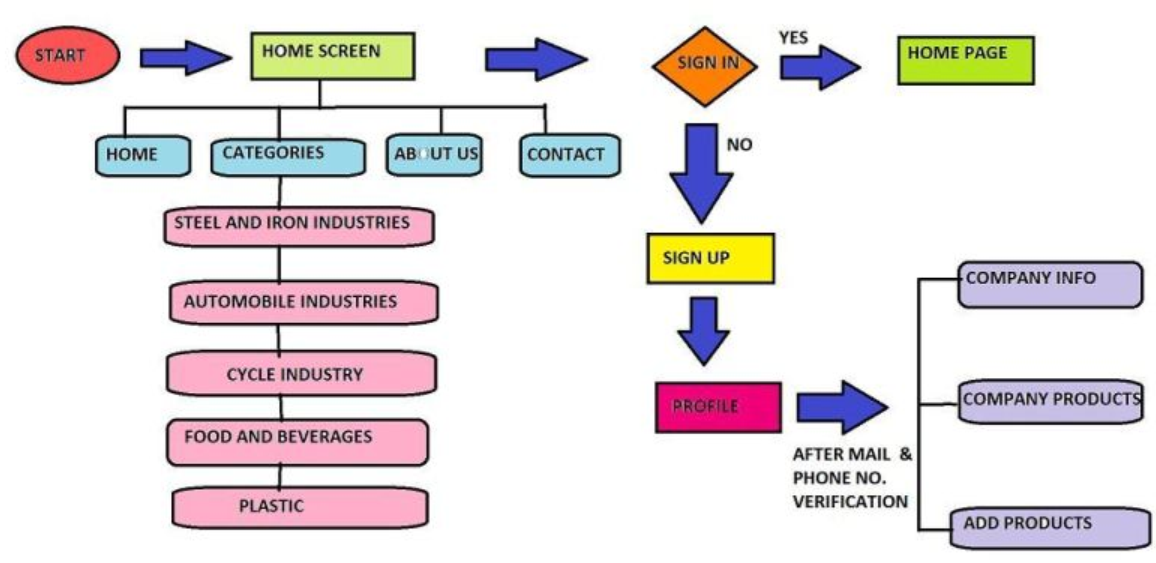
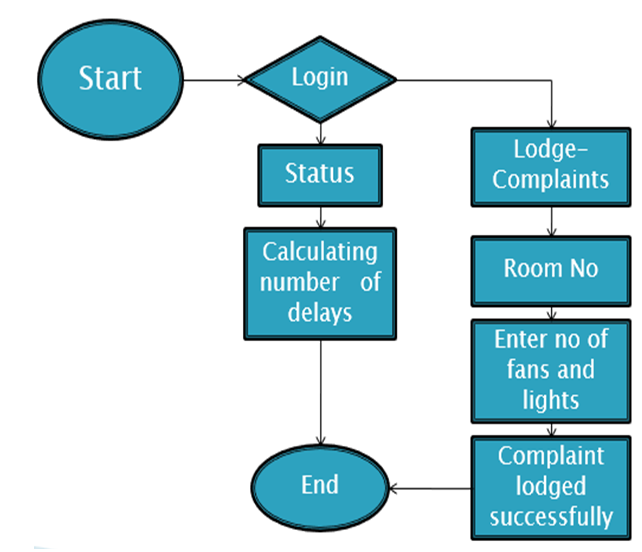
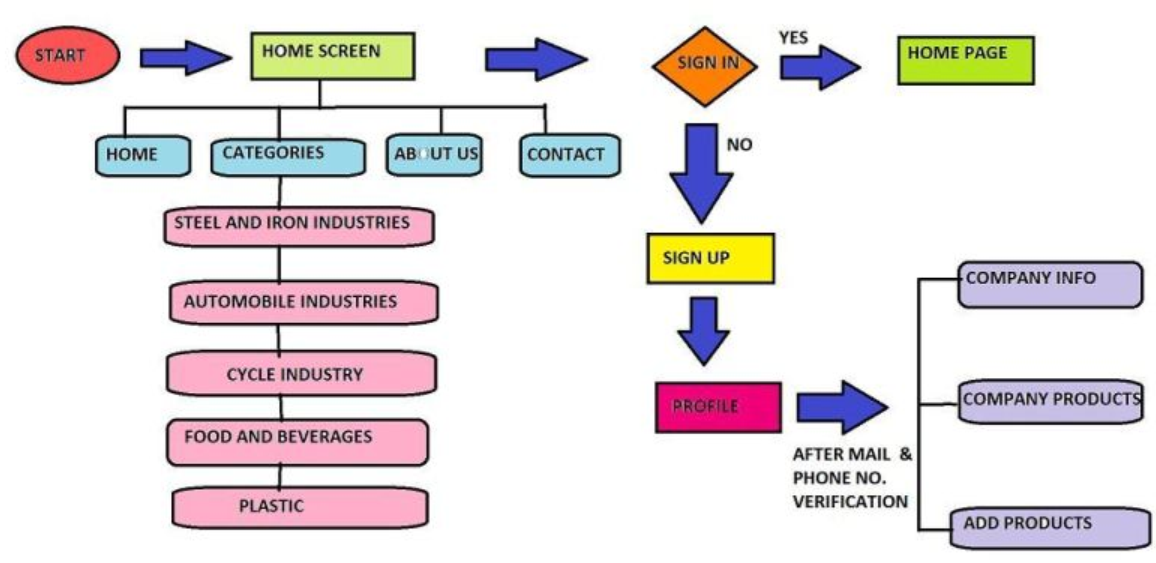
WorkFlow of the Project:

Project Category
This is an Internet-Based Multiple Pages Web Application with a secured Backend.
Objectives
PLATFORM TO PROMOTE THE PRODUCTS:
By registering the company on our Promote Your Products Platform, the business people will be able to add products: their name, description, and image which will help them to create a catalog for the company and thus will provide them the platform to promote their products.
This website is entirely free of cost. The companies only need to verify their mail id and phone number after which they are good to go. Since our site is perfectly authenticated and secured, the user will need not worry about privacy. They will receive OTPs through a protected system and hence their data is perfectly safe.
RATING AND REVIEW:
We also provide the facility to review and rate the services provided by the companies. In this way, a person can easily compare certain industries and can choose what’s best for them. The review can only be given by the person who has verified their mail ids and phone number. In this way, we can provide our consumers with genuine ratings.
Problem Formulation
We already know about the platform that already provides such a service. They provide a vast network for the promotion of their products. But the one major problem with these sites is that they charge money for the services they provide.
Very limited Small Scale Industries can avail such opportunities as some prefer that it’s not feasible for them to spend such an amount of money on promotion. So in conclusion, the Large Scale Industries are only benefited from the already available system, and as such no digital platform is available for Small Businesses.
Identification/Reorganization of Need
Since Ludhiana is a hub of industries, most of the families here own one or another kind of business. So we are pretty familiar with the problems faced by the small-scale industries in this sector. We have seen our families paying like Rs 40,000-Rs 60,000 to such platforms for their promotional products.
But after even paying such an amount of money, the outcome is not that fruitful. Business owners, get queries from places that are very far away, and those companies who contact them are not ready to pay for all such long-distance arrangements. So in this way, all the time is wasted. Since we have seen this problem closely, we can provide a better solution for this.
Existing System
For the existing system, we have an example of TRADE INDIA and INDIA MART. So let’s take an example if you go to these sites and you try to and a product, you will get suggestions for it from a place that’s like a thousand miles away and it’s not affordable for you to import that product. So in this case rather than giving you the facility which might be near you they provide suggestions that are not useful for you. In this way, you the consumer, and the manufacturer of the service both are losing.
The consumer is not happy with the suggestion and the manufacturer or the service provider who spent thousands on the promotion of their products doesn’t end up getting the order. So we can say the existing platform is not that reliable.
Proposed System
Since we had already gone through the drawbacks of the existing system, we can conclude they are more feasible for LARGE BUSINESSES.
But the main focus of our Promote your Products Platform website is SMALL SCALE INDUSTRIES. We are providing them with a free, reliable, and secured platform to promote their products. On our platform, the manufacturers, service providers, and consumers can come all together to help each other grow.
On our site, the company can register themselves and display their products. We also give the power to the consumers to review and rate the services provided by the companies. This thing will help not only the future buyers but also allow the companies to improve themselves.
Unique Features of the System
Secured Site: Our Promote your Products site is fully secured and hence our consumers can easily trust us with their private information.
Phone and Mail Verifications: We authenticate our users by sending them verification OTPs on the registered email and phone number.
Responsive: our site is fully responsive and it can be viewed on any browser
Password using hashing: The password set by the users are not visible to us as we use hashing, thus providing them full privacy.
Dark Mode: The toggle button on the right side will help the user to toggle between light and dark mode.
Programming:
- React
- React Native
- JavaScript
Tools:
- VS Code (Ide)
- Node Js
- Chrome Dev Tools
- Firebase
Supporting Dependences:
- Redux
- Node-Sass
- Material UI
- Firebase-Tools
- React Router Dom
Package Manager:
Npm: Node Package Manager
Yarn: Yet Another Resource Negotiator
Hardware Requirement
Operation System: Windows 7 or higher, MAC, Linux.
Conclusion and Future Scope
This Promote your Products Platform will work perfectly for the Small Scale Industries and will fulfill their needs. This platform will also help them to expand their business and interact with other people and explore a lot more. With the feature to form their catalog, it will help industries to give a detailed explanation about the services or products they over which helps to attract more customers.
The Rating and review system will also help the users to give their feedback and also help others to choose the best. Overall this platform is better Small Scale Businesses and will help them.