Currently, there is a portal name Grievances portal similar to this. In the grievances, portal people can share their local problems and their solutions are provided by anyone. But in our portal people can share problems of any region and they are taken up by colleges of the region facing problems. This helps several institutes to work collaboratively on a large scale.
Introduction:
This Educational Institutions Grievances Portal Project report gives a scope description and overview of everything included in the Project Report.
The following is the overview:
Purpose:
The purpose of this report is to give a detailed description of finding and solving common issues with educational institutions. It will illustrate the complete declaration and purpose for the development of the system. It will illustrate an interaction, constraints, and interface between different users of the system.
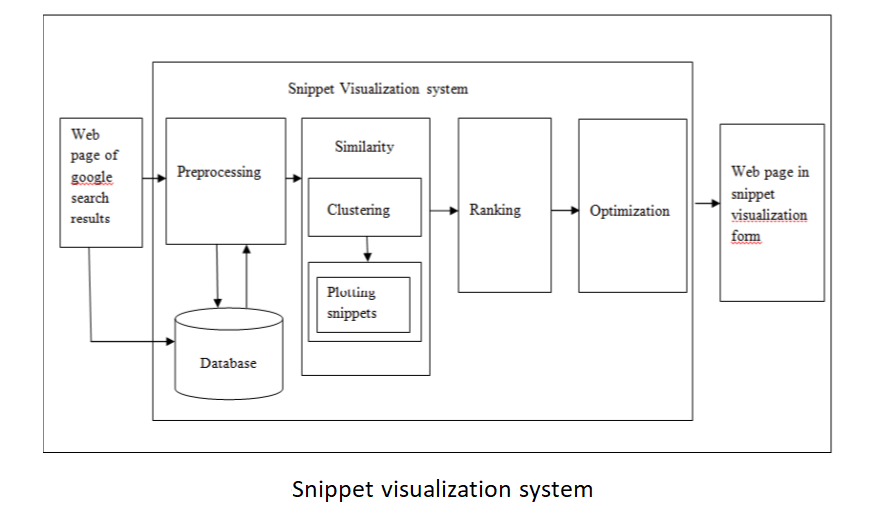
System Overview:
This Grievances Portal Project takes the problems faced by students of a particular institute as input in the form of upvotes or posting a problem. All users have to log in using Google authentication facebook or any social media platform. This helps to keep the track of users participating.
The institute first has to register so that it is possible to keep a track of which colleges are participating. All the passwords of institutes are encoded using md5 and the colleges can then take up the problems about a particular locality and can do collaborative projects to solve them.
The solutions are generally provided in the form of videos which is easily understandable to the local public. But before posting solutions, the colleges have to first check for the authenticity of the problems. They can mark any solution as duplicate or bogus.
This ensures any unrelevant problems from reaching admin and the system is thus maintained. Finally, a report is generated in the form of an excel sheet that helps the admin to know the problems existing in our country. This file can be downloaded as well.
Model of Solution:
Goals:
The Grievances Portal Project aims for semantic text/web page classifications. It provides a better and more comprehensible platform for posting college-level problems and finding solutions. It is extremely user-friendly and easy to use.
Objective / Future scope:
● Define a mechanism to decide the count of votes needed to approve an issue
● Once voting is closed for an issue i.e. when the issue is upvoted by the number of users count of votes needed to approve an issue, then the upvote facility will be closed and the system immediately sends a notification to all the related institutes.
● There should be a way to maintain “Reputed Institutes”
● Admin should be able to see which Institutes are working on that problem.
● Each problem should have a thread on which registered users may discuss its solution or upvote or downvote the solutions also.
● The emails of users sending “bogus approved issues” may be blocked when marked as bogus as colleges
Functional and non-functional requirements:
Grievances Portal Project website there three types of users:
● Citizens
● Institute
● Admin
All users get the same view of the website with similar functionalities but they all perform different tasks.
Functional Requirements:
User Functions
1. Sign Up
2. Can change his/her profile
3. To add an issue
4. Users may also look for issues in any region
5. Can visit a problem description directly through a URL and upvote for it.
6. Users cannot upvote the same issue more than once.
7. Will be notified through email to approve if any solution is available for any of the problems he has upvoted for.
Institute Functions
1. Institutes will have a login
2. After login they will be able to see the issues of their region only like
a. Unsolved issues (approved)
b. Issues with solutions
System Functions
1. Knows list of Institutes per district
2. Gets added issues and stores
3. Keeps a track of upvotes per issue – Once upvotes reach a threshold the issue is notified to all the Institutes in that region or district via email. (Institutes can see approved issues of their region via their login as well).
- Problems of a district may be shown to that region instead of that district
- Institutes of nearby districts may fall under the same region.
- Or simply it can be forwarded to the Institutes falling in the same district.
4. Once an Institute submits a solution, the system notifies all the users who upvoted for that issue. So that they may approve the solution.
5. Will know how many solutions an Institute has provided. It means how many of them are solved issues.
6. Long pending issues should be notified to UGC who then will notify the Institutes
7. Institute should be notified when its solution is approved.
Administrator Function
Reports to be generated
The technology stack used:
Backend: PHP.
Frontend: Html, Jquery, javascript, Ajax, bootstrap.
Implementation strategy:
1. Initially, the whole template was designed to suit our requirements.
2. Bootstrap was used for the development of the template of this website (SB Admin 2)
3. All pages were then linked which made the division of work easier.
4. The whole backend was made using PHP.
5. There were various event listeners used in this system like on focus, click, change, etc., which were implemented using JS and Jquery.
6. Almost all pages had the same page refresh and reload for which we have used AJAX.
Conclusion:
1. Our team has completed a Web Application
2. Product Design was a crucial point in the development
3. We now have a complete understanding of how a website works from start to end
4. We learned a new language – AJAX. We also strengthened our knowledge in PHP, JS, and Jquery.
5. Most importantly, we learned how to work in a team.
6. The future scope of our specified in the Goals -> Objectives section.