Life Improvisation System is a Java-based GUI application project which aims to develop an eco-system-based application that can generate indexes for citizen safety, nutrition, and education in a community and serve them a better life.
Problem Statement
- Health, Education, and safety are the essentials of mankind in modern society.
- The health conditions of citizens should be improved, especially for those who are underprivileged.
- The prominence of education should be acknowledged to parents who are deprived and their children shall be enrolled in any nearby school.
- Safety is more a right of every citizen which can be improved and information on critical incidents are to be immediately notified to people.
- Future living conditions of any place should be determined for helping citizens live a better life.
Solution
- A powerful Life Improvisation System ecosystem-based application that collects data of citizens on the below aspects.
- Improper health conditions of underprivileged people are treated by doctors in a local hospital being funded by private firms or privileged ones.
- Children are enrolled in a high school by campaigning about the importance of education, conducted by higher standard students of the same school. This process can again be funded by any private firms.
- Acknowledging any critical incident to all the people in any region before it becomes news and improving safety measures by a collection of reported incidents.
- perform data analysis of accumulated data over a period to derive inferences.
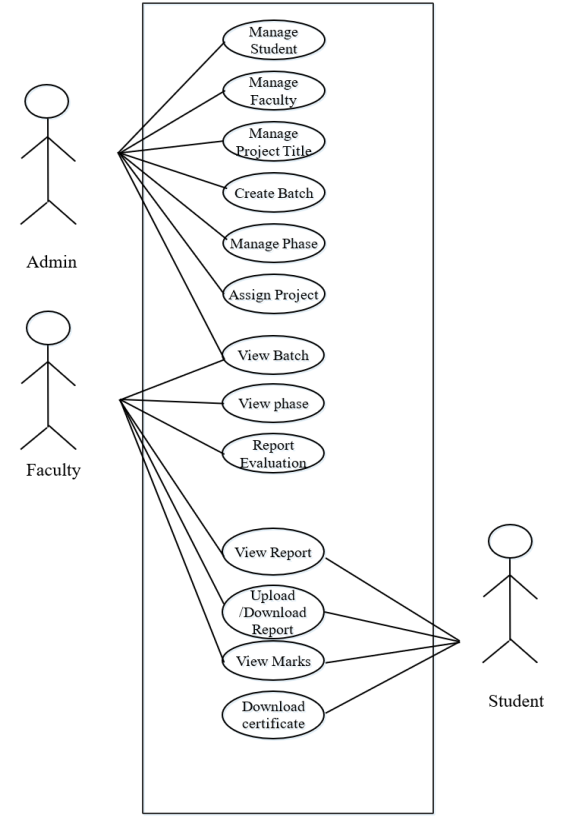
Use cases
Safety Module
- Citizens report a critical situation to the police for authentication and approval.
- After approval, the message is delivered to all users of the application in that region.
- Increase of patrol and safety measures based on the accumulated data of the activities reported dynamically.
This Safety Module has the functionality to enable a user to alert other users in a community of a threat situation around it. This also involves a Police officer for authentication of any incident reported by a user. Further improvement of police patrolling or conduction of law awareness camps can be organized based on the crime index calculated for a locality.
Health Module
- Volunteers report information on the ill health of people in a community to doctors.
- A doctor then suggests the treatment required and the tests that should be undergone and forward the same request to CSR heads of private firms.
- A CSR head can either fund the request or can even reject it.
- The unique feature here is to provide a platform for every citizen to help other needful citizens(patients).
A volunteer group assigned to a community collects data on the food habits and diseases prevailing in that community and uploads it into this application for doctors to see the data. Doctors then come up with action items to be taken and the volunteer group then takes the action item list and requests any prior enrolled Private organizations for financial support and serves the community with necessary items.
Education Module
- Volunteers collect details of the educational background of children in a region and send them to schools in that region.
- Higher standard students of school conduct camps and register students based on volunteer reports.
- Vacancies are created in school based on registrations done in the camps and funds need to accommodate those vacancies are generated.
- The principal then requests CSR Head for the funds and gets the children enrolled.
A volunteer collects the educational details of people in a locality and generates an education index for each community in a locality. This index is useful for universities to come up with intensive programs with volunteer camps to educate them.
Actors
- Citizen
- Police
- Patrol
- Volunteer
- Doctor
- School
- CSR Head
Unique features
- Life Improvisation System Ecosystem model that enables the communication between networks.
- Common access to all the functions for citizens is realistic.
- Email alerts, and messages for users.
- Bar charts and Pie charts analyze data for deriving decisions.
- The citizen role has multiple features i.e funding others for education and ill-health conditions.