Purpose
- To develop an online e-commerce system that will provide a platform for customers and sellers to meet and sell and purchase items. The Online e-commerce system shall accomplish the following as of achieving the major goal:
- To build a user-friendly business website, where users will be able to search for any product which is available nearby or anywhere in the world. By using an Online e-commerce system, it will be easy for sellers to sell products and save time and money. Doing business through this application will help to reach a maximum of customers and sellers. Creating a panel where a seller is able to upload their product’s full details and a customer can view and make a purchase as per their wish.
- To implement the system and check if it actually is able to provide benefit to the people.
Scope
The scope of this application is to build a user-friendly e-commerce website, where users will be able to purchase any product which is available on the website. By using the e-commerce system, it will be easy for sellers to make a sale and save time and money. Doing business through this application will help us reach a maximum of sellers and customers globally.
General Objective
To develop an online e-commerce system that will provide a forum for sellers and customers to interact with each other, and sell and purchase items.
Specific Objectives
- Create an online platform where sellers post items for sale through the online system.
- Create a panel where a customer can view products from a seller and make purchases and do payments through online payment systems, and later submit reviews about the service.
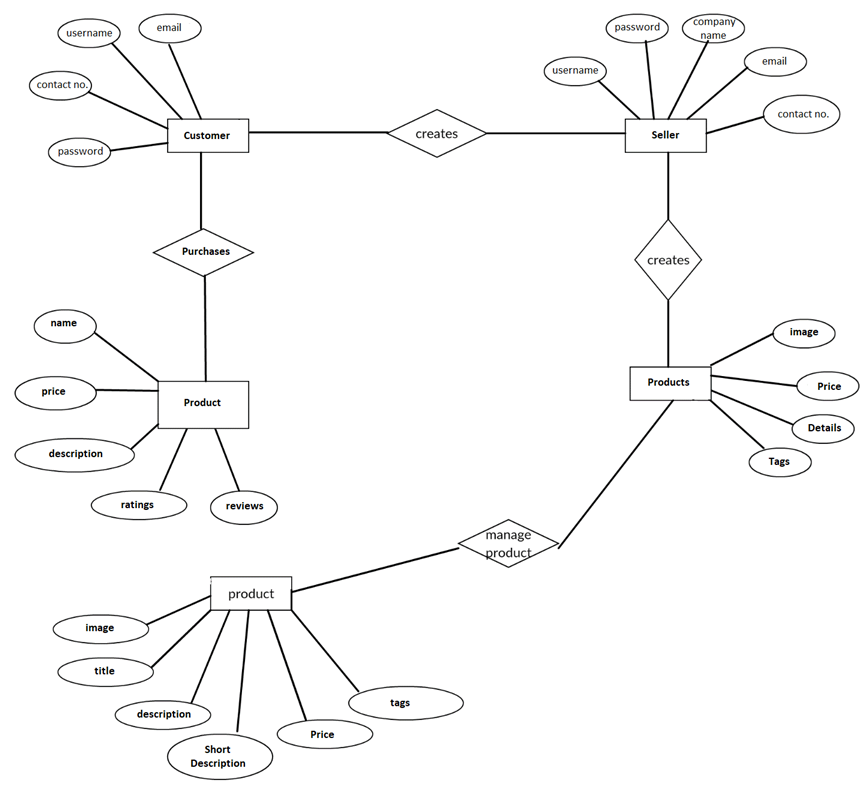
ER Diagram:
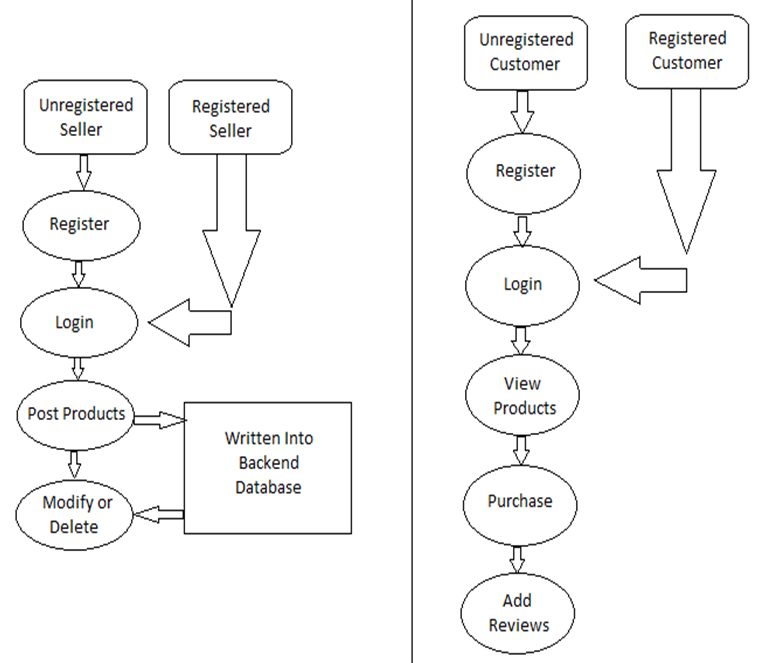
Data Flow Diagram:
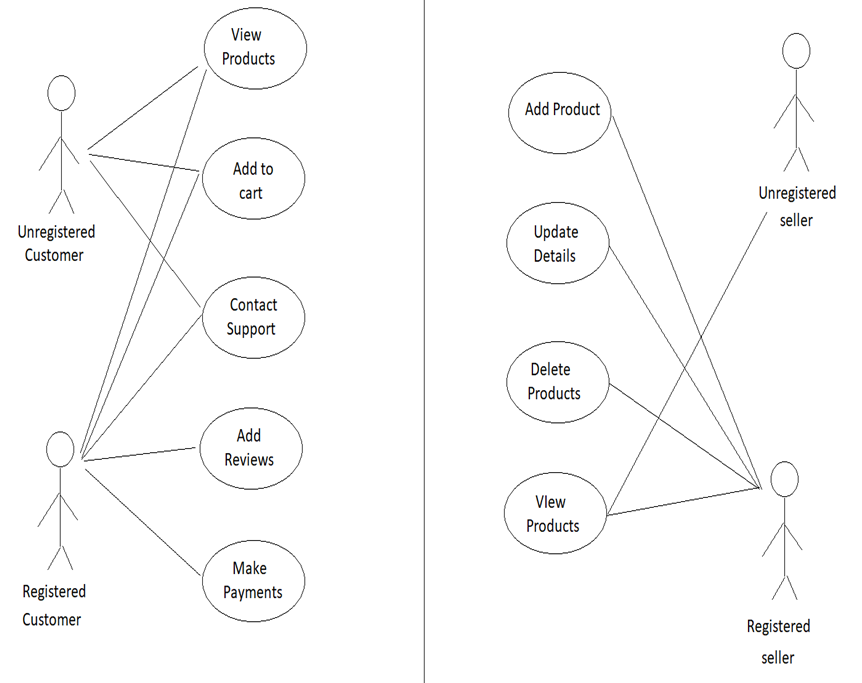
UML Diagram:
Modules Description
Sign Up
1. It is used to register or to create a new account for a particular website.
2. It also allows the user to be a part of the website and also provides all the services of the website.
Log in
1. It is used to open a session with an account that is already created.
2. It is successful when your credentials (i.e., username and password) match with what is already stored in a database. This is called authentication.
3. It makes the site personalized for you.
About
1. This module gives an overview of the website.
2. It shows the website’s business, values, and commitments and its management.
Contact
This module allows the users to ask any queries related to their property or anything.
Search
This module is used for searching the posted auctions
Add Product
This module helps in posting Auctions
Product Function
1. Enable the customers to view posted products in their locality and also globally.
2. Enable the creation of accounts and logging in to the accounts
3. Enable users to log out of their accounts
4. Provide an interface for the seller to view the transactions, and add sellers and products to the system.
5. The seller should also have accounts where they will receive customer orders and respond to them.
Modules
- Login and new registration
- Search: The search page will help users to search for the desired items using the search box.
- Contact: This module will help users to contact the seller in case of any queries or issues that arise.
- Add Product: This module will help the seller to add new products to the system
Summary
This NodeJS-based website is a reliable web application that saves time and money. This must be implemented in most of the information technology industries. It is user-friendly software, through which users can easily interact and easy to search for and buy products. This turns out to be great usage.
With the rapid growth of the internet and the world wide web, everything is going online. This website is developed by keeping in mind the easiness of interaction by the users so that they get a very user-friendly environment while surfing the website. Such compatibility of this website enables it to attract users to visit the website more frequently
The system is capable of maintaining details of various users, sellers, and products and storing all day-to-day transactions. The central concept of the application is to allow customers to search, compare and purchase products using the internet. The information pertaining to the products is stored on a NoSQL database on the server side. The Server process the customers and the orders and stores them in the database.
Future involvement with the project
We will keep on improving our project in the future by adding more and more modules in the system as per the needs of the users.
Limitations
Our project was limited in time and cost which is a limitation. If provided with more time and cost, we would have done better using the better infrastructure.
We developed the project on a local offline server, though we could have used an online one if provided with more cost.
Hardware & Software Used
Hardware
1. HP Notebook
2. i5 10th Gen CPU
3. 8GB RAM
4. 512GB SSD
Software
1. Visual Studio Code
2. Postman
3. NodeJS
4. ExpressJS
5. Google Firebase
6. AWS
7. HTML 5, CSS 3 & Javascript.