About the Project:
The reason behind Online Food Ordering System is that there is a lot of information to be maintained and has to be kept in mind while running the business. For the reason we have provided the features present system is partially automated actually the existing system is laborious as one has to enter the same information at three different places.
Motivation:
The records were never used to be lots of difficulties in associating any particular transaction with the particular context.
If any information was found to be it was required to go through the different registers, document there would never exist anything like report generation. With the help of this system, people can easily order food. It can also ensure that. People don’t waste their precious time and use their time productively in other works.
This system proves to be more effective and reliable than other traditional systems. however one needs to take care of small parameters like server breakdown while this system is implemented.
Basic Structure:
Technology Used:
a) Hardware:
- 1 TB storage
- 8 GB RAM desktop
b) Software:
- Notepad++ (for code)
- Web browser
- Operating System (Windows, Linux)
c) Language Used:
- HTML
- CSS
- PHP
- JAVASCRIPT
Choice of programming language:-
So many programming languages were put into consideration in the cause of designing this software. A lot of factors were also considered which include online database access, data transmission via networks, online database retrieval, online data capture, multi-user network access database security, etc.
Features
Take Away Ordering. Takeaway ordering is a win-win solution for restaurant owners and customers.
- Pre-Orders
- Catering Orders
- Scan & Order
- Unique Webpage
- Social Media Sharing
- Search Engine Optimization
- Combo Deals
Available Applications
- Foodpanda
- Zomato
- Faasos
- Deliveroo
- Dunzo
- Grubhub
- Swiggy
- User Interface
Advantages
- Makes the ordering process easier
- Efficient customer ordering management
- No-cost marketing.
- Better customer data
- The convenience of mobile ordering
- Greater reach
Disadvantages
- Deliverymen put themselves in danger
- Disguised increased expense
- Juggling with your health
- Unsuccessful payment resulting in delayed food delivery
RESULTS:
Basically, the users targeted:
- There will be a lesser requirement for staff at the back counter.
- The system will help in the reduction of labor costs involved and also reduce the space required to set up a place like a cafeteria in restricted areas.
- As it is an automated system is less probable to make any mistakes.
- The customers can avoid the long queue a the counter, with a reasonable speed of execution and maximum throughput.
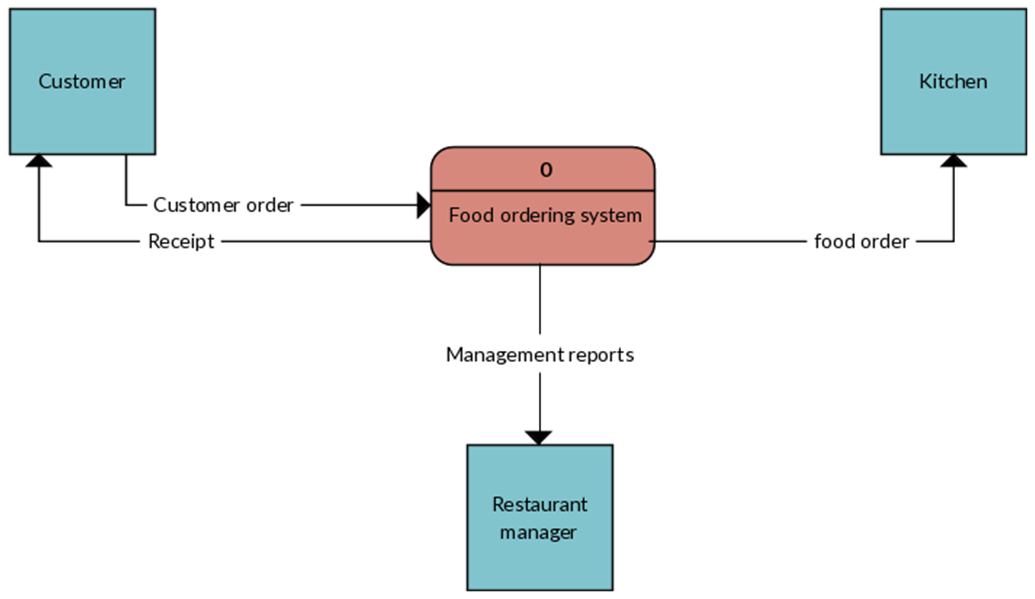
METHODOLOGY:
The simulation first starts with the customer entering his/her credentials(name, ID, and password). Once that has been verified the customer can place an order specifying the quantity of ordering food requirement. Now we get a window that displays the order number, customer ID, price, food name, and quantity. Once the customer finalizes his/her order they are redirected to the payment window where the total price is displayed and the customer can choose the payment option. The customer will get the confirmation message.
The above-mentioned simulation will flow with respect to the customer’s overview. Now if you are an admin you can select the normal login option and can enter the admin portal. Once you enter the admin portal you can add or reduce the food or update food or their price. Once the selected option is carried out to the end result that added item list will be displayed and if you have deleted the food the particular food will disappear.
CONCLUSION:
The online food ordering system is developed so that customers can order food and avoid the hassles of waiting for the order taken by the waiter. Using the application, the end user registers online and reads the E-menu card to order food online. Once the customers select the required food item the chef will be able to see the results on the screen and start processing the food. This application nullifies the need for a waiter or reduces the workload of the waiter.
The advantage is that the in a crowded restaurant there will be chances that the waiters are overloaded with orders and are unable to meet the requirement of customers at a time. Therefore by using this application users can directly order their food online.