The main objective of this Online Grocery Management Web application is to provide an online product/ grocery purchasing website. Everyone needs food to survive. If someone wants to cook food even by themselves, they’ll first have to go to some grocery store, buy items, and carry all that heavy load of raw materials themselves to their home. That’s where an online solution can help so we have implemented the Online Grocery Store web application. All one needs to do is order everything they need for their cooking requirements online and relax till it gets delivered to their homes.
Online Grocery Store Challenges:
- To keep a record of existing users, allow for the addition of new users, and removal of existing ones, and maintain several of their addresses
- To maintain a catalog of available products, and categorize products into different types, and manufacturers
- To maintain a cart for every user (one per user), and also all the orders he has done in the past, each order having multiple products, alongside the quantity they are available in.
Features of the Online Grocery Store project, and our plan to overcome the challenges mentioned above:
- We will create tables for the user, address, product, category, manufacturer, order, cart, and product_order. E-R analysis is submitted along with this description.
- The above model will be modeled in the form of tables and stored in SQL-based RDBMS, preferably MariaDB.
Wish List (features to be included if time permits)
- To implement a user interface for addition, updation of products, manufacturer, etc.
- To provide discounts for bulk orders, sales, etc.
Tables for Database Design:
User
- User_Id
- Email_Id
Password
- First_Name
- Last_Name
- Mobile_no
Address
- Address_id
- Address_1
- Address_2
- Zip_Code
- City
- State
- User_Id
Product
- Product_id
- Product_Name
- Units
- Picture
- Weight
- Category_id
- Price
- Product_Description
- Manufacturer_id
Category
- Category_id
- Category_description
- Category_Name
Manufacturer
- Manufacturer_id
- Manufacturer_Name
G_Order
- Order_id
- Payment_Method
- Order_time
- Billing_id
- Amount
- Shipping_id
- Address_id
- User_id
Cart (User_Product)
- User_id
- Product_id
- Quantity
Product_Order
- Product_id
- Order_id
- Quantity
- Price (of 1 unit)
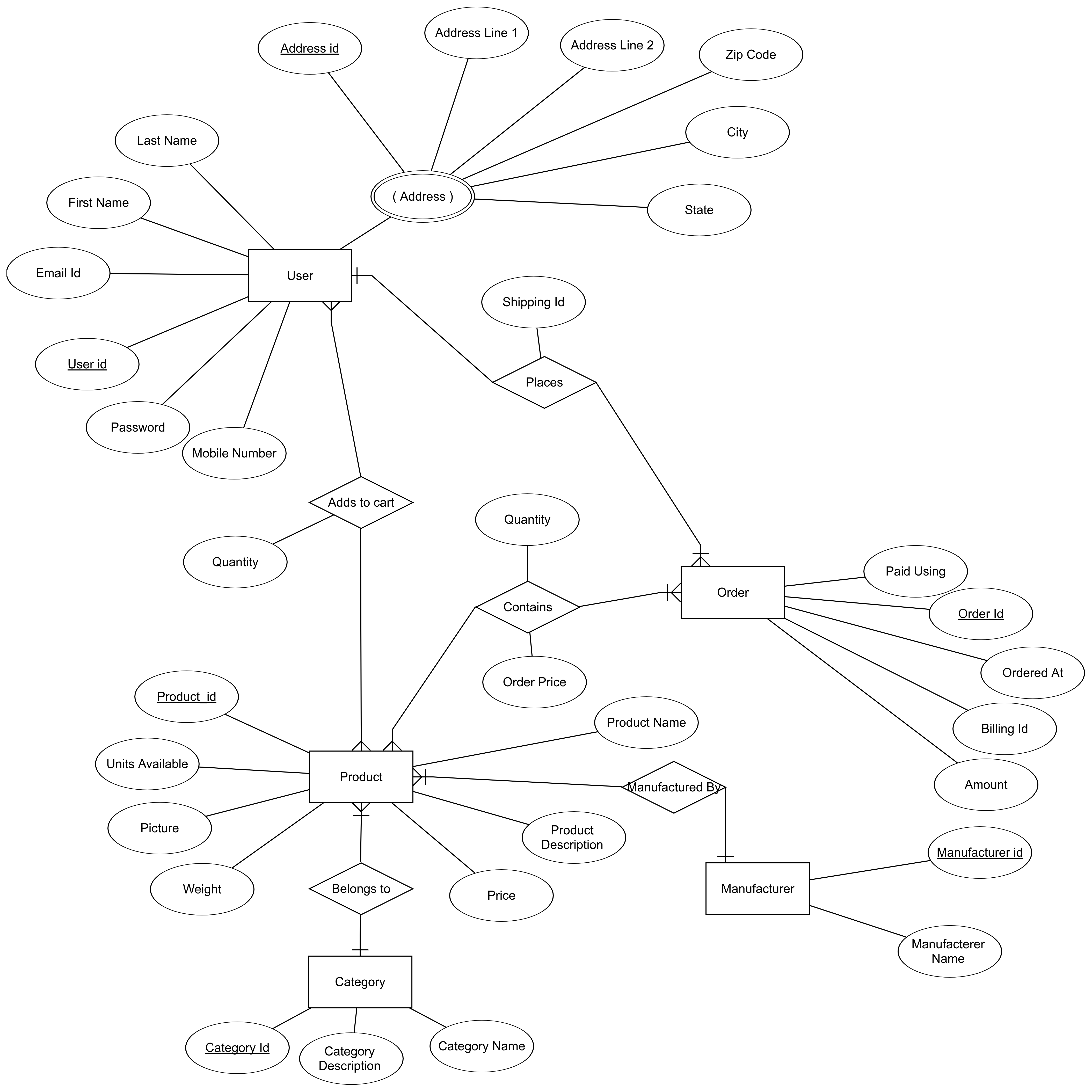
ER Design Diagrams:
Functional Dependencies:
1) User Table
2) Address Table
3) Product Table
4) Category Table
5) Manufacturer Table
6) Grocery Order Table
7) Cart Table
8) Product Order Table
Other similar Projects on the amazon Ekart System:
We intend to create an amazon Ekart System with features also whilst incorporating all the amazing features that could be seen on amazon’s official website and more.
Goals:-
- Homepage: The Landing/Homepage offers various navigating features including shopping, menu, finding products, add-to-cart payment, etc., as shown in the image above.
- Shopping: schedule your delivery with UPI pay.
- Rewards: provide a program membership offer by incorporating sign-in features and provide free delivery on some products.
- Careers: facility to explore career paths by imparting internships and apprenticeships and jobs by logging in/registering on the portal and providing too many jobs in many different ways.
- Payment and cashback offer to make payment via this app – amazon pay.
- Delivery: Accepting the orders and delivering them to the user’s doorstep.
Pages:-
- Login page.
- listing page
- Profile page
- Prime page
- Sign in with the prime page
- Payment with prime page
- Payment page
- Order page
Technologies To Be Used:
1. Front-End:
- HTML5
- CSS3
- Bootstrap
- javaScript
- Reactjs
2. Back-End:
- Nodejs
- Expressjs
3. Database
- MongoDB