The main objective of this project is to create a web application using Java, for a healthcare logistics company to maintain a record of its test’s and technicians.
A logistics and technicians tracking website that allows a customer to search for all the booking date time and location, Technicians assigned for a booking, also allows customers to check the logistics used for bookings and unique data for the logistics required.
Other features such as billing, customer database technicians details.

Challenge Description
- This challenge requires you to build a fully functional logistics and technicians tracking website.
- The user should be able to sign up and login into the application using the ID created. Without a login ID, the customer can only view a number of bookings and technicians.
- This includes high-level design, UI screens development, data storage, and manipulation and business logic using the concepts of core and advanced Java.
A running website hosted locally or remotely (on a cloud), the design document created and the source code used in a zip file.
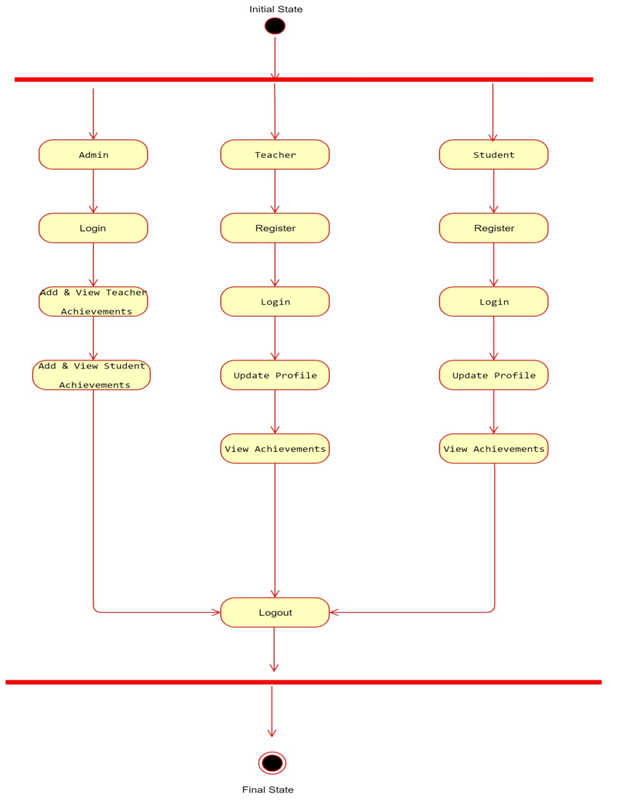
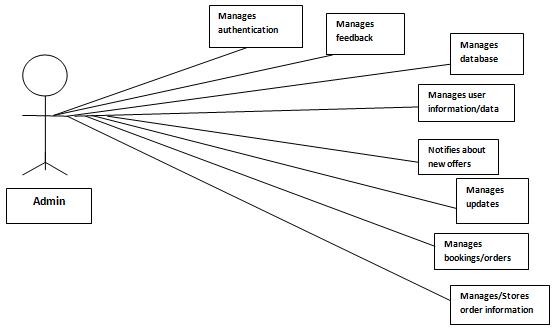
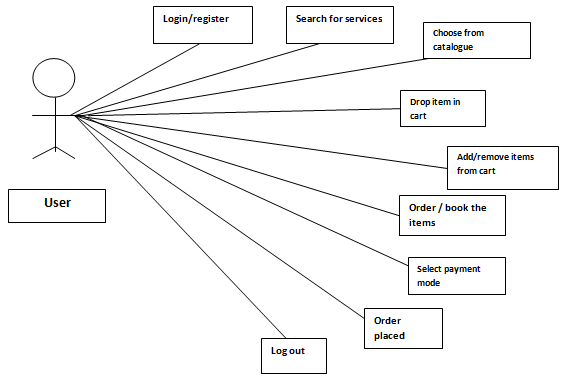
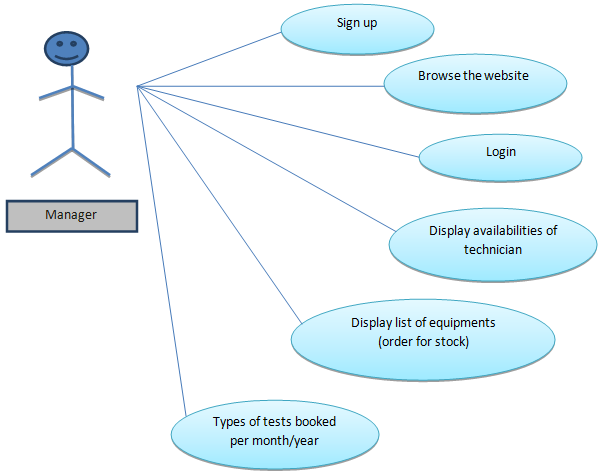
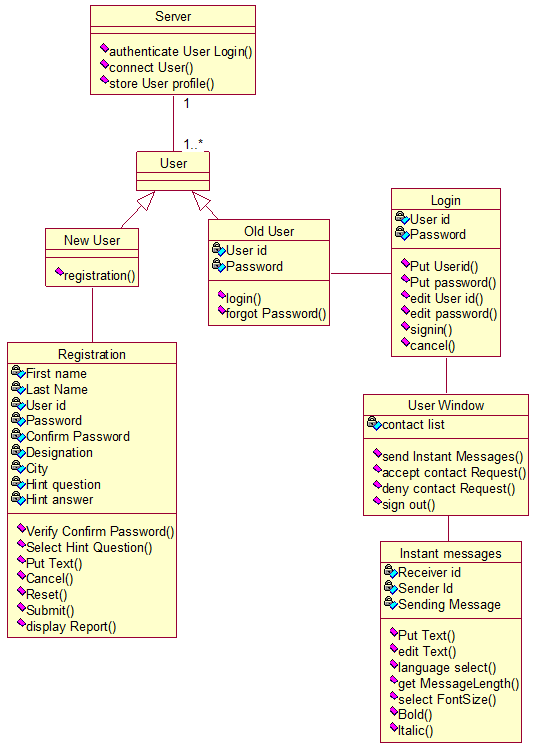
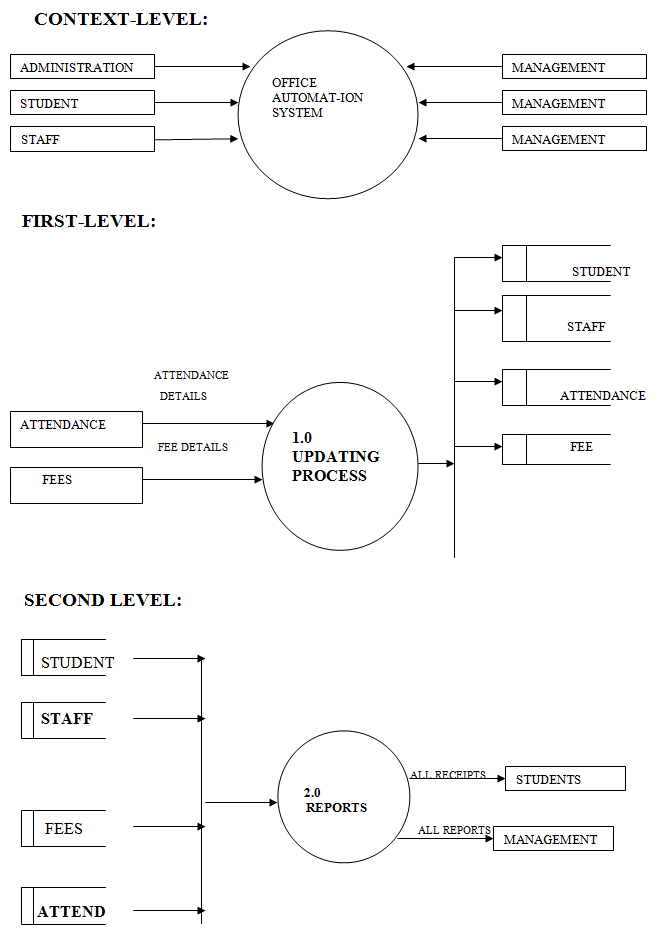
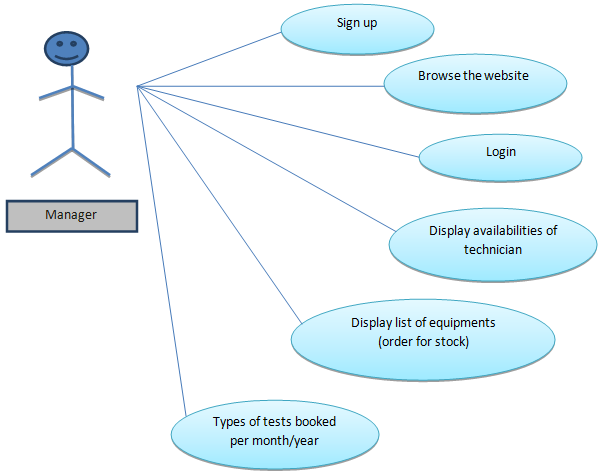
Use Case Diagram:

Learnings:
After completing this challenge, you should have a thorough understanding of
- Creating a real-world web-based application
- Designing an application using flow diagrams
- Advanced Java concepts: Servlets, JSP’s, etc and web design tools such as HTML, CSS.
- Data Management using databases such as Oracle, MySQL, etc.
Learning Dashboard
Designing the application
The most important step in building an application is designed. The participant should come up with a plan for the website and the features you intend to provide.
The compulsory elements are a Welcome screen with SignUp and Login buttons and a dashboard.
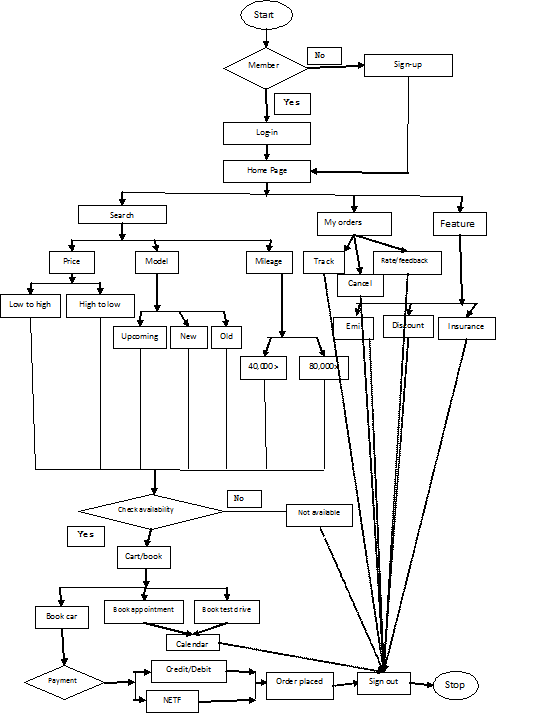
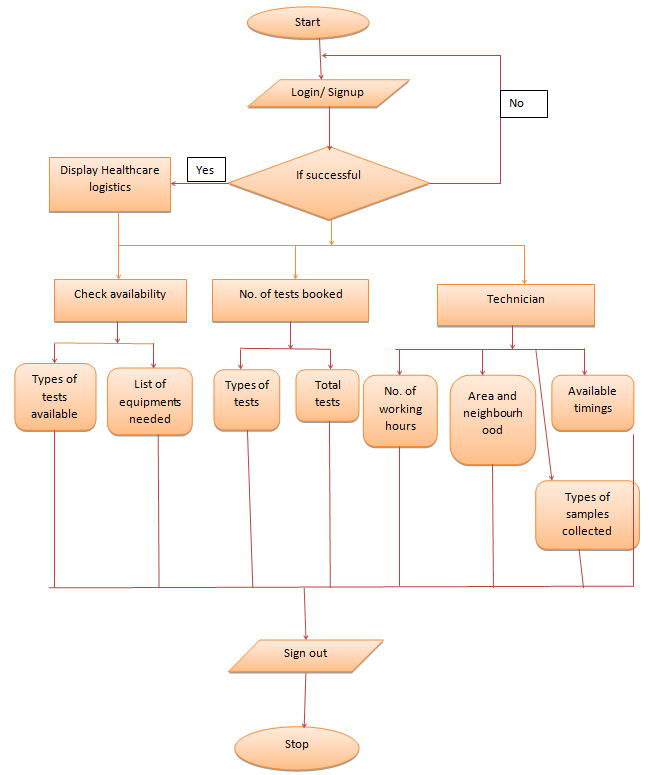
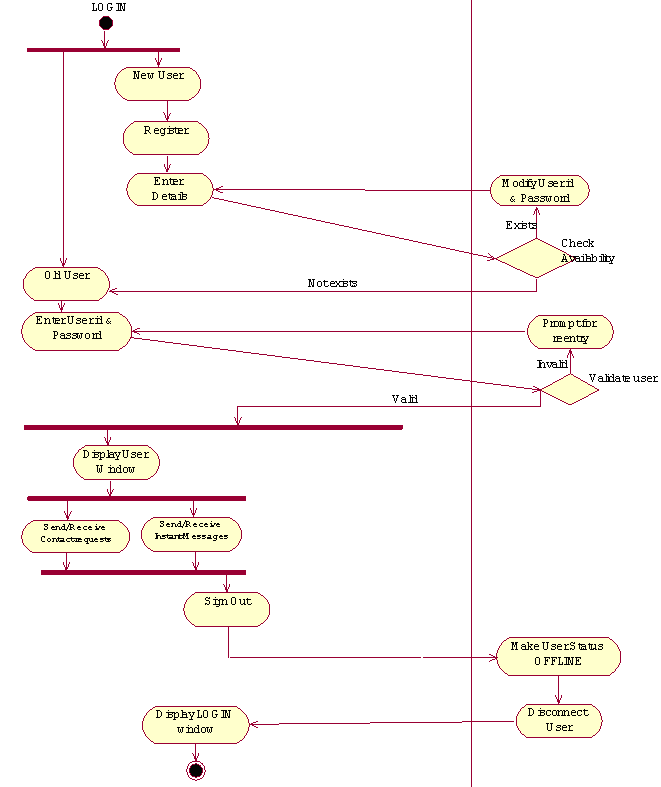
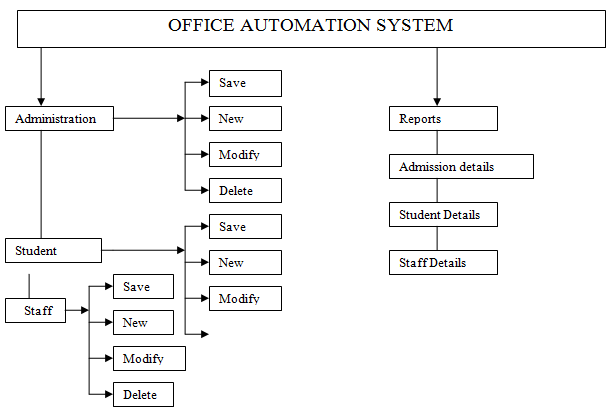
[To-do 1] – Creating a flow diagram
It is helpful to create a flow diagram detailing out the various entry points i.e. Menu items that shall be available in the website and the customer journey through each of these.
[To-do 2] – Creating sample screens or wireframes
In order to represent the final design of the website, the wireframes should be created.
A wireframe is basically the UI element of the design that indicates the final look and feel of the website including the color scheme, fonts and the navigation scheme.
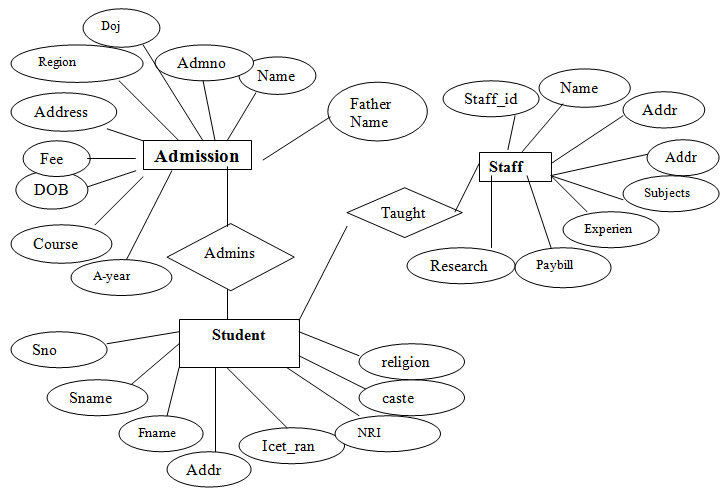
[To-do 3] – Data Modeling and review
The design should also include the data components i.e. The table schemas that will be part of the application.
The participant must design the tables based on the data that has to be stored in the Database to be dynamically fetched. Some examples include
- A logistics table, that stores the details of the logistics such as Logistics number, logistics name, quantity, Technician Appointed ID, technician name its destination area, etc.
- A technician table, that stores the login details of the customer when they sign up and allow them to use this data to sign in.
After completing the above steps, review your design and fine tune it to make any improvements necessary. You can approach your mentor for guidance on this.
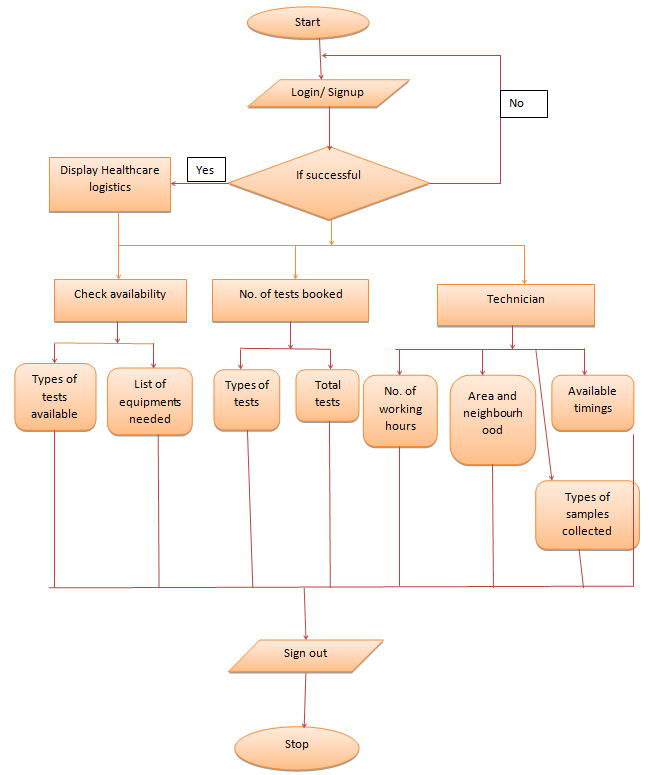
Flow Chart:

Designing the Welcome Screen
The welcome screen or the home screen of the website should allow the user to search for flights by either Logistics number, logistics name, quantity, Technician Appointed ID, technician name its destination area, etc from the list, he should be prompted with the login or signup screen.
[To-do 1] Create the User Interface of the welcome screen
In this section, the participant is free to make the welcome screen as simple or complex as per his/her own preference. Use JSP’s integrated with HTML 5 and CSS to create the screen and test it with no data or static data first.
The welcome screen should be able to display a list of flights based on search criteria at the end of this step.
[To-do 2] Create the business logic element or the controller
The logic for data handling and manipulation and database connectivity is written inside the servlets.
The data passed from the forms created in the JSP in step 1 should be passed to the servlets which then perform any validations required or fetch operations on the database using JDBC connectivity
[To-do 3] Create the tables required and connect to a database to fetch data dynamically
Using the schema created in Step 1, populate data in the tables and make sure the welcome screen works with all the components plugged in together.
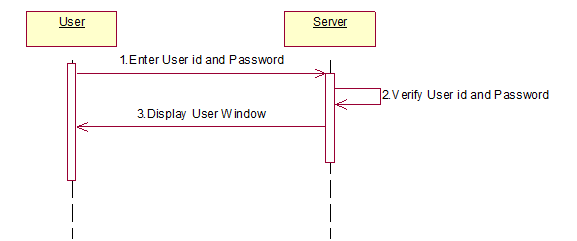
Designing the Sign-Up Or Login Screen
The Sign up/ Login screen appears when the user tries to book the logistics and appoint technicians. The user will be prompted to sign up or log in. However, if the user is already logged in, he should not be prompted with this screen again on tap of «book» button.
[To-do 1] Create a simple Sign Up page
When the user clicks to sign up, he should be redirected to a signup screen. The UI of the screen can consist of text fields to enter name, email, password.
Once the customer fills in all the details and submits, a row should be added in the customer table. Basic validations such as email address format, password length should be taken care of.
[To-do 2] Create the login page
The design of the login page is very similar to that of the signup screen.
However, when the customer logins using username and password, the system must check the database for validity and allow/block the user.
[To-do 3] Integrate the screens and test them thoroughly
Ensure that the customer who has already logged in is not prompted to log in again on tap of book. Fine tune any design or performance concerns up to this point
Designing the other features
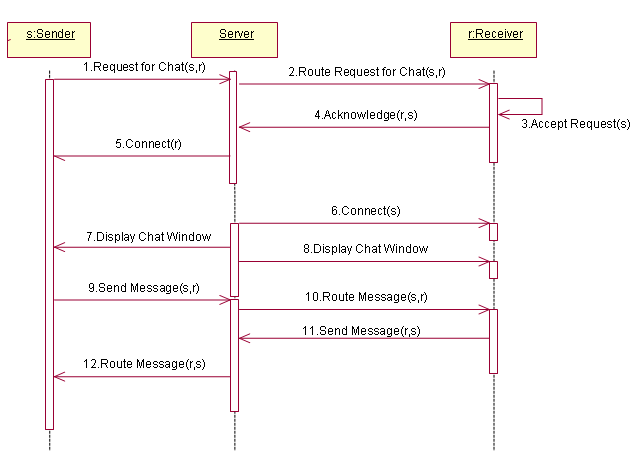
The other features will be visible to customers once they have logged in. Apart from the search feature, the website can provide other facilities such as check-in, baggage allowance, etc.
The details are up to the participant. Each feature should be designed using the 3 step approach of designing the UI, writing the business logic, data modeling and wiring all of these together.
[To-do 1] Create the User Interface
[To-do 2] Create the business logic element or the controller
[To-do 3] Create the tables required and connect to a database to fetch data dynamically
At the end of each element, do integrate and test with existing features to ensure that the built functionality is not broken due to the new code.
This health care logistics java project contains 3 modules
1) Manager Module functionalities
- login
- Add Equipment
- Add Tests
- View Equipment
- View Tests
- View Technician
- View Customer
- Total Tests
- Logout
2) Technicians Module functionalities
- Register
- View Customer Details
- add customer details
- Logout
3) Customer Module functionalities
- register
- Login
- Book Technicians
- View Bills
- Logout
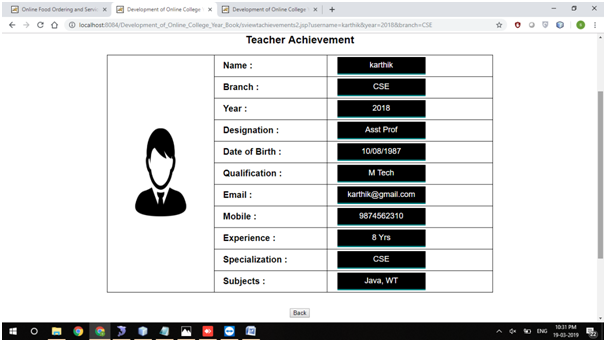
Output Screens of the Project:
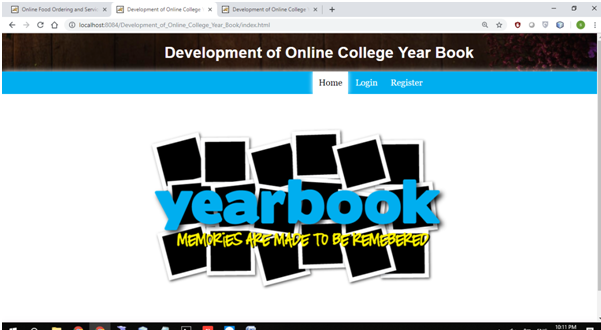
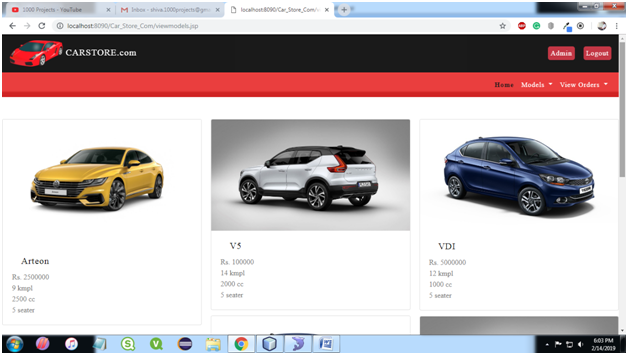
Home Page:

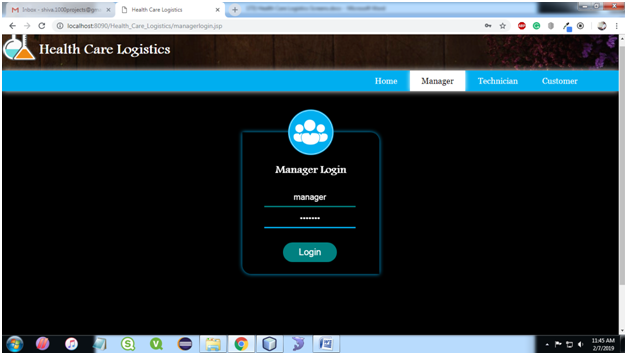
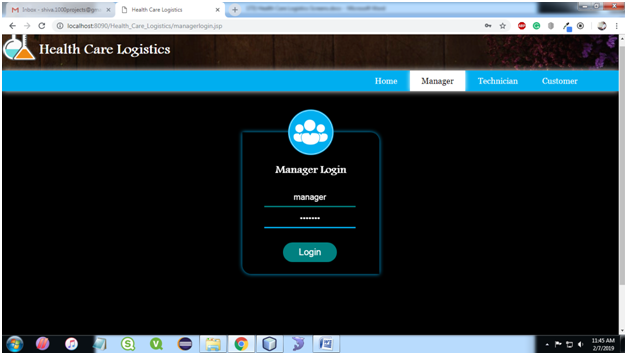
Manager Login Page:

Manager Home Page:

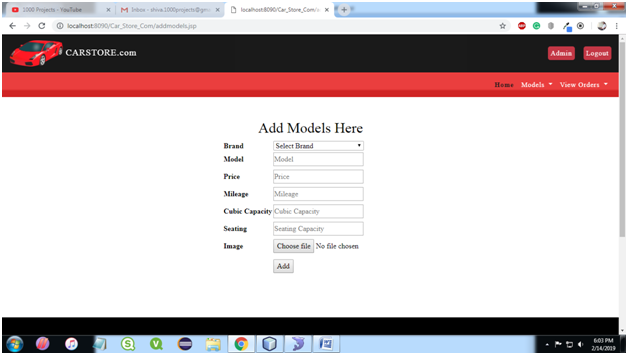
Add Equipment:

Add Tests:

View Equipment Page:

View Tests Page:

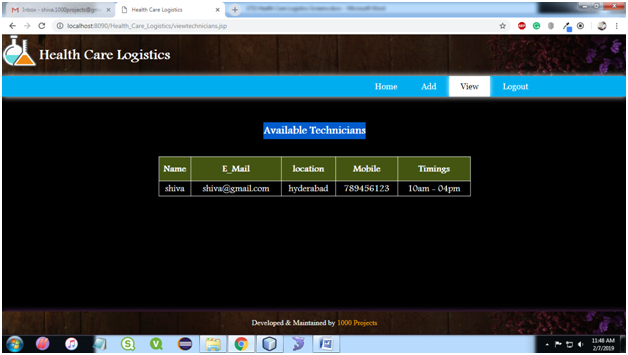
View Technicians:

View Customers:
Total Tests:
Technician Register:
Technician Login:
Technician Home:
View customer Details:
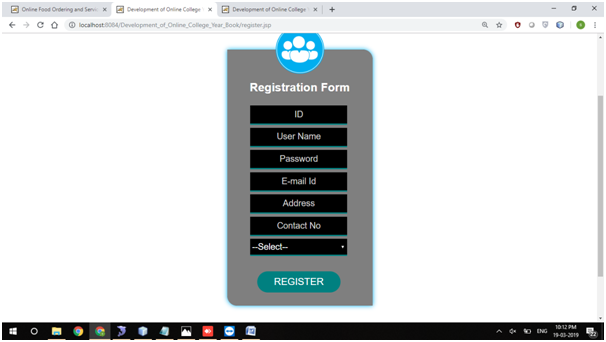
Customer Registration:
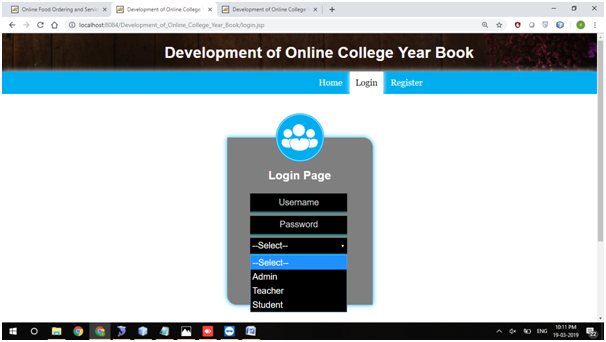
Customer Login:
Customer Home:
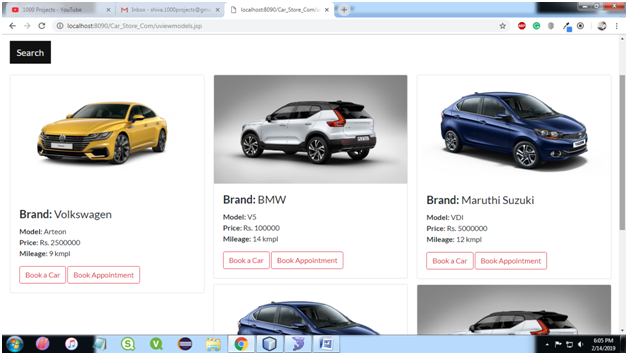
Book Technicians:
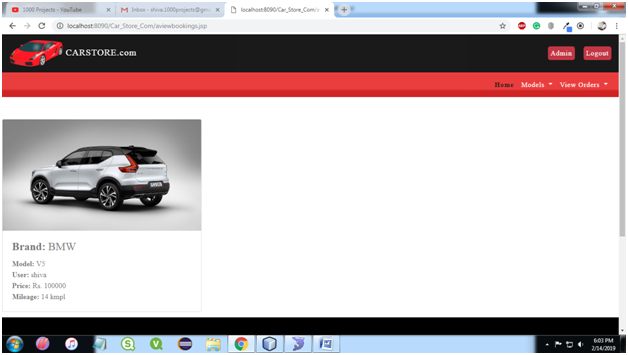
View Bills:
Find the below Healthcare Logistics Java Projects Youtube Video