Restaurant E-management Workflow:
- A customer looks for the menu on the mobile device available on the table.
- The customer selects the menu items and confirms them.
- Customers can view the orders in the cart.
- The order will be displayed on the devices available in the kitchen.
- The customer has the option to modify the ordered item unless the chef starts preparing the item.
- The item will be marked as Pending until the chef starts cooking it.
- The chef starts cooking the food and marks the status as Preparing.
- Chefs prepare the food item and change the status to Ready.
- The servers will pick up the food from the counter and serves it at the appropriate table.
- Customers can order the food many times. The above process will be repeated.
- Also, customers can view the bill till now before generating the actual bill.
- When the customer finishes, he selects generate bill option and pays the bill.
- Customers will also have the option to fill in the survey.
System users
- Customer
- Chef
- Waiter (Server)
- Restaurant Manager
- Inventory Manager
Functionalities of the users
Customer:
The customer enters a restaurant. The manager will look for empty tables with a specified number of people. The table will be allocated to the customer. The customer will have a device on the table through which he can order the food items.
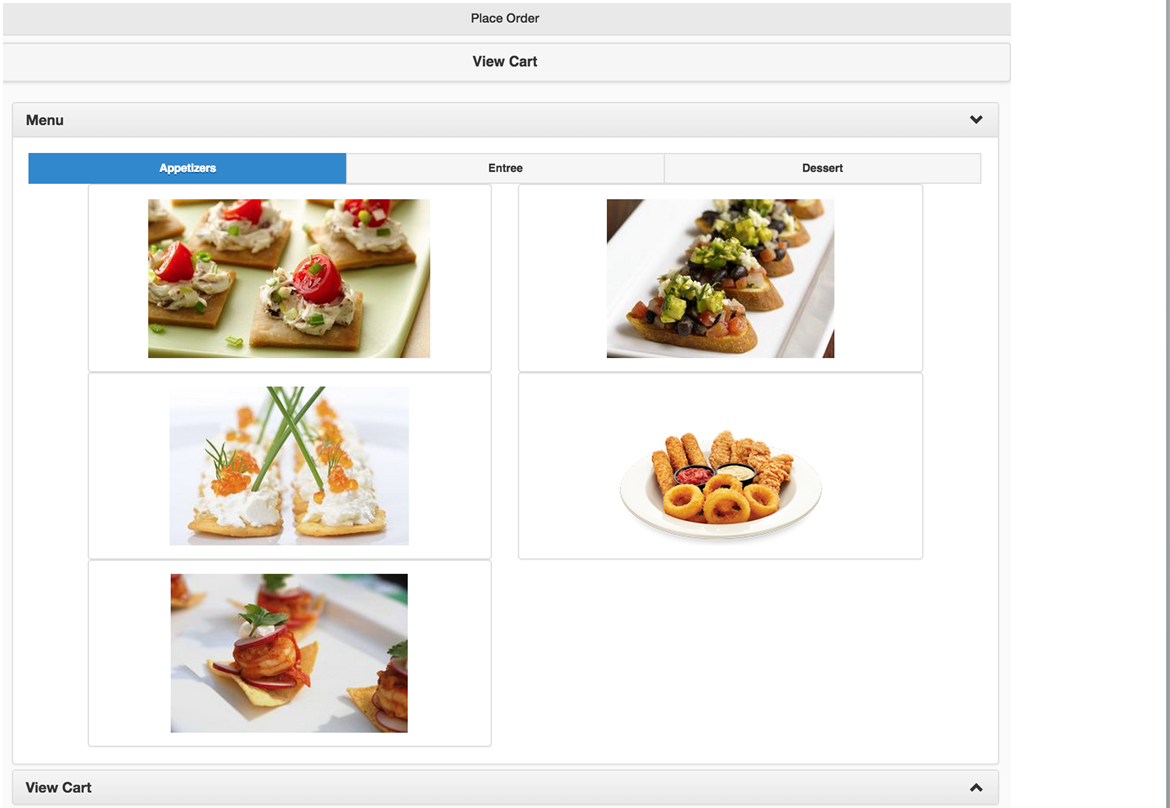
Customers can browse through the menu. He can choose categories from appetizers, entrees, and desserts. There is also a sub-category for vegetarian non-vegetarian and vegan. Menu items are classified on these criteria.
Main menu page where a user can browse through different categories. The default section is the Appetizers as highlighted above.
Customers can browse through another section. Here the customer is in the Entrée section.
Customers can select the menu items and use the ‘+’ & ‘-’ signs to increase/decrease quantity respectively. Add those to the cart using the ‘Add’ option. The order of items will be the order in which they are added to the cart on the right.
Clicking on Add button adds the items to the cart on the right side.
Customers can see the top-selling items in the restaurant in each of the sections with a star mark on them.
Customers can view the bill and cart on the right side of the screen. It will contain a list of items selected by the customer. Once the customer clicks on ‘Place Order’ the items get added to the ‘Billed Items’ section. Customers can add or remove items from the cart using the ‘Edit Order’ button. Customers can also clear the entire cart by using the ‘Reset Cart’ option.
Items are added to the cart and then placed order items are under the Billed Items section.
Customers can view the total bill for the ordered items. When the customer clicks the ‘Place Order’ button, the items from the cart are moved to the ‘Billed Items’ section. These confirmed items are now displayed on the chef’s screen for processing.
Chef’s screen as and when the order is placed by the customer.
The customer can edit these items before the chef clicks the ‘Accept’ button. Once the chef accepts the items for preparation, the customer cannot update those items. The tax will be added to the total bill and the new amount to be paid will be displayed at the end. Edit Modal allows to increase/decrease the quantity of the items or delete the items from the order.
The Edit modal opens up when the user clicks on the ‘Edit Items’ button.
Customers can see the delivery time for the first item to be served.
Before paying the bill, the customer can provide a tip. Customers can also provide feedback on the service and food.
Bill Page shows the amount to be paid, adds a tip, and allows the user to pay the amount.
Feedback form available to the customer.
Chef:
When the Chef logs in, he first selects the number of chefs in the kitchen at present. This will be used for the delivery estimation of an item.
The landing page of the chef
When the customer clicks the ‘Place Order button, the chef’s screen will get the list of items to be prepared. The order of items will be the order in which the order is placed. The chef’s screen displays the queue of items that were ordered. The chef accepts the order by clicking the ‘Accept’ button. From this moment, the customer cannot edit the accepted items.
Chef’s screen with some orders that have been accepted and are being prepared. Some orders waiting to be accepted.
When the item is cooked, he will update the item to a Ready state. At this time, this item will be added to the waiter’s screen. The chef can view the list of total items ordered in that restaurant.
Waiter:
This screen will be accessible to the waiter so that, she/he can change the status from occupied to ready once she/he finishes cleaning the table after the customer leaves. Also, she/he will be able to select the menu which is displayed to the next visiting customer.
Chef’s screen with some orders that have been accepted and are being prepared. Some orders waiting to be accepted.
This screen will display the list of items prepared by the chef and which are ready for pickup. Once the waiter picks up the item and serves it at the table, he/she will change the status of the item to Delivered using the ‘Delivered’ button in the Edit modal. Then the items will have the delivered e-stamp on them.
Waiter’s screen with the list of ready orders.
Items have the Delivered e-stamp on the items that have been delivered.
Once the customer finishes ordering, the waiter can mark the order as complete.
In the end, the waiter can proceed with payment from the customer and will mark the order as paid.
Front Desk Manager:
She/he can update the status of the tables in the restaurant. Also, she/he can assign an appropriate table to the customers depending on the availability and number of guests.
The table status lists for the restaurant
Restaurant Manager:
She/he can add, delete or modify the information about the food items. Also, she/he can modify the information about the restaurant.
The restaurant Manager can view the weekly, monthly and annual sales for his/her outlet using the filters in the report section. This can be done using the Reports section where we have several reports to show the statistics pictorially.
Sales reports are visible to the people at the managerial level.
She/he can view the current inventory position of the restaurant. Also, the restaurant manager can update the inventory items. She/he can view the forecast of items in the inventory that are to be replenished.
Inventory chart for a quick update on the items in the repository.
Higher Manager:
She/he can view restaurant-wise weekly, monthly, quarterly and annual sales of the restaurant. Also, she/he can view the most popular items, average bills, and least popular items for further actions in menu management across the chain as well as per restaurant.
Screens
Table Screen
This is the first screen. The restaurant manager gets the list of table details with seats available and status in his restaurant. The guests will be allocated an appropriate table. When the table is selected, the status is changed to Occupied.
Controller Name: TableController
Page Name: TestTables
Menu Screen
This page displays the menu items. On the upper side, special offers are displayed. Menus are divided into 3 sections namely appetizers, entrees, and desserts. In each section, users can select vegetarian, non-vegetarian, and vegan items. By clicking on the item, the customer can view the food details. By pressing Add button, the item will be added to the cart.
The cart is displayed on the right side. The items in the cart can be modified before the place order button is clicked. The customer can see the total amount to be paid along with the taxes. When the item is delivered, the waiter will mark the item as delivered.
Controller Name: MenuItemListController
Page Name: Menu
Bill Screen
This page gets enabled when all the items in the order are delivered. This page will display the name, quantity, and amount for each item. The total will be displayed below it. Bill Page also has the option to provide tips. This will change the total amount. By clicking on the done button, the order is completed and the order will be closed.
If the customer wants to order more items, then the Back to cart button needs to be clicked. This will take the customer to the menu page.
At the end of the page, customers can give feedback;
Controller Name: Bill
Page Name: Bill
Chef Screen
This page displays the list of the ordered items by customers. The chef will click Accept button when he starts cooking the ordered item. After this moment, the customer cannot modify the item count that the chef has started preparing. When the item is ready, the chef will click on the Ready button. This will notify the waiter screen that the item is prepared. Now the waiter will serve the particular item.
Controller Name: ChefListController
Page Name: Chef_Pending_Orders
Waiter Screen
This page displays the list of food items that are ready to deliver. The waiter will pick up the items and deliver them to the table number specified with the item. He will click on the Pickup button when he takes the item.
Controller Name: WaiterListController
Page Name: WaiterPendingOrders


please send the Salesforce Test Project Source code, Documentation, Abstract, Paper Presentation ppt, Database File, Screen Shots…. details to my mail
please send the Salesforce Test Project Source code, Documentation, Abstract, Paper Presentation ppt, Database File, Screen Shots…. details to my mail : vinaysreenadhnukala@gmail.com
Bro if you got can you share as well.