Introduction
PURPOSE
The purpose of this SRS & System Analysis and Design document is to build a Hostel Management System Site to help students book hostel rooms at their own convenience, file complaints, and write reviews about the room.
INTENDED AUDIENCE AND READING SUGGESTIONS
The Hostel Management System project is useful for both students and hostel committee members.
PROJECT SCOPE
The purpose of this Hostel Management System is to ease hostel management and to create a convenient and easy-to-use application for students. The system is based on a relational database with room allotment, review, and complaint features.
The Application will be able to perform the following operations:
- Allot Rooms: Students will be able to choose hostel rooms according to their convenience and pay for the same.
- File a complaint: Students will be able to file a complaint regarding any of the facilities and if the complaint could not be resolved within the specified time, it would be sent to the higher authorities.
- Review the rooms– Seniors who have already stayed in the room will get an option to review a room in which they can upload the room pictures and write about the problems(if they had faced any).
Mess: Students will be able to pay the hostel fees, see their past payments and write reviews about the food and management.
ANALYSIS
Specific requirements
External Interface Requirements
User Interfaces
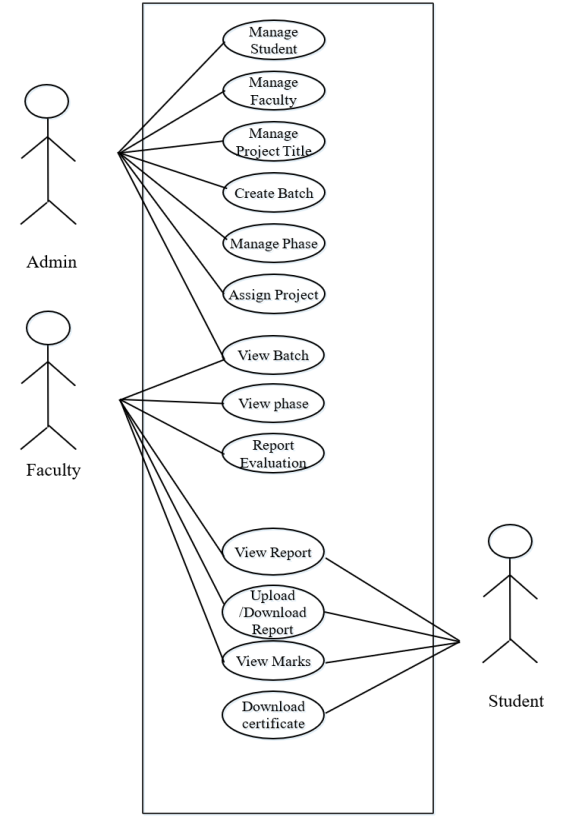
The goal of this Hostel Management System is to design the web application that will be used for the proper management of hostels. The user types are listed below-
- Students
- Hostel Committee
- Mess Committee
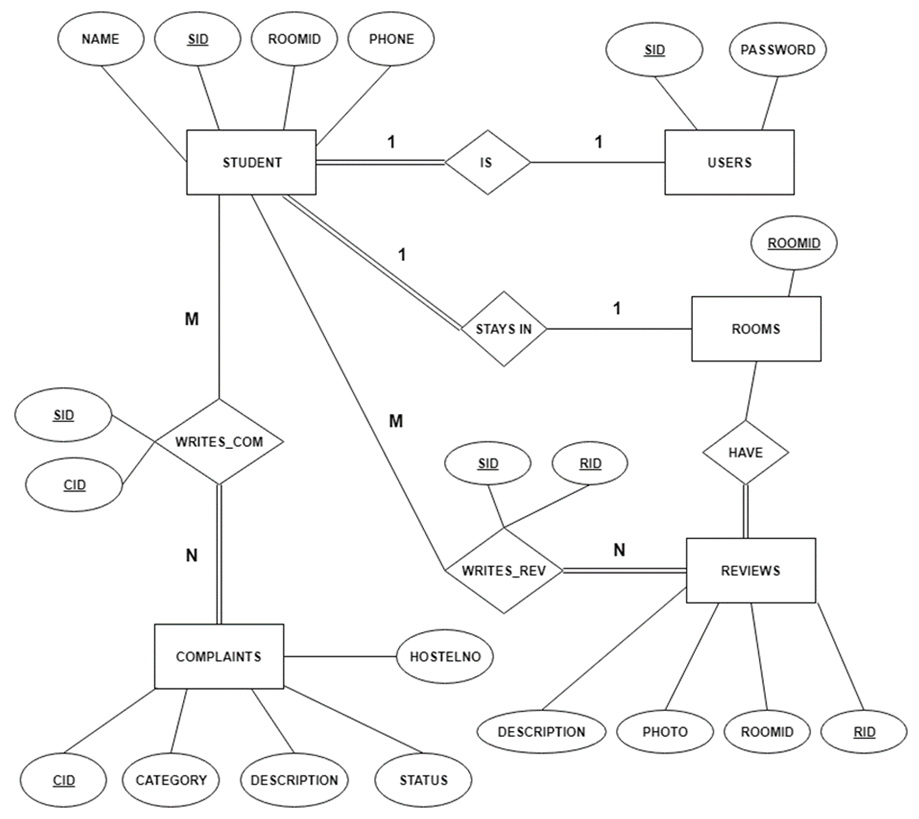
ER Model
DESIGN
RELATIONAL SCHEMA
- Users
- Reviews
- Writes rev
- Rooms
- Complaints
- Writes com
- Student
USER INTERFACE DESIGN
GOAL
MAKE INTERFACE
- Pleasing to the eye.
- Simple to Use.
- Minimize the effort it takes for users to accomplish the work.
PRINCIPLES OF USER INTERFACE
- Layout
- Content Awareness
- User experience
- Consistency
- Minimize user effort
VARIOUS USER INTERFACES
- HOME– It includes navigation among different pages. Starting with registration and login and address of other pages.
- REGISTRATION/log in If you are a new user you have to register and if already a user only login is sufficient. After registration and login user will be redirected to the home page.
- ROOM ALLOTMENT– After logging in it is necessary for the user to fill room allotment form if the room is already booked user will be redirected to the allotment form.
- DASHBOARD– After booking the room user can see the status in the dashboard including username, scholar no and room booked.
- REVIEW A ROOM – The user can review the room he is allowed only after login. This page is accessible only when the room is allocated. The review includes the description and the photo of the room. After the submission page is directed to another page from where the user can view his review and even delete it.
- VIEW YOUR REVIEW– It keeps the track of the user’s reviews.
- REVIEWS OF ROOMS– Before booking the room the user can view the review of various rooms.
- COMPLAINTS– After room allotment, if the user requires to file any complaint he can register his complaint.
- YOUR COMPLAINTS– It keeps a record of all the complaints filed by the user.
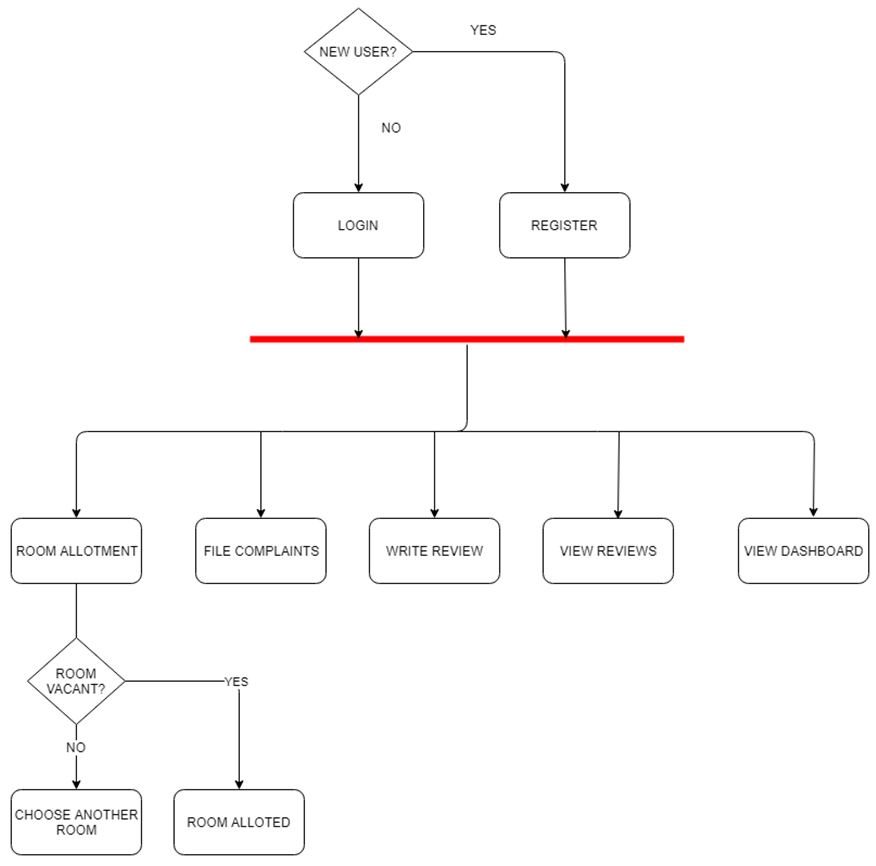
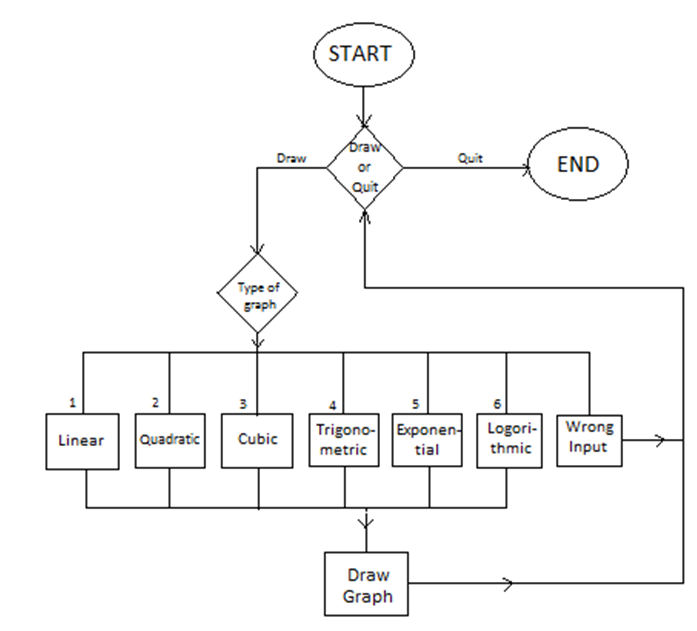
FLOWCHART
CONCLUSION
Till now, room allotment is done manually and physical presence is also required for the same. Students have to come a few days prior to the beginning of classes in order to select rooms. Hence this particular project deals with the problems of managing a hostel and avoids the hecticness of carrying out tasks manually.