-
Introduction
There has been a demand for a career builder product, an application that can solve the problem of mock tests, and sample papers for different government and non-government projects.
The current trend of research on ed-Tech startups shows us that there is no specific application that solves this problem Several variants of this application are not focused on this. The current career builder web application project is to study and develop how this exam web and mobile application works so that we can build them in the forthcoming future.
-
Motivation
Our country has too many government exams and the craze for it is too much but in the ed-tech market in this digital age, there is no stable application by which the aspirants can practice for the exams. In the modern era of 2021, the aspirants have to go to the local market and ask for the books for the preparation and mock exam of that particular government exam. Therefore we felt like there is a need for such a career builder application in the market. This is a pain point for many that we can see around us.
-
Related work
Before starting this career builder project our team made many different google forms to know the need for this project and if something like this is required in the market or not.
Other than that we had previously observed people go to the local bookstore and ask for sample paper books and wait until it’s available also finding the papers is also tough since too many sites take extra permission and show nonrelevant ads.
-
Objectives of the work
The objective of this career builder project is to make a well-focused web application (maybe a demo for this time and an upgraded version in the future and a mobile application too) so that the aspirants can find all the sample papers and mock exam papers in one place without suffering through the whole internet and make a business model in the future out of it.
-
Technical Details
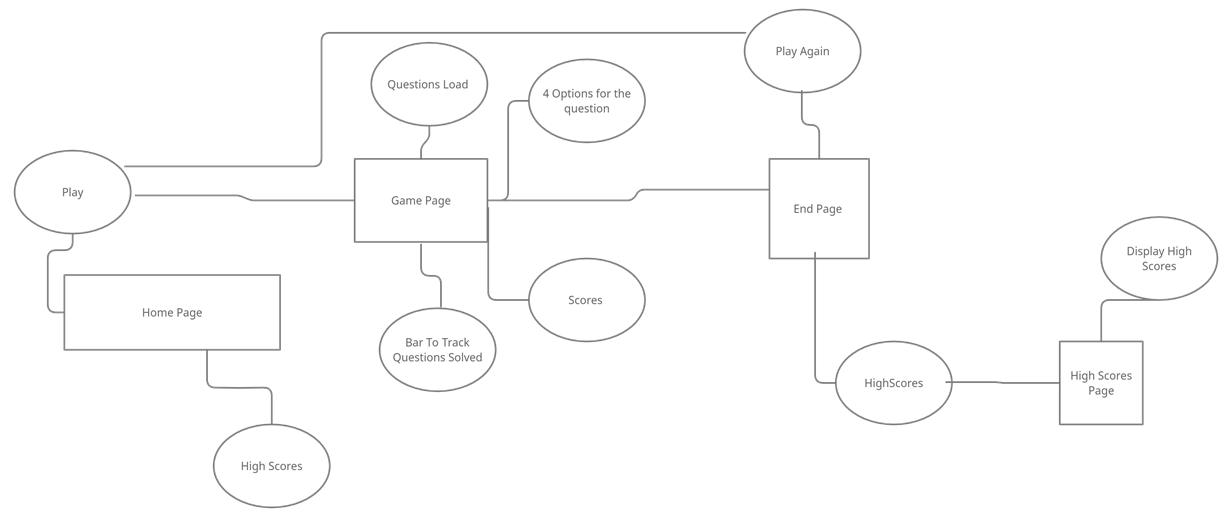
This career builder project is mainly developed using HTML, CSS, JavaScript, and JSON.
We are gonna develop an API to fetch data ( Questions and choices ) from the JSON file and are going to use external APIs for external data too. Some CSS frameworks will also be used for the beauty of the front end. The score of the user’s performance will be calculated and stored using local storage.
6. Hardware and Software Requirement Specifications
Write hardware and software requirement specifications.
The hardware required for the project is our team members’ laptops for programming and a WiFi router for remote work since we all are in different cities. Many software are used for communication and development as follows –
- Zoom – for planning and discussing the project and connecting virtually through video calls our team used the Zoom application which is also used in the tech industry for the same.
- Slack – for communication in the form of texts and images and also for data sharing except for the code we used slack and we could use other applications too but we choose it during a discussion because it is also used in the industry.
- Visual Studio Code – for the real work to be done in the programming we used the IDE called visual studio code. The two main reasons to choose this IDE only over the others are
a. We used it before in our college, therefore, we are comfortable with it.
b. It is widely used in the industry.
This software gave us support through its vast extensions some of which are
Live Server (main feature hot reload)
Prettier (format the code in ES6 the industry standard )
- Git Bash – for the use of the terminal for the Linux commands since 1 of our teammates uses Linux Operating System (Ubuntu) and it is beneficial to use these commands over windows commands (commands of Windows Power shell, etc ) since again because of industry standards – most of the startups in India provide mac book to their developers, the terminal of which also works on Linux commands and other companies also suggest to use Linux over windows at least for Command Line Interface.
- Git Hub – To deploy and share our code, it has many features like making branches and working separately together. To take the snapshot of that particular instant of the code for the future and other features like a staging area, commit, clone, and a remote code sharing system.
-
Future Scope
The MVP version of the career builder minor project and its corresponding later versions can be used by the aspirants so that instead of finding papers on the whole web they can simply use a single website and study and practice without distractions.
-
Conclusion
This career builder minor project is made with the idea of having a web application where the aspirants can practice with the sample papers of their particular exam.