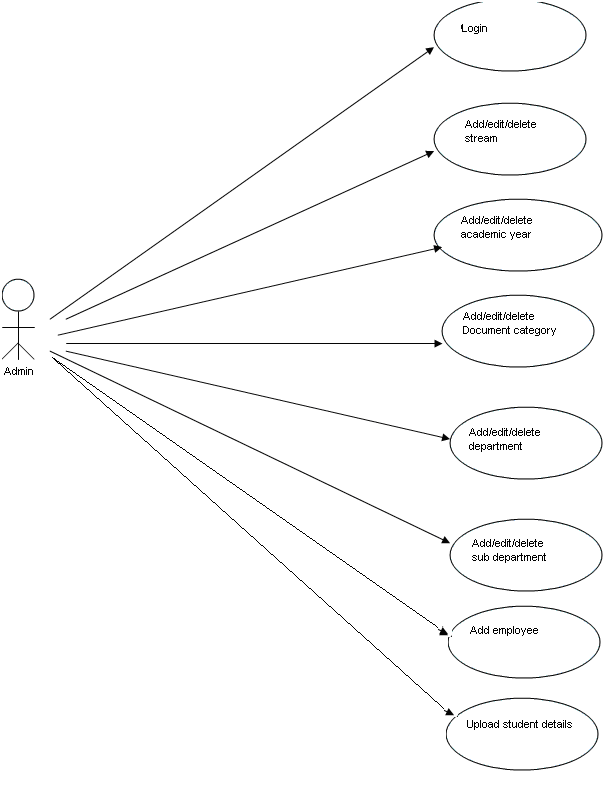
We are proposing an automated Academic Project Management in .Net where we can overcome all the disadvantages of academic project management and come up with new system that works effectively and efficiently
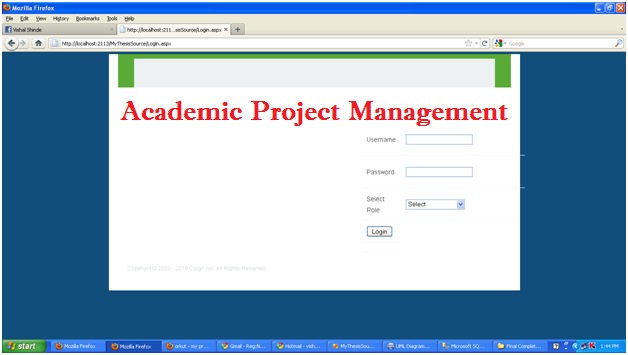
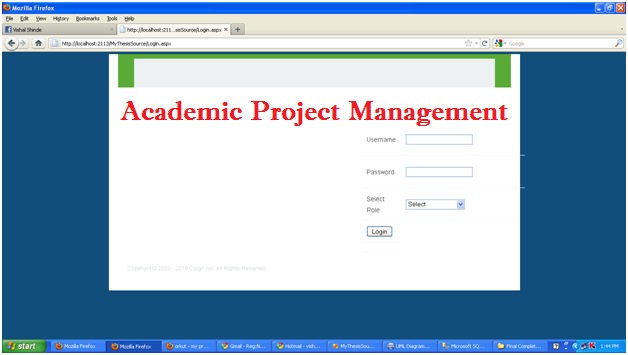
Login Page:
This Entry Point of this Academic Project Management project when the project is run then first this page is execute. Here every user of that website have to enter his credential then they can enter in his home page.
In the Login page we bind the all Role of the Academic Project Management project(Admin, Internal Guide, Student, HOD, Project Incharge) in the dropdown list. Role separate Class is declare and in the login page we create object of Role class and call the getAllRole method by using the object and fill the data from Role table.
If user click on the Login button without inserting the credential in the text box the it give the error and say enter username and password in the textbox’s. When user click on login button without selecting the Role the client site validation will be raised and give error that select the Role.
Validation class is writing for checking the user is valid or not. In the login for we just declare the object of the validation class and call the studentLogin method and check the user is valid or not from Login table. If user is valid the it display his Home Page otherwise it display the error message user is not valid.

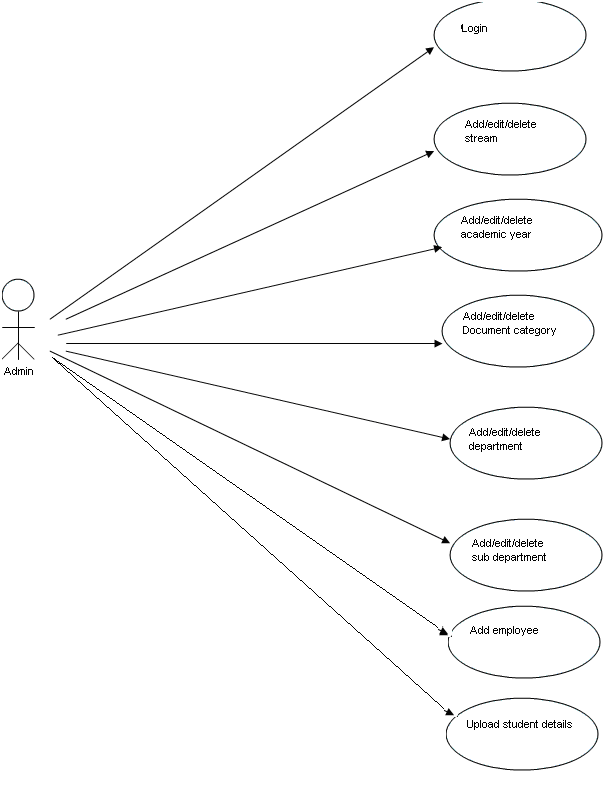
Admin Module:
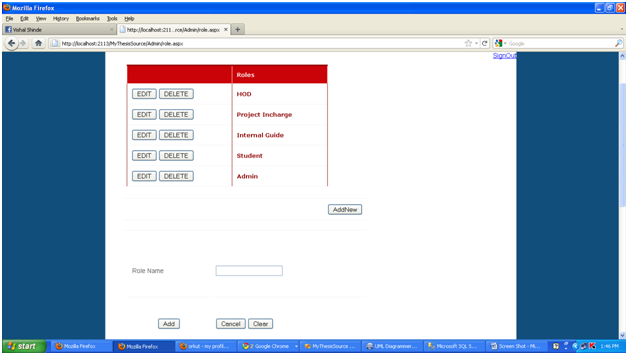
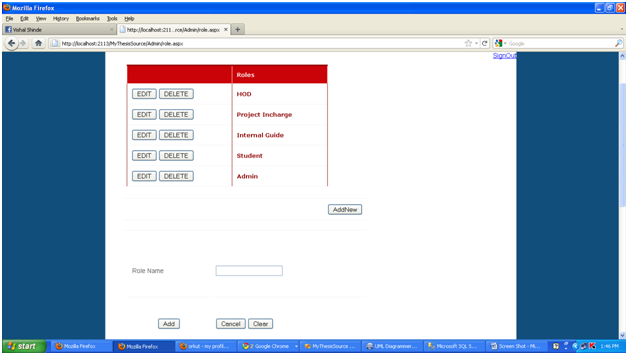
Add Role:
In the Add Role Admin can Add the New role in the Academic Project Management project as well as he can change the role and delete the role also.
In the Add Role page one grid view is placed to display existing Role which is available in the project. It Display in the Grid view. Grid view have one property call Autogeneratecolumn if it is true the grid will create column for the display. Here in the project we create column manually to display the role.

Here Admin can Delete role as well as change the role name. For that operation we just bind the Delete, Update, Edit, Cancel button in the dropdownlist when user is click on the Edit button the row should edit and button is change as Update and Cancel if Admin Change the Role and click on Update button the Role should update in the database. If Admin click on cancel the gridview display as it is and text is change as Delete and Edit. If Admin Click on Delete button then that perticularrole should be deleted in the database.
There is another button Add new role is Admin Click on that button then one text box is visible and Add button also visible for the admin if Admin Enter role in the text box then role is insert in to the Role table.
Add Streem:
In the Add Role Admin can Add the New streem in the project as well as he can change the and delete the streem also.
In the Add streem page one grid view is placed to display existing streem which is available in the Academic Project Management System project. It Display in the Grid view. Grid view have one property call Autogeneratecolumn if it is true the grid will create column for the display. Here in the project we create column manually to display the streem.
Here Admin can Delete streem as well as change the streem name. For that operation we just bind the Delete, Update, Edit, Cancel button in the gridview when user is click on the Edit button the row should edit and button is change as Update and Cancel if Admin Change the streem and click on Update button the streem should update in the database. If Admin click on cancel the gridview display as it is and text is change as Delete and Edit. If Admin Click on Delete button then that particular streem should be deleted in the database.
There is another button Add new streem is Admin Click on that button then one text box is visible and Add button also visible for the admin if Admin Enter role in the text box then streem is insert in to the streem table.
Add Academic Year:
In add academic year one dropdownlist is bind with an academic name. This Academic name we bind from Streem table. If we Select any year then year is display in grid view control .
Here Admin can Delete Academic year as well as change the Academic year. For that operation we just bind the Delete, Update, Edit, Cancel button in the gridview when user is click on the Edit button the row should edit and button is change as Update and Cancel if Admin Change the Academic year and click on Update button the Academic year should update in the database. If Admin click on cancel the gridview display as it is and text is change as Delete and Edit. If Admin Click on Delete button then that particular Academic year should be deleted in the database.
There is another button Add new Academic year is Admin Click on that button then one text box is visible and Add button also visible for the admin if Admin Enter role in the text box then academic year is insert in to the streem table.
Add Document Category:
In the Add Add Document Category page one grid view is placed to display existing Document Category which is available in the project. It Display in the Grid view. Grid view have one property call Autogeneratecolumn if it is true the grid will create column for the display. Here in the project we create column manually to display the Document Category.
Admin can Delete Document Category as well as change the Document Category. For that operation we just bind the Delete, Update, Edit, Cancel button in the grid view when user is click on the Edit button the row should edit and button is change as Update and Cancel if Admin Change the Academic year and click on Update button the Document Category should update in the database. If Admin click on cancel the grid view display as it is and text is change as Delete and Edit. If Admin Click on Delete button then that particular Document Category should be deleted in the database.
There is another button Add new Document Category is Admin Click on that button then one text box is visible and Add button also visible for the admin if Admin Enter role in the text box then Document Category is insert in to the DocCategory table.
Add Sem-Year:
In add sem- year one dropdownlist is bind with an academic name. This Academic name we bind from Streem table. If we Select any year then year is display in grid view control .
Here Admin can Delete Sem- year as well as change the Sem- year. For that operation we just bind the Delete, Update, Edit, Cancel button in the grid view when user is click on the Edit button the row should edit and button is change as Update and Cancel if Admin Change the Sem- year and click on Update button the Sem- year should update in the database. If Admin click on cancel the gridview display as it is and text is change as Delete and Edit. If Admin Click on Delete button then that particular Sem- year should be deleted in the database.
There is another button Add new Sem- year is Admin Click on that button then one text box is visible and Add button also visible for the admin if Admin Enter role in the text box then Academic Year is insert in to the Academic Year table.

Add Department :
In add Department one drop down list is bind with an Department name. This Department name we bind from Streem table. If we Select any Department then Sub Department is display in grid view control .
Here Admin can Delete Department name as well as change the Department name. For that operation we just bind the Delete, Update, Edit, Cancel button in the grid view when user is click on the Edit button the row should edit and button is change as Update and Cancel if Admin Change the Department name and click on Update button the Department name should update in the database. If Admin click on cancel the grid view display as it is and text is change as Delete and Edit. If Admin Click on Delete button then that particular Department name should be deleted in the database.
There is another button Add new Department name is Admin Click on that button then one text box is visible and Add button also visible for the admin if Admin Enter role in the text box then Department name is insert in to the Department table.
Add Sub Department:
In add Sub Department drop down list is two there. one drop down list is bind with an Department name. This Department name we bind from Streem table. If we Select any Department then Sub Department is display in other dropdownlist .
If Admin Select Department then sub Department dropdownlist is bind with sub deparment from Department table. If admin select sub department then sub department is display in the grid view.
Admin can Delete sub Department name as well as change the sub Department name. For that operation we just bind the Delete, Update, Edit, Cancel button in the grid view when user is click on the Edit button the row should edit and button is change as Update and Cancel if Admin Change the sub Department name and click on Update button the sub Department name should update in the database. If Admin click on cancel the grid view display as it is and text is change as Delete and Edit. If Admin Click on Delete button then that particular Department name should be deleted in the database.
There is another button Add new Department name is Admin Click on that button then one text box is visible and Add button also visible for the admin if Admin Enter sub Department in the text box then Department name is insert in to the Department table.
Employee Credential :
In add Employee Credential two dropdownlist is there. one dropdownlist is bind with an role. This Employee Credential we bind from Streem table. If we Select any role then name of Employee is display in other dropdownlist .
If Admin Select role then Employee name dropdownlist is bind with Employee name from EmpProfile table. If admin select name then Employee Details is display in the grid view.
In the grid view we just display information about Employee if Admin Select any employee the all the information about employee is display in the grid view.
Add Employee:
Admin have the authority to add the employee. When admin add the employee at that time he have to add all the information of the admin he cannot insert null value in the database. He have to add all information about Employee.
In the Add Employee form four dropdownlist is placed and bind the data at run time fill that data into the dropdown list. In the first dropdown list all the streem are bind. In the second dropdown list department are name are bind its display when admin select streem after this dropdown list is fill at run time. In the third dropdown list Role are bind all the role which are present in the database. And it bind with run time. When the admin Select the Department then after Sub Department is bind in the dropdown list.
When Admin click on submit button without select any dropdown list value Then client side validation will raised and display error that Select the value means admin have to select the value first.
After select all the dropdown list value Department information is ready after that admin have to add personal information about Employee Means Employee id his name Email id phone no. all should be require Admin have to enter without enter info about employee and click on submit button then client side validation will raised and it give error that enter require values.
After Enter all the information correctly and click on submit button then all data in inserted into EmpProfile table.
Upload Student Details:
In the Student Details Form five dropdownlist is placed and bind the data at run time fill that data into the dropdown list. In the first dropdown list all the streem are bind. In the second dropdown list Academic year is bind at runtime at bind after admin select streem. In third dropdown list Sem-year is display it will bind after admin select streem. In the fourth dropdown list department are name are bind its display when admin select streem after this dropdown list is fill at run time. In the third dropdown list Role are bind all the role which are present in the database. And it bind with run time. When the admin Select the Department then after Sub Department is bind in the dropdown list.
Without select dropdown list admin click on submit button then client side validation will raised and it give error to the admin that he has to select dropdown list value. Means Admin cannot insert null value in the database.
Here Admin can upload the batches. For that one fileupload control is placed using that control admin can add that batches. Here admin have to upload excel sheet which contain student information that excel sheet admin will add.
Generally in the project we user Sql Connection to connect will Sqlserver but here we use we load excel sheet that why we have to use oledb connecton.
After filling all the information if admin click on the submit button then all the data should be save in to Student profile table.
Student Module:
Upload Abstract:
In the upload abstract student can upload abstract. When student uploading the abstract he have to write information about abstract means this abstract in which project description about project company name and abstract in which is written in the docs file student have to upload that abstract in to database for that upload control is placed in the form and some control student have to fill the information and click on submit button when student click on submit button then that data is stored in to database and docs file is placed in the solution explorer.
If student not enter the details in text box and click on submit button then client side validation will raised and give error and say enter the all details after submit the form.
Upload Document:
In the Docs Category one dropdown list is there which we bind the document category student have select that document categoty before uploading the document.
Means here student upload the document and select the category of the document which is store in the database. Before Uploading the document student have to select the Docs category if he not select category then it give validation error to student that he have to select the document category.
One file upload control is to upload the document in to the database. Means his path will be stored in to the database and document will stored in the solution explorer.
Project Incharge:
Assign Batches to Internal Guide:
In the Assign Batches form five dropdown list is placed and bind the data at run time fill that data into the dropdown list. In the first dropdown list all the streem are bind. In the second dropdown list Academic yeear are bind its display when admin select streem after this dropdown list is fill at run time. In the third dropdown list Sem-year are bind all the Sem year which are present in the database. And it bind with run time. When the admin Select the Department then after Sub Department is bind in the dropdown list.
In the form one grid view is placed on the form when project incharge select the all the dropdown list then regarding to this data will display in the grid view. And name of that project incharge is a display in the sixth dropdown list.
Batch Upload:
In the Assign Batches form five dropdown list is placed and bind the data at run time fill that data into the dropdown list. In the first dropdown list all the streem are bind. In the second dropdown list Academic yeear are bind its display when admin select streem after this dropdown list is fill at run time. In the third dropdown list Sem-year are bind all the Sem year which are present in the database. And it bind with run time. When the admin Select the Department then after Sub Department is bind in the dropdown list.
Here Project incharge can upload the batches. For that one fileupload control is placed using that control Project incharge can add that batches. Here Project incharge have to upload excel sheet which contain student information that excel sheet Project incharge will add.
Internal Guide:
View Batches:
Internal Guide can view the batches which is assign to him. In the view Batches page one Gridview control is placed which display batches which is assign to him.
HOD:
In the HOD home page we placed one Gridview control which display all the information like Document Batches information all the information HOD can see and it bind in to Gridview control.