Magic Bouncing Ball
For the Game the displaying window is Frame. The Frame is window is imported from java.awt.Frame API. Some of the important methods in Frame class are setVisible and setSize without these two methods frame won’t be visible and the size will not be defined. The other methods used are setLocationRelativeTo(null) and setResizable(false). The method setLocationRelativeTo(null) is used to display the frame in the center of the display screen. And the method setResizable(false) Will ensure the frame size is fixed you cannot minimize or maximize it. The background color of the frame is black.

Drawing the Ball:
We will be using paint method to draw a ball. The initial x and y co-ordinates are 0, 0. The diameter is 40, 40.
publicvoid paint (Graphics2D g) {
g.fillOval(x, y, DIAMETER, DIAMETER);
}
the moveBall() method we are incrementing the “x” and “y” co-ordinates with 1.
Which will move the ball from its position and by using repaint() we are achieving it.
super.paint(g) cleans the screen.if its hidden this what going to happen.
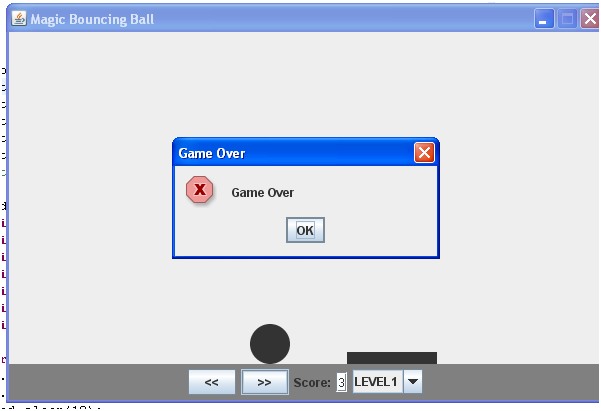
Score is displayed: it is displayed in a textfield which keeps on changes as the number of times the ball makes contact with the shaft below once it misses then the game is ended and a dialog box appears saying end of game and after clicking ok button the frame is closed.
g2d.setRenderingHint(RenderingHints.KEY_ANTIALIASING,RenderingHints.VALUE_ANTIALIAS_ON); it makes the border of the ball smoother.
In the below section of code we see that there are two properties “xa” and “ya”, which represents the speed in which the ball is moving. If xa = 1, the ball moves to the right, one pixel every round, if xa = -1, the ball moves to the left. In the same way ya = 1 moves the ball down and ya = -1 moves the ball up. This is do ne with the lines, “x = x + xa” and “y = y + ya” of the moveBall( ) method.
When the ball reaches the right border or when (x + xa > getWidth() – 30), what we`ll do, is to change the direction of the movement on the “x” axis or what is the same we assign -1 to “xa”; “xa = -1”.
Events used:
Use of MouseEvent:
addMouseListener(new MouseListener() {
publicvoid mouseReleased(MouseEvent arg0) {
setBackground(Color.gray);
}
publicvoid mousePressed(MouseEvent arg0) {
setBackground(Color.green);
}
publicvoid mouseExited(MouseEvent arg0) {
setBackground(Color.gray);
}
publicvoid mouseEntered(MouseEvent arg0) {
setBackground(Color.blue);
}
publicvoid mouseClicked(MouseEvent arg0) {
setBackground(Color.cyan);
}
});
All 5 methods of Mouse Listener is used here for changing the background color of the frame.when the mouse enters the frame the color changes to blue and when the mouse is exited from the frame the color changes to gray.
addKeyListener(new KeyListener() {
publicvoid keyTyped(KeyEvent e) {
}
publicvoid keyReleased(KeyEvent e) {
racquet.keyReleased(e);
}
publicvoid keyPressed(KeyEvent e) {
racquet.keyPressed(e);
}
});
KeyEvent:
addKeyListener(new KeyListener() {
publicvoid keyTyped(KeyEvent e) {
}
publicvoid keyReleased(KeyEvent e) {
racquet.keyReleased(e);
}
publicvoid keyPressed(KeyEvent e) {
racquet.keyPressed(e);
}
});
publicvoid keyReleased(KeyEvent e) {
xa = 0;
}
publicvoid keyPressed(KeyEvent e) {
if (e.getKeyCode() == KeyEvent.VK_LEFT)
xa = -1;
if (e.getKeyCode() == KeyEvent.VK_RIGHT)
xa = 1;
}
In the keypressed method as you can the see the event object gets the key code which might be left,right,up,down. So based on the it is compared to KeyEvent.VK_LEFT if it it is equal it will move the shaft to left or Right. Based on the xa value.
ActionEvent:
b1.addActionListener(new ActionListener(){
publicvoid actionPerformed(ActionEvent e) {
Racquet.buttonClicked(e);
}
});
b2.addActionListener(new ActionListener(){
publicvoid actionPerformed(ActionEvent e) {
Racquet.buttonClicked(e);
}
});
publicstaticvoid buttonClicked(ActionEvent e)
{
if(e.getActionCommand().equalsIgnoreCase(“<<“))
xa=-1;
if(e.getActionCommand().equalsIgnoreCase(“>>”))
xa=1;
}
publicvoid buttonIdeal(ActionEvent e)
{
xa=0;
}
For the buttons b1,b2 when have two action events when you press any of the button the method getActionCommand will get the text on the button and will match it with the equals method text which is << ,>> whichever is matched it will move the shaft to that direction based on the xa value.
ItemEvent:
It is added to combo box where you are given an option to select the level you want to play. It will only display the JOptionPane instead of switching to the next level.
final JComboBox combo=new JComboBox();
combo.addItem(“LEVEL1”);
combo.addItem(“LEVEL2”);
combo.addItem(“LEVEL3”);
final String speed=null;
combo.addItemListener(new ItemListener() {
publicvoid itemStateChanged(ItemEvent ie) {
if(combo.getSelectedItem().equals(“LEVEL1”))
{
- showMessageDialog(null, “Level Increased 1”);
return;
}
if(combo.getSelectedItem().equals(“LEVEL2”))
{
JOptionPane.showMessageDialog(null, “Level Increased 2”);
return;
}
if(combo.getSelectedItem().equals(“LEVEL3”))
{
JOptionPane.showMessageDialog(null, “Level Increased 3”);
return;
}
}
});
WindowEvent: In the program we have used Frame so we must write the closing frame code for closing the frame. windowClosing() will be used to close the frame.
frame.addWindowListener(new WindowListener() {
publicvoid windowOpened(WindowEvent arg0) { }
publicvoid windowIconified(WindowEvent arg0) {}
publicvoid windowDeiconified(WindowEvent arg0) { }
publicvoid windowDeactivated(WindowEvent arg0) { }
publicvoid windowClosing(WindowEvent arg0) {
- exit(0);
}
publicvoid windowClosed(WindowEvent arg0) { }
publicvoid windowActivated(WindowEvent arg0) { }
});




nice