INTRODUCTION
Problem Definition
To maintain classes throughout the semester, Academic Institutions follow a course/ lesson plan that informs about the order in which classes shall be held. Daily reports are generated and are periodically cross-validated with the lesson plan, such that any inconsistencies can be identified and managed; doing so aids the institutions in reaching course deadlines effectively and in completing curricula without any hurry or stress. This report is known as Daily College Class Work Report Book. A typical Daily Class Work Report requires three candidates, a Report book, and a Lesson-plan document.
A Lesson-plan is created by Academic In-charges, after considering various factors such as potential holidays, with the aim that it must be followed for a stress-free administration.
Each page of a Daily College Class Work Report Book has a table with rows about the hours in a day and columns about the days in a week. Each table cell has two boxes, one for the subject details and another for the topic discussed in that subject; and between table cells, there is an additional space provided for remarks related to the above cell. An additional column is provided for the signature and details of the Class Representative.
These candidates consist of a Class Representative (a student), a Class In-charge (or a mentor), and an Academic In-charge. The CR (Class Representative) notes down the details regarding the classes conducted and the topics discussed on the Daily College Class Work Report Book and forwards it to the CI (Class In-charge). The CI verifies the report for errors and in turn forwards it to the Academic In-Charge. They cross-check the report with the lesson plan and make relevant remarks wherever necessary.
Modules
Login Module:
Authenticates the user details and based on the account type, it redirects to an appropriate module
Academic In-charge Module:
Presents a unique page for the Academic In-charge, wherein they can select a class in their respective departments. During the beginning of a New Year or semester, it allows for Academic In-charges to create and upload new schedules, Lesson plans, and other such data.
Class Representative Module:
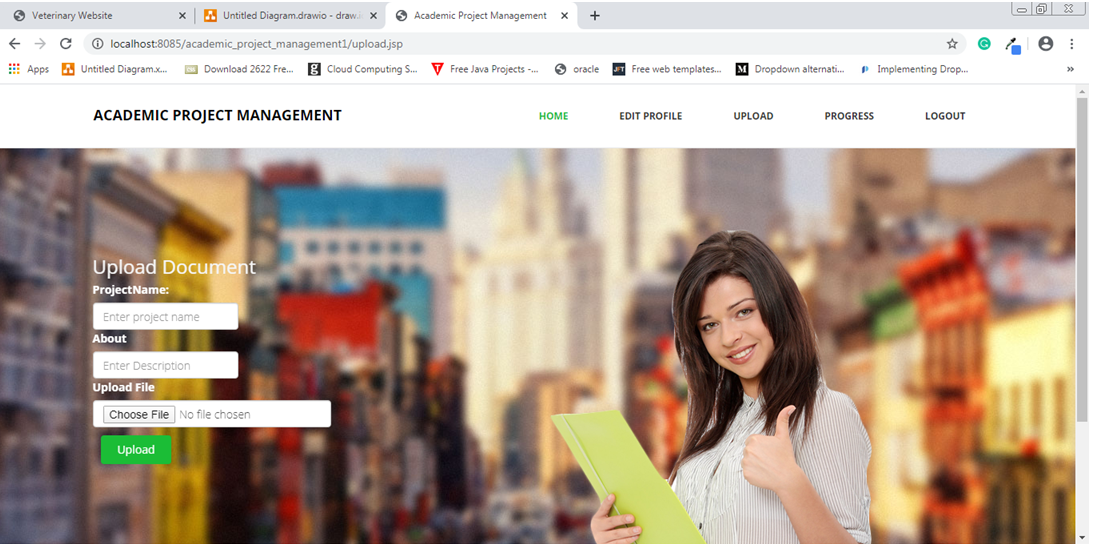
Allows Class Representatives to add or modify details relating to classes that have occurred, during the semester.
Reporting Module:
The data, entered by the CR, will be stored in the database and a report will be generated. This report will be displayed to the respective CRs, Class In-charges, and Academic In-charges. The report will have an option for approval and also an option that allows for In-charges to notify lower-level members to make respective changes, in case of any inconsistencies. This module is incorporated in the ‘Home page’, where Class In-charges and Academic In-charges can access other data such as Lesson-plan, and Schedule details.
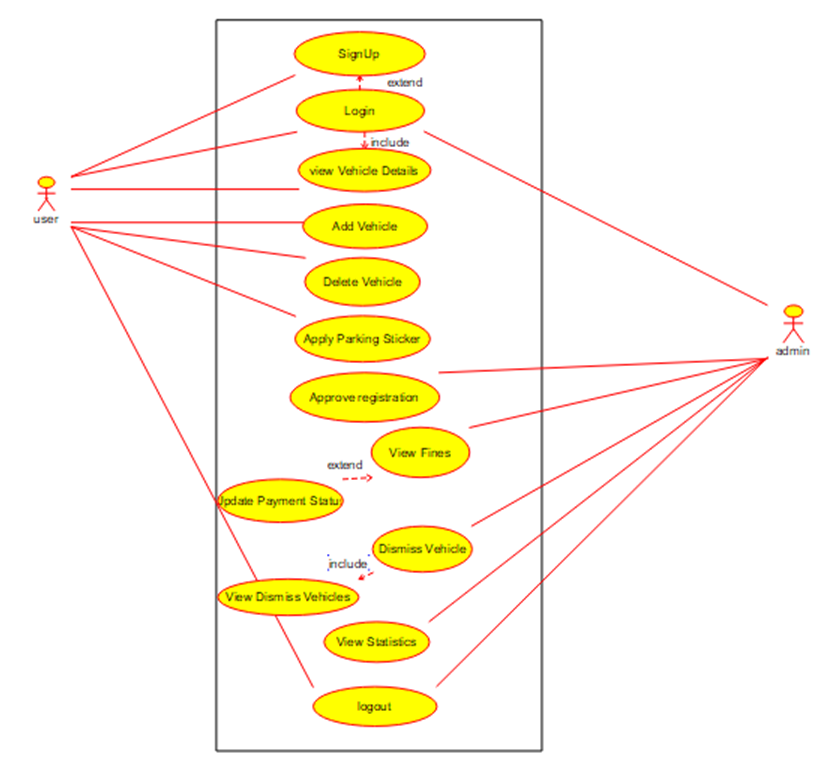
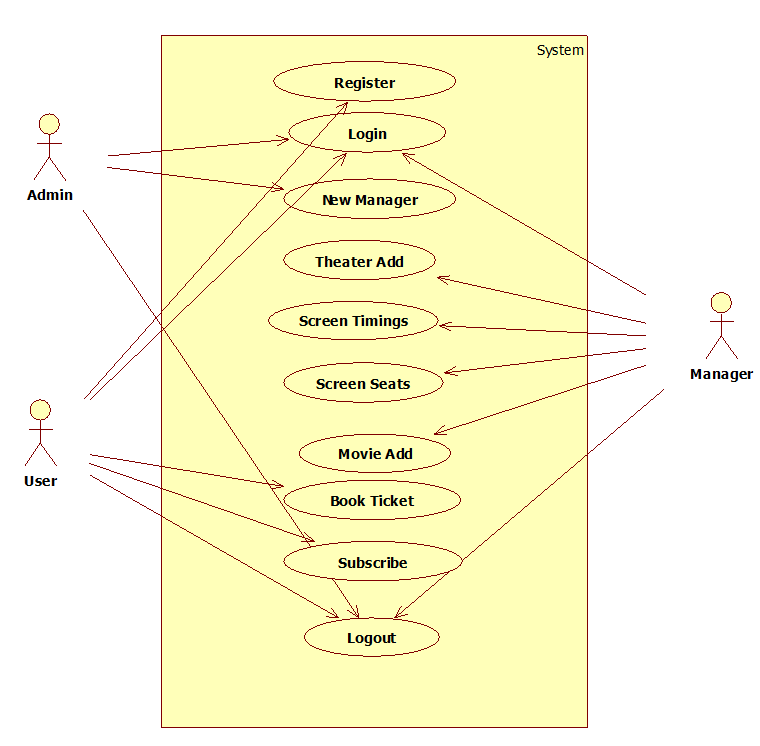
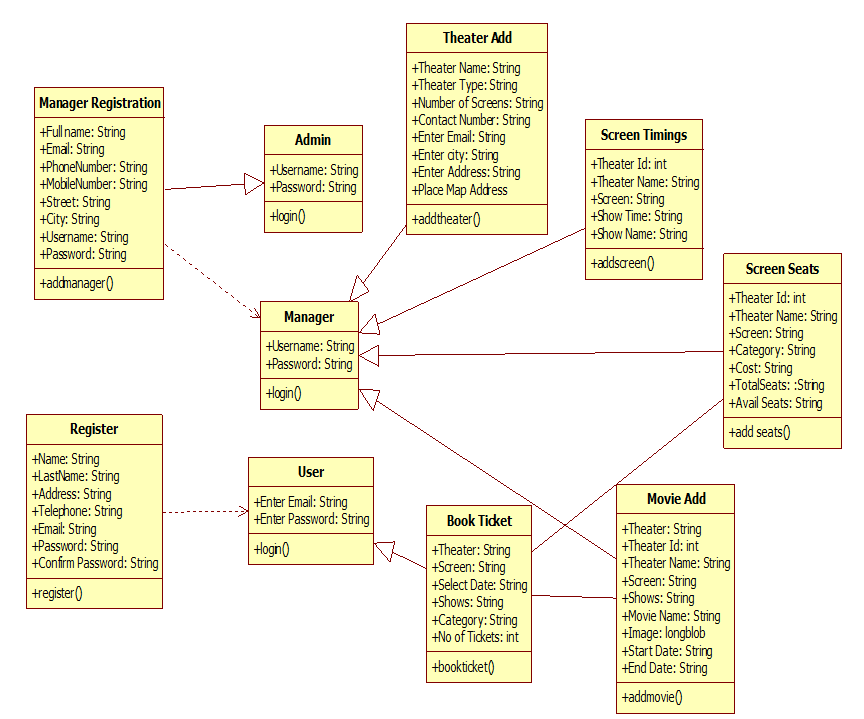
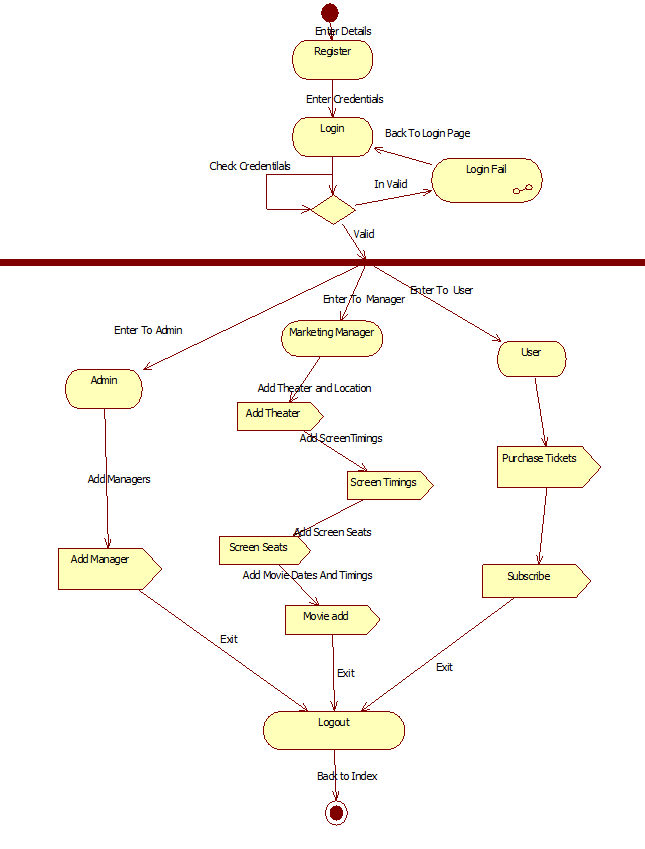
UML Diagrams
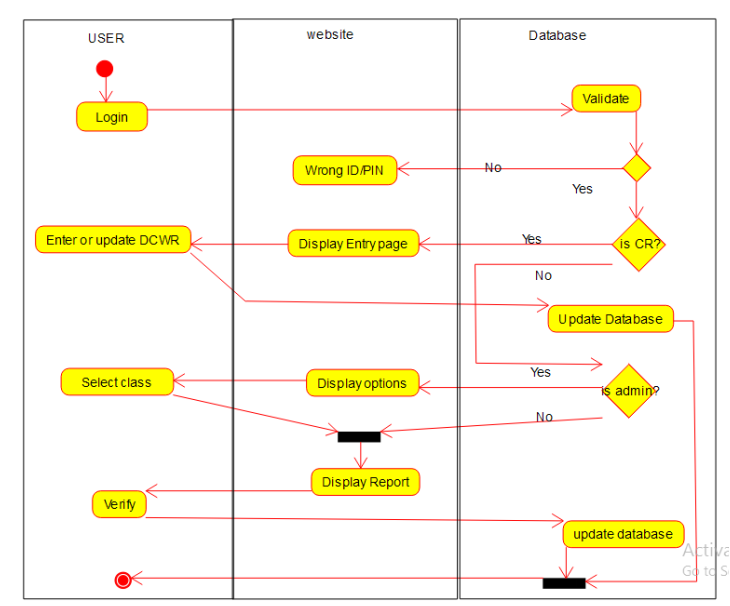
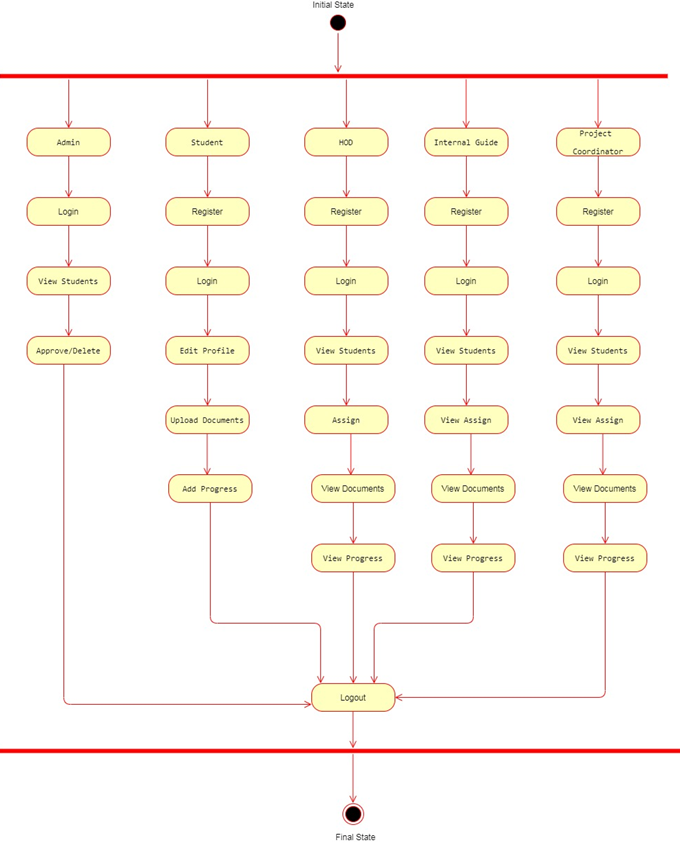
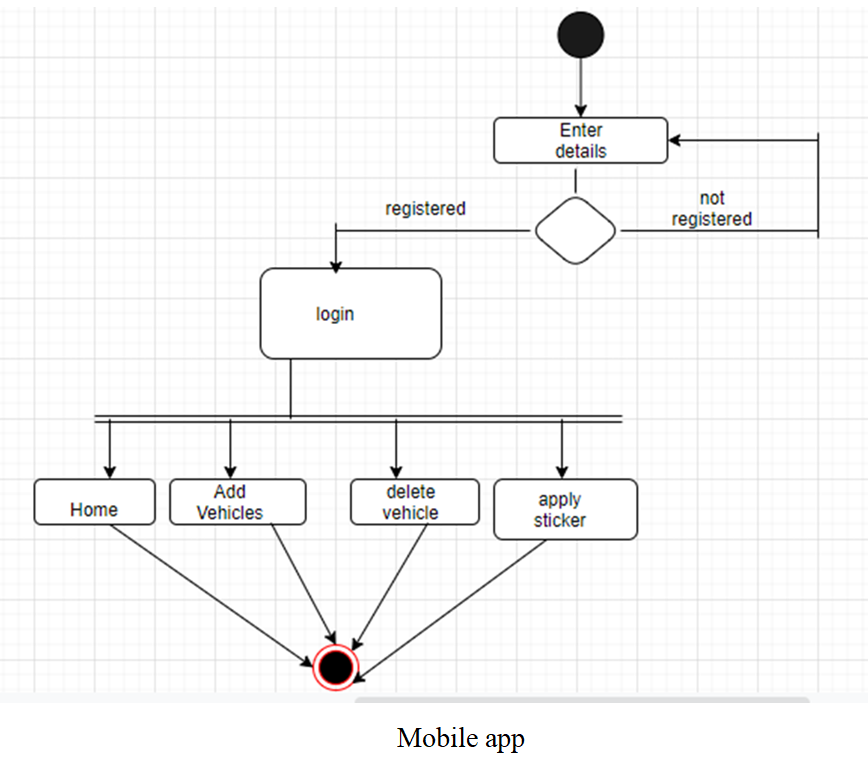
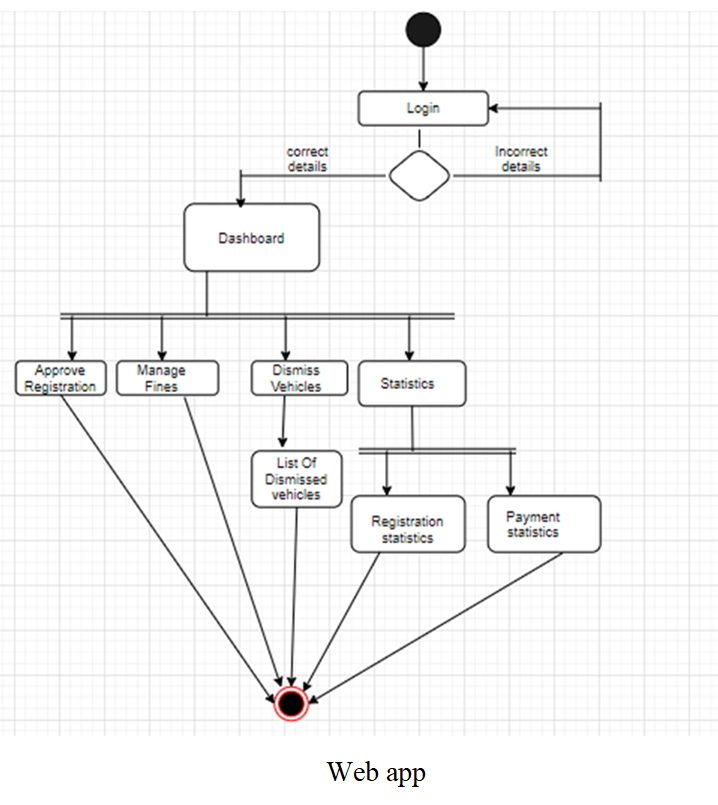
Activity Diagram
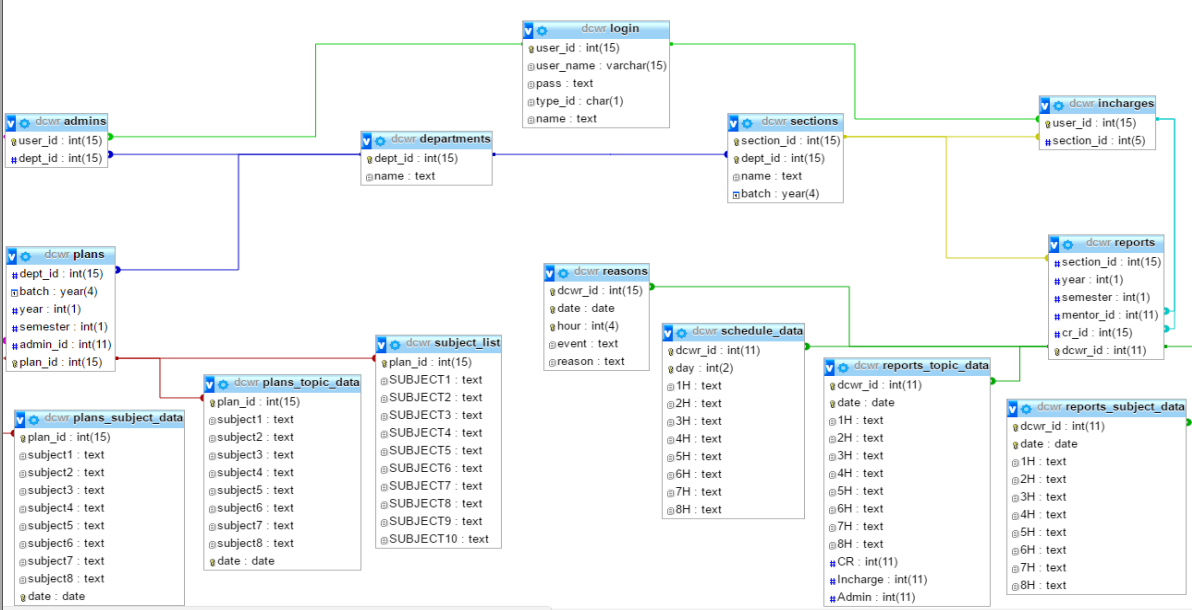
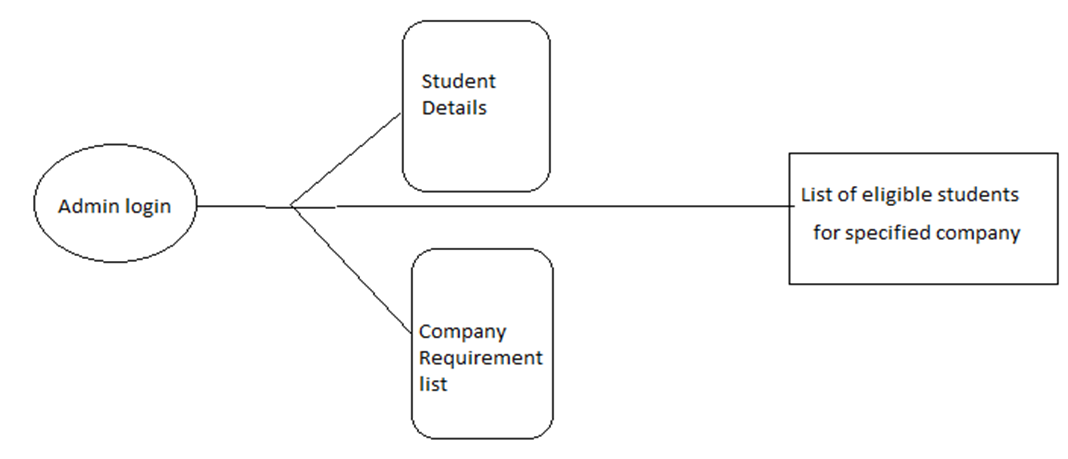
ER Diagram
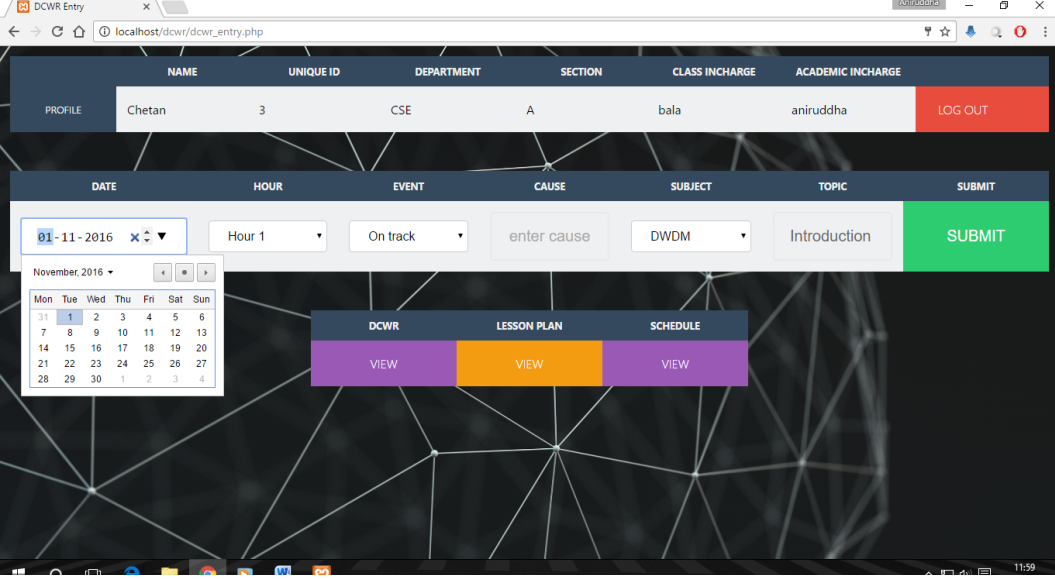
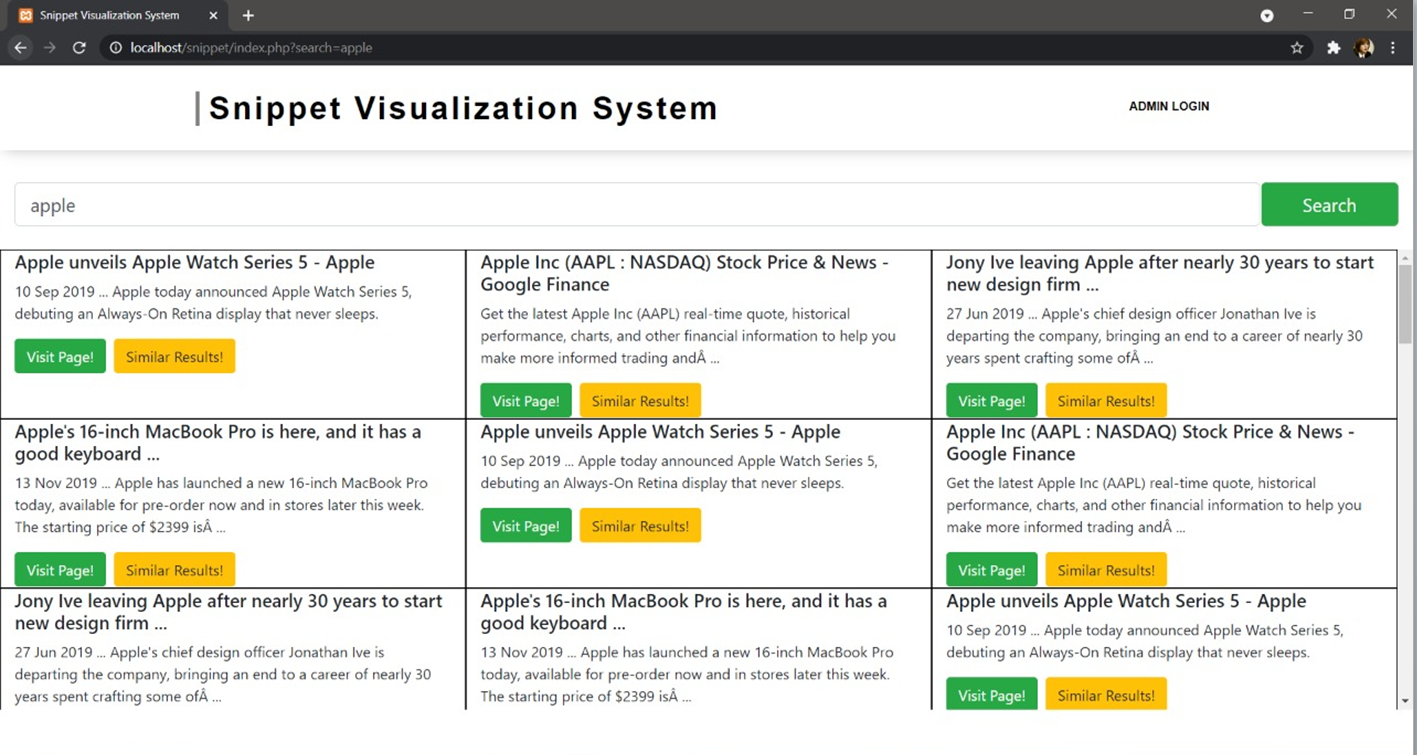
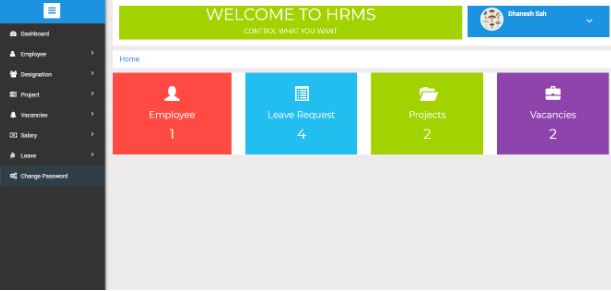
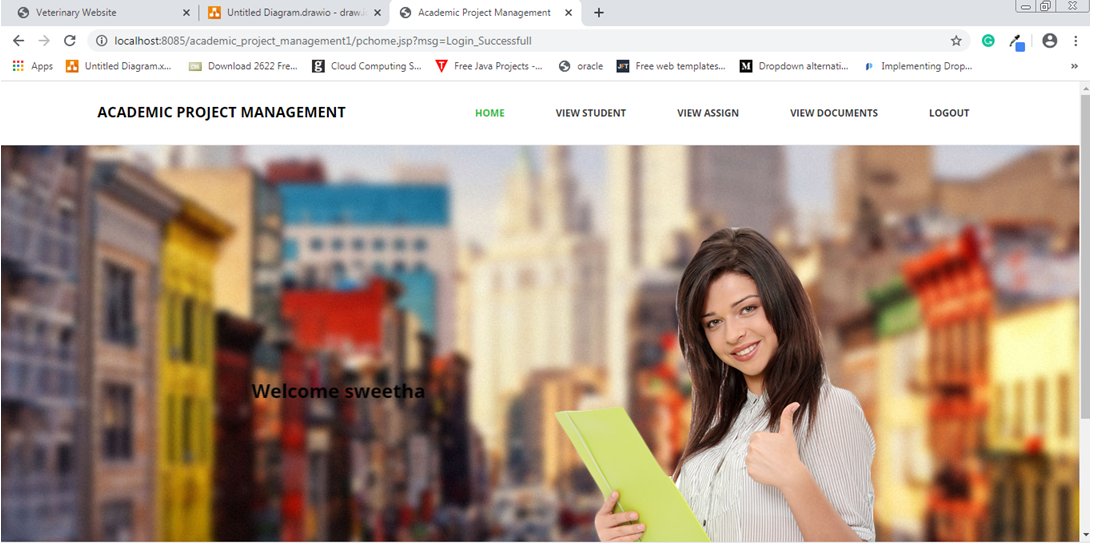
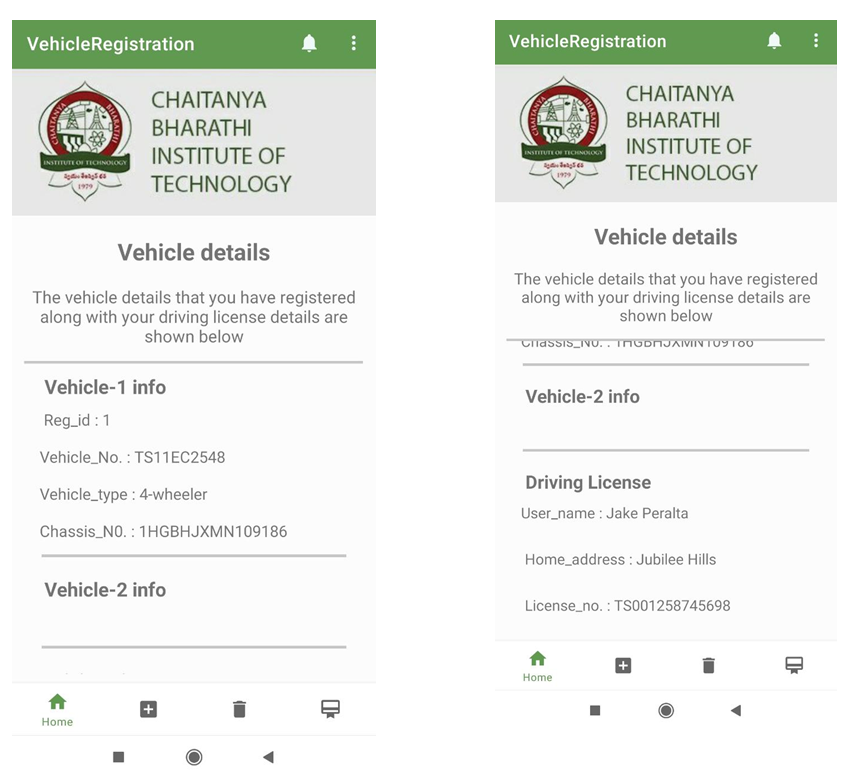
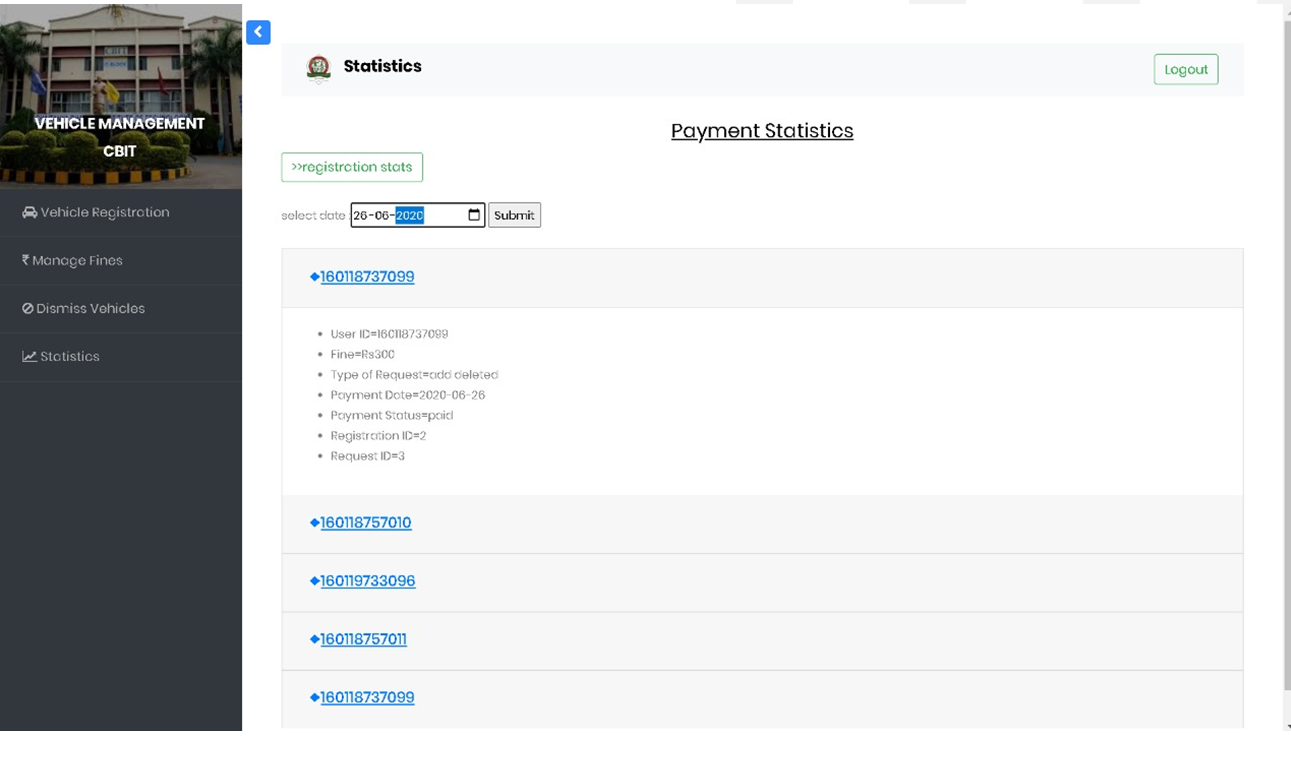
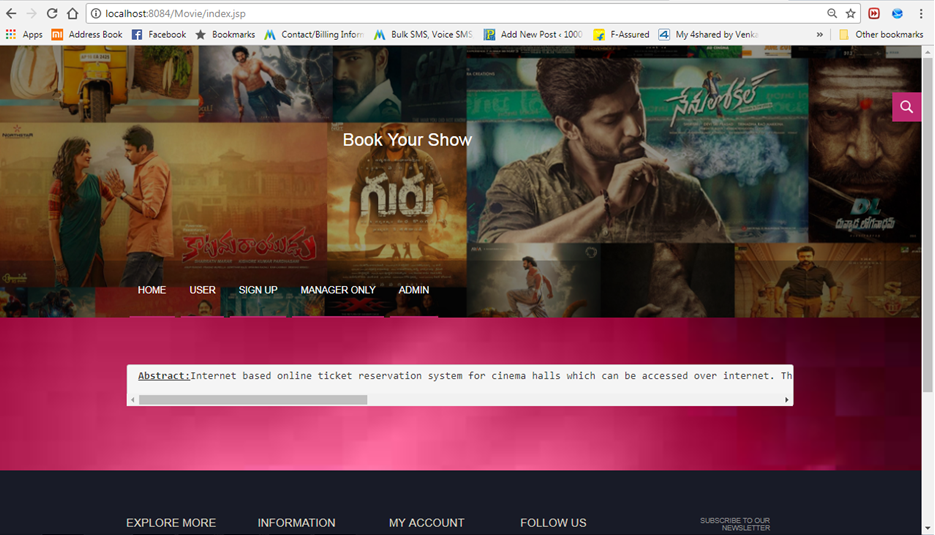
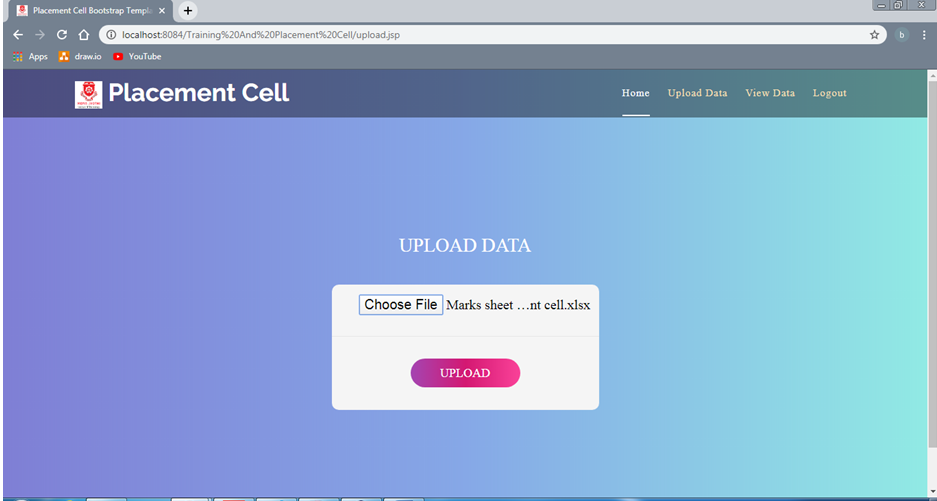
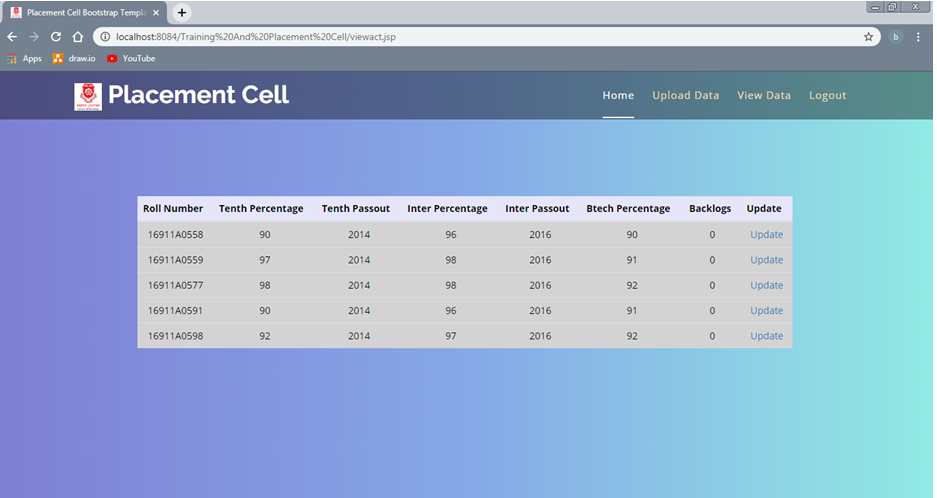
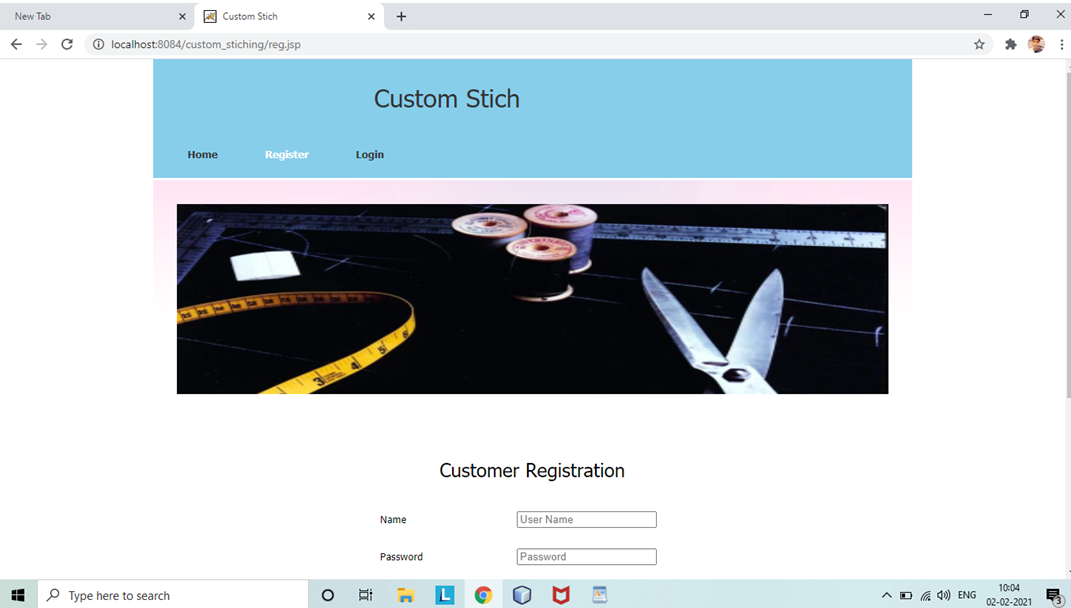
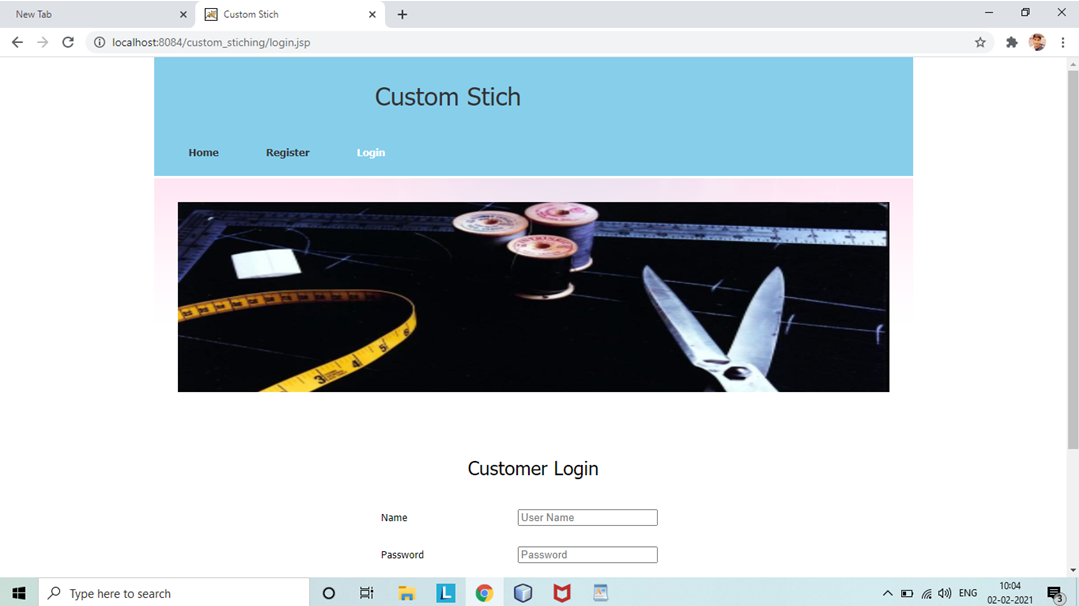
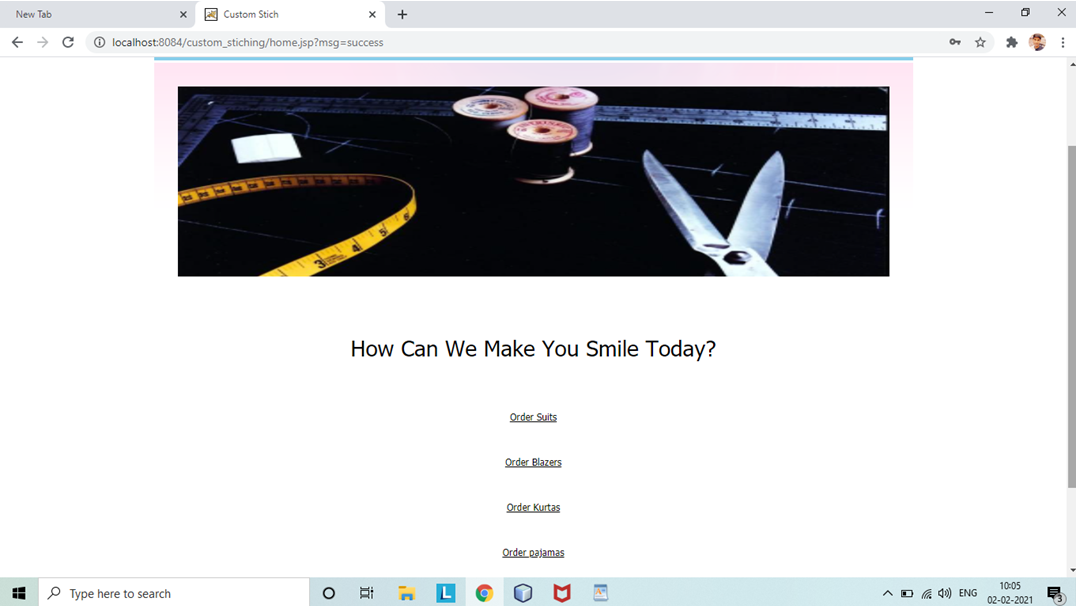
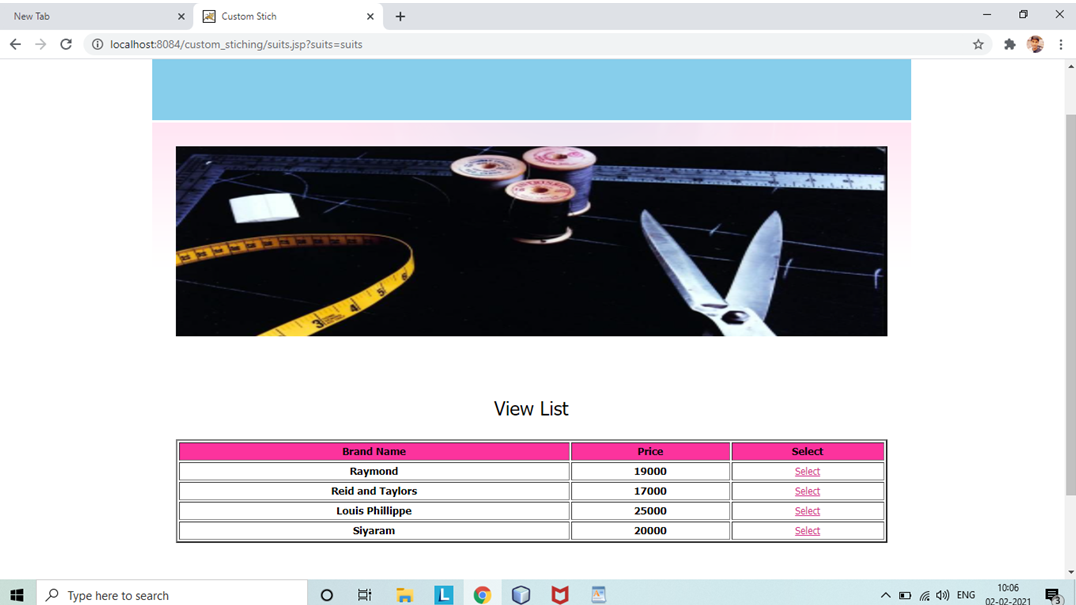
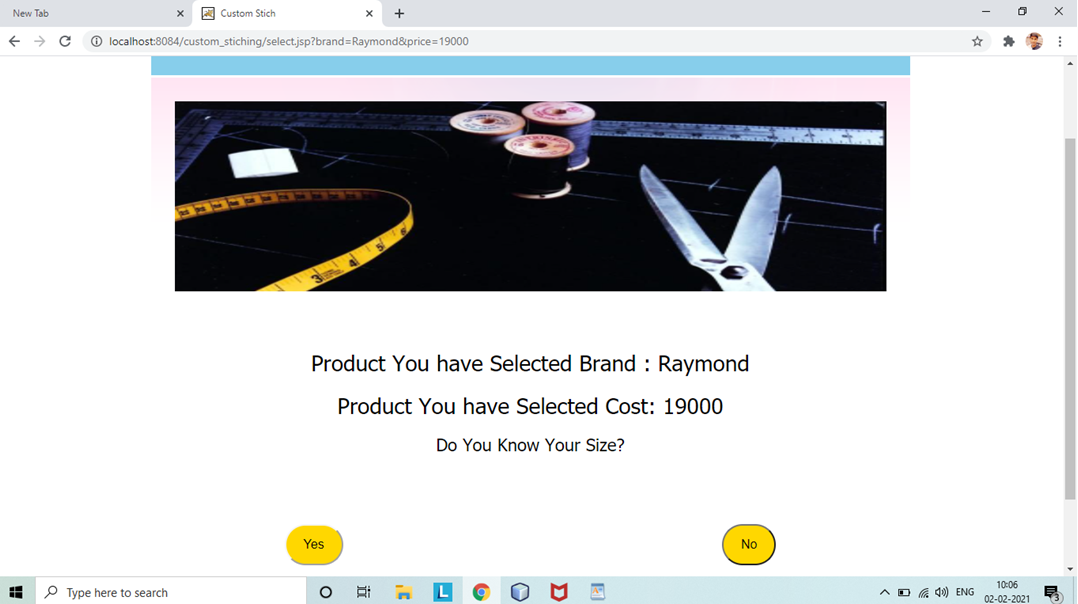
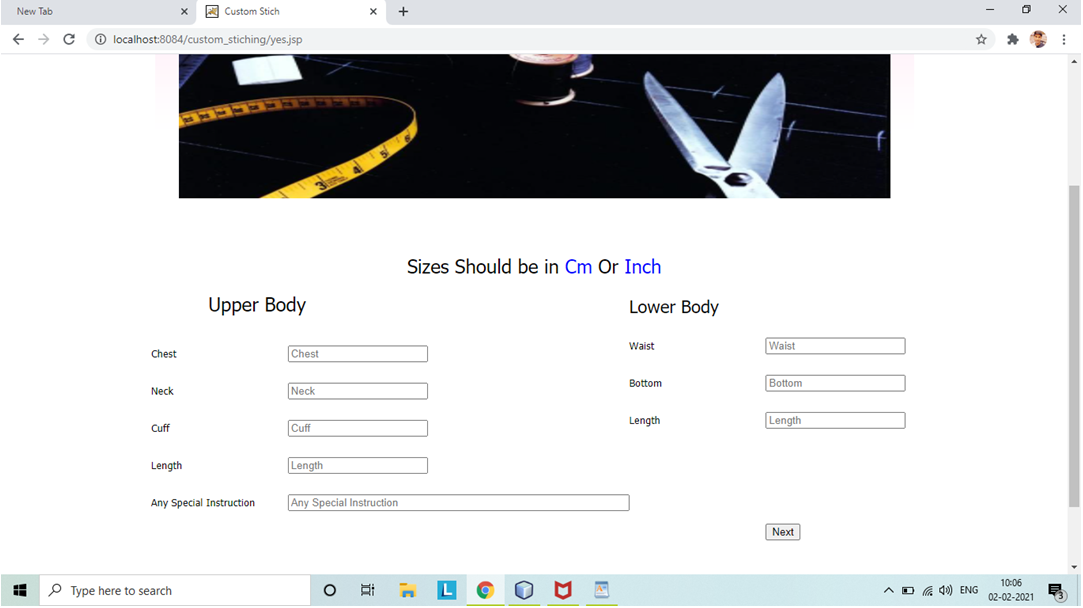
Output Results will be below:
Download the complete PHP & MYSQL project on Daily College Class Work Report Book. Here you can download the project code, and report.