System Analysis
System Summary: The West Bank Management System project involves the creation of a Web application that will enable the customers of West bank to:
View the details of all accounts that they hold with West Bank.
View the accounts statements for all accounts that they hold with West Bank.
- Apply for loans online.
- View the status of loan requests.
- Requests for checkbooks for any of their accounts.
- View the status of checkbooks requests.
- Transfer funds from any of their accounts to another account in West Bank.
- The Web application will also be used by the employees of West bank to process the requests for loans and checkbooks.
In addition, the application will be used by the administrator to:
Create User-IDs for customers, employees, and administrator and assign them the respective roles.
- Link User-ID created for customers to the respective Customer-IDs.
- Upload, edit and delete news items that will appear on the homepage.
- Upload, edit and modify the information related to various types of loans.
- Upload, edit and modify the information related to various types of accounts.
Each of the three types of users should also be able to change their password and retrieve their password in case they forget the password.
West-Side bank already has a computerized system in place that maintains the details of all the customers and accounts. The proposed Management System Web application will use the existing database to obtain the details of customers and accounts. Some additional tables may have to be created in the database to accommodate the specific requirements of the Web application.
HARDWARE & SOFTWARE REQUIREMENTS
Hardware: CPU, Mouse, Keyboard, CDs, Printer etc.
Operating System: Window 7 Home Basic-E Series, I3 Processor
Software: Microsoft SQL Server 2008, Microsoft Visual Studio 2008, Microsoft Office etc, Microsoft Office Word, Microsoft Office Visio, Google.
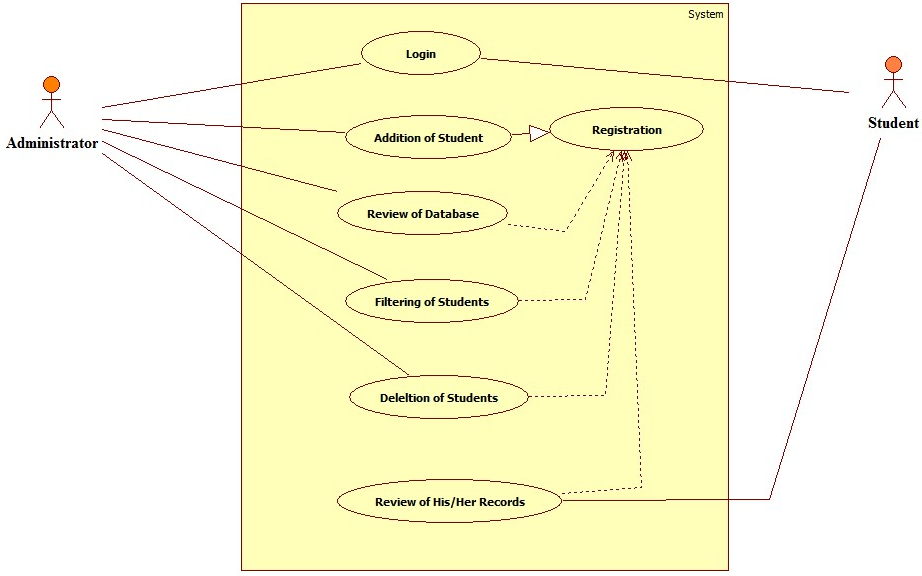
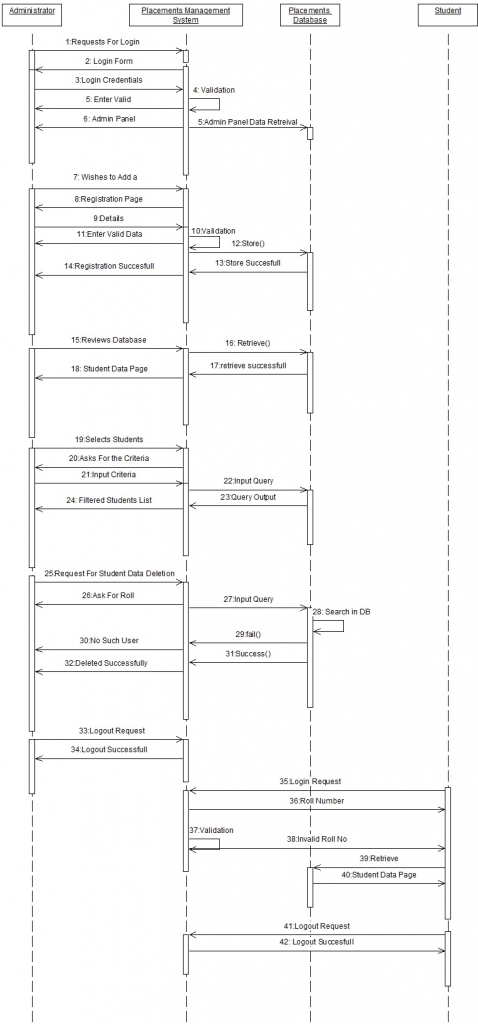
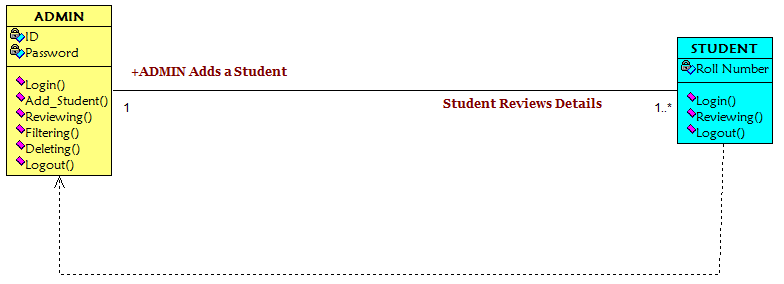
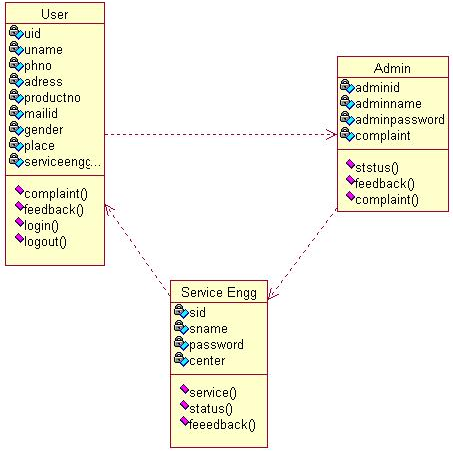
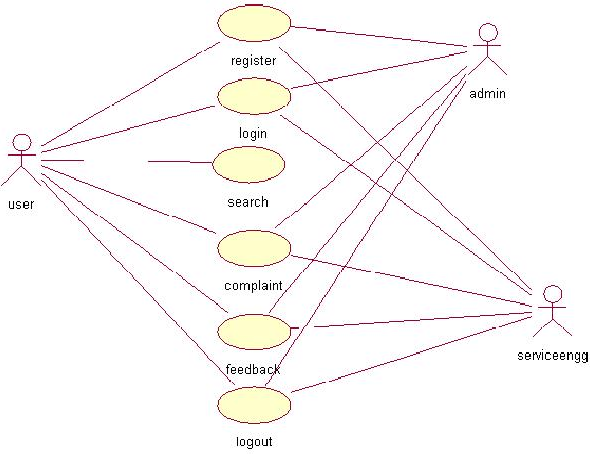
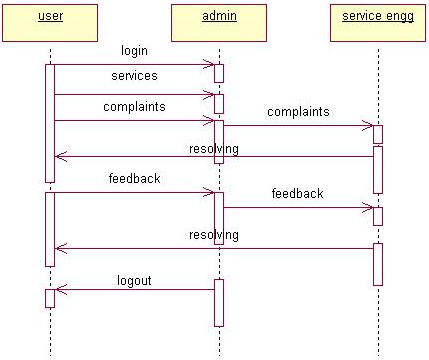
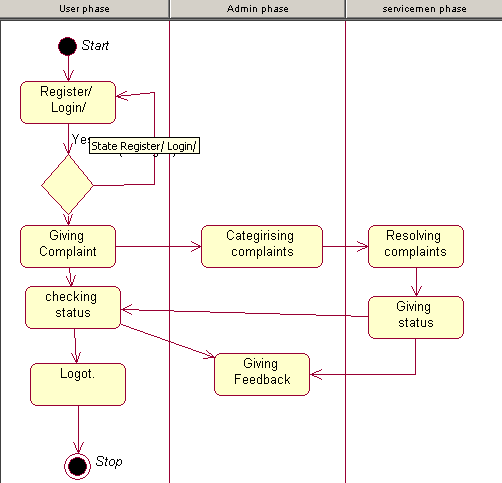
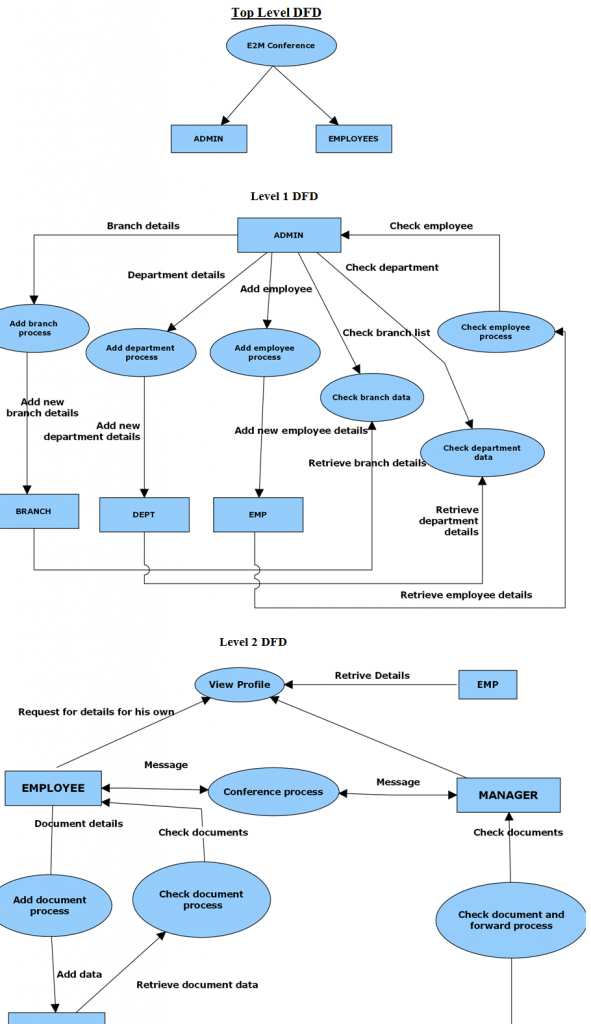
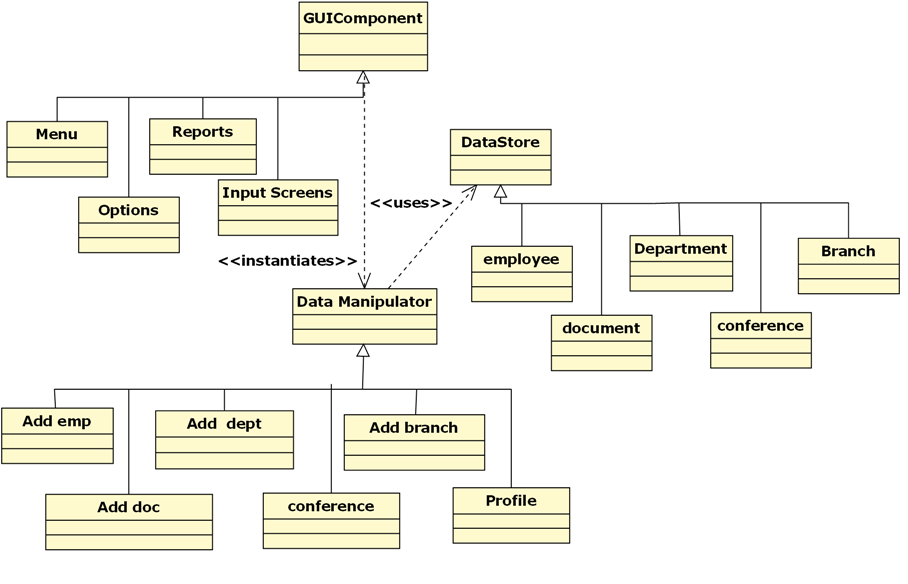
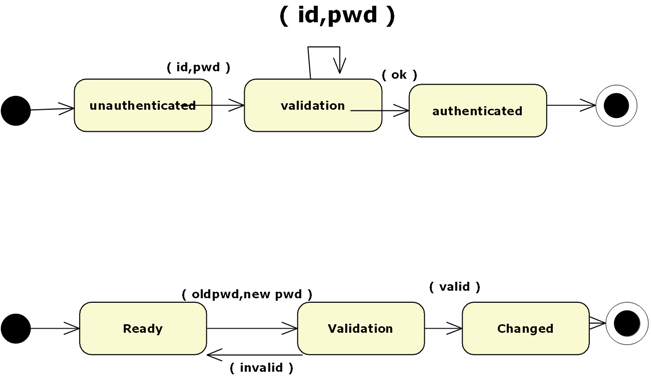
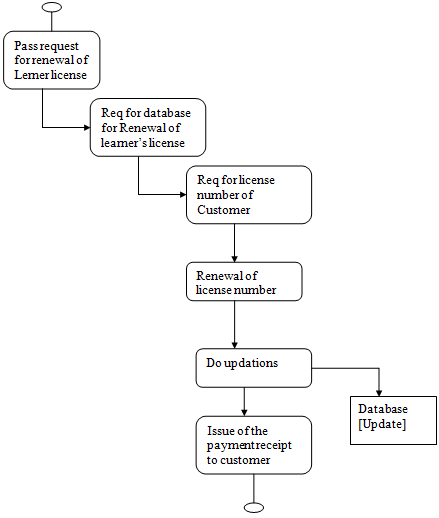
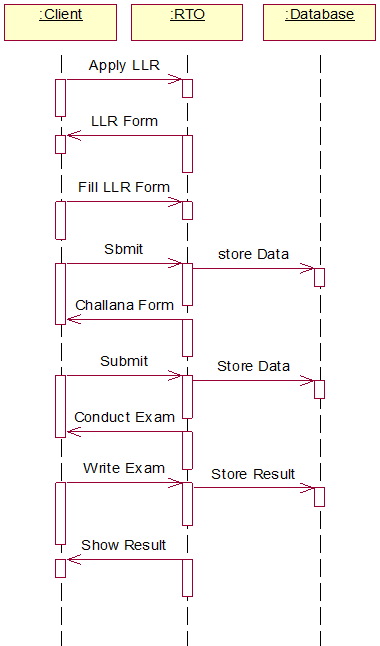
UML Diagrams:
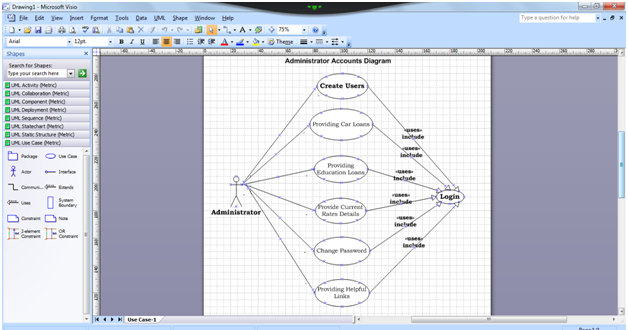
Administrator Accounts Diagram
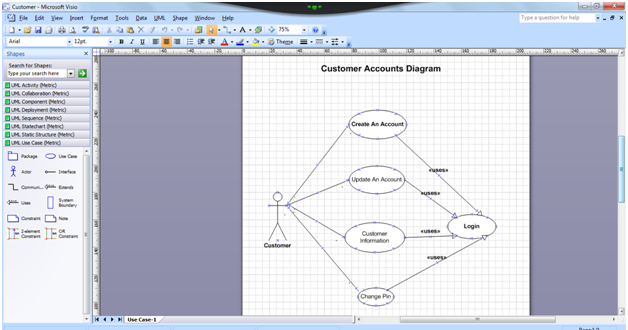
Customer Accounts Diagram
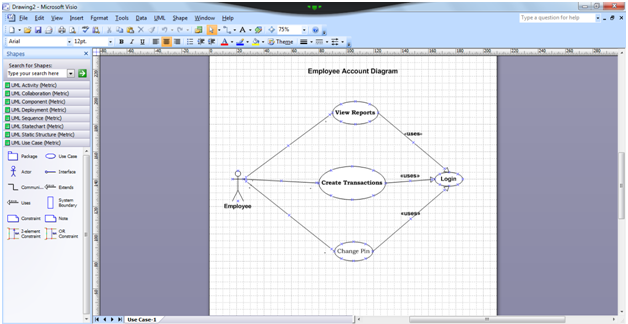
Employee Accounts Diagram
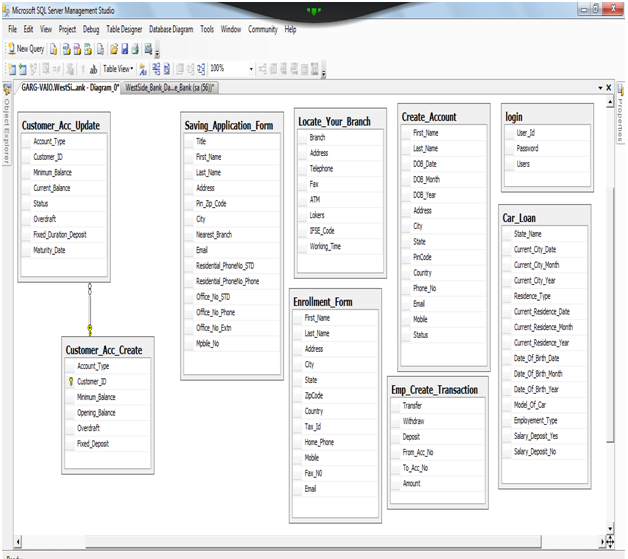
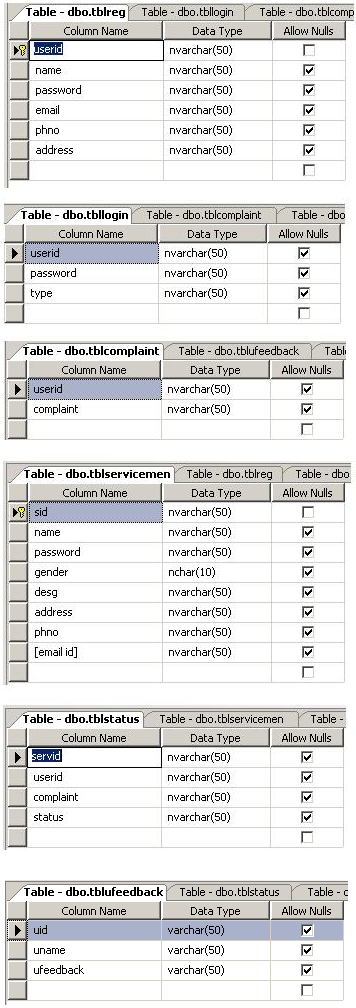
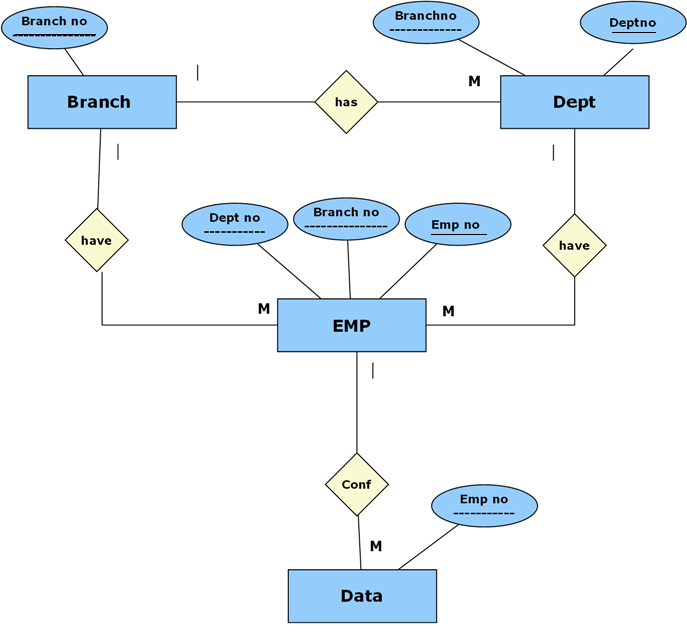
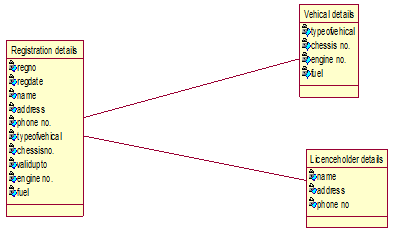
ER Diagram:
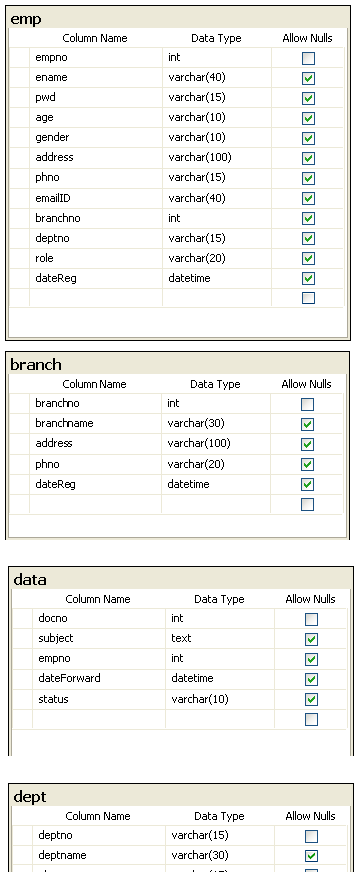
Database Coding:
Database Name Westbank
Car_Loan Tables Details:
- State_Name
- Current_City_Date
- Current_City_Month
- Current_City_Year
- Residence_Type
- Current_Residence_Date
- Current_Residence_Month
- Current_Residence_Year
- Date_Of_Birth_Date
- Date_Of_Birth_Month
- Date_Of_Birth_Year
- Model_Of_Car
- Employement_Type
- Salary_Deposit_Yes
- Salary_Deposit_No
Table Create_Account Details:
- First_Name
- Last_Name
- DOB_Date
- DOB_Month
- DOB_Year
- Address
- City
- State
- Pincode
- Country
- Phone_No
- Mobile
- Status
Table Enrollment_Form Details:
- First_Name
- Last_Name
- Address
- City
- State
- ZipCode
- Country
- Tax_Id
- Home_Phone
- Mobile
- Fax_N0
Table Locate_Your_Branch Details:
- Branch
- Address
- Telephone
- Fax
- ATM
- Lockers
- IFSE_Code
- Working_Time
Table Saving_Application_Form Details:
- Title
- First_Name
- Last_Name
- Address
- Pin_Zip_Code
- City
- Nearest_Branch
- Residential_PhoneNo_STD
- Residential_PhoneNo_Phone
- Office_No_STD
- Office_No_Phone
- Office_No_Extn
- Mpbile_No
Table Customer_Acc_Create Details:
- Account_Type
- Customer_ID
- Minimum_Balance
- Opening_Balance
- Overdraft
- Fixed_Deposit
Table Customer_Acc_Update Details:
- Account_Type
- Customer_ID
- Minimum_Balance
- Current_Balance
- Status
- Overdraft
- Fixed_Duration_Deposit
- Maturity_Date
Table Emp_Create_Transaction Details:
- Transfer
- Withdraw
- Deposit
- From_Acc_No
- To_Acc_No
- Amount
Table login Details:
- User_Id
- Password
- Users