Online Electronic Easy Repair Project is a web application that is developed in the Java platform by using Html, CSS, JavaScript, JSP, and Servlets. Here Students can download the complete Java & MySQL Project Source code, Project Report, PPT & Output Video.
This project deals with the features of “Easy repair of electronics”, which is developed to use an online application mode for E-Services at the doorstep.
Nowadays the usage of electronics has increased, and if there are any problems with electronics, customers need to bring the electronics for repair to the nearest technicians. To overcome the issue we have come up with an online application that will provide technicians who can repair the electronics at the doorstep.
Online Electronic Easy Repair is a supplier of local services. This provides search services, particularly for electronic devices, and is available on the internet and mobile phones. This website’s homepage includes two modules, one for customers and one for technicians. If a customer needs a service for their electronic devices, the customer can select the type of service he needs and can also select the location where the service is to be performed.
The Customer can select the technician who is available in the location and get the service done at his doorstep. Within a short period if the customer faces the same issue again then he can upload the softcopy of the invoice and can claim on the website. Our website can provide customers with one free and truthful service by checking the invoice.
The second module is only for the technicians for the purpose of registration. With valid information, the technician should register. He could thus receive opportunities for work.
OBJECTIVE
The objective of this project is
- Build user-friendly software that customers and technicians can easily understand.
- The application must respond to the changes quickly.
- In heavy use, the software must perform well.
- The application should provide services at reasonable prices to the customers.
- To Make Technicians available 24/7 to the customers.
SCOPE
The aim of the project is to design and develop an online application that will help customers to search for a technician who can fix the electronic devices at their doorstep.
MODULES OF THE PROJECT:
- Customer
- Technician
Customer Sub Modules:
- Search for Technician.
- View Details of Technician.
- Contact Technician.
- Rate a Technician.
Technician Sub Modules:
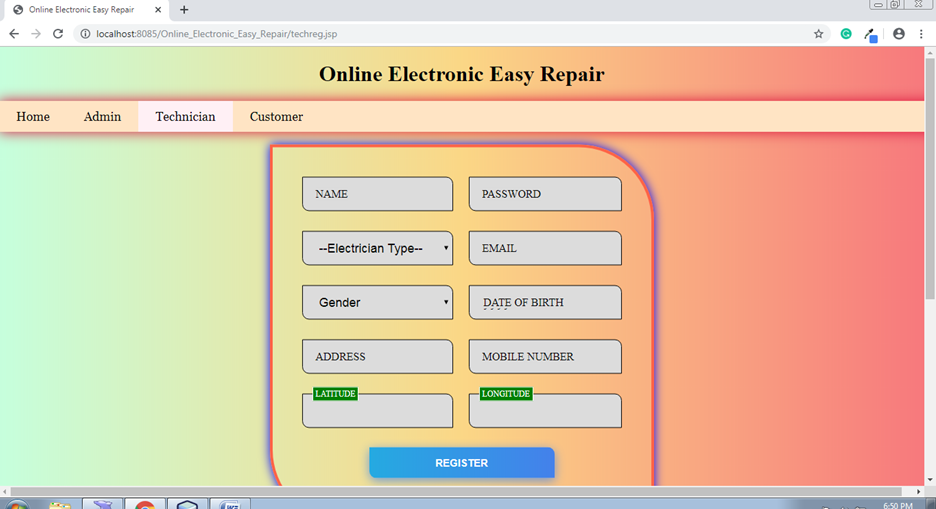
- Register.
- Login.
- Update Profile.
Output Screens:
- Home Page
- Technician Registration Page
- Technician Login Page
- Technician Home Page
- Admin Login Page
- Admin Home Page
- View & Activate Technician
- Customer Registration Page
- Customer Home Page
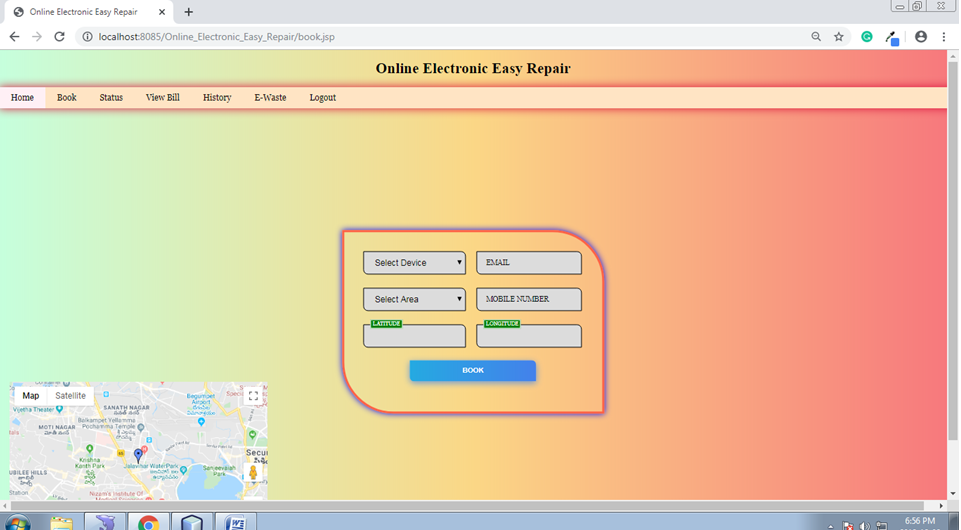
- Book page with the help of a map
- View Booking Page
- Status Page
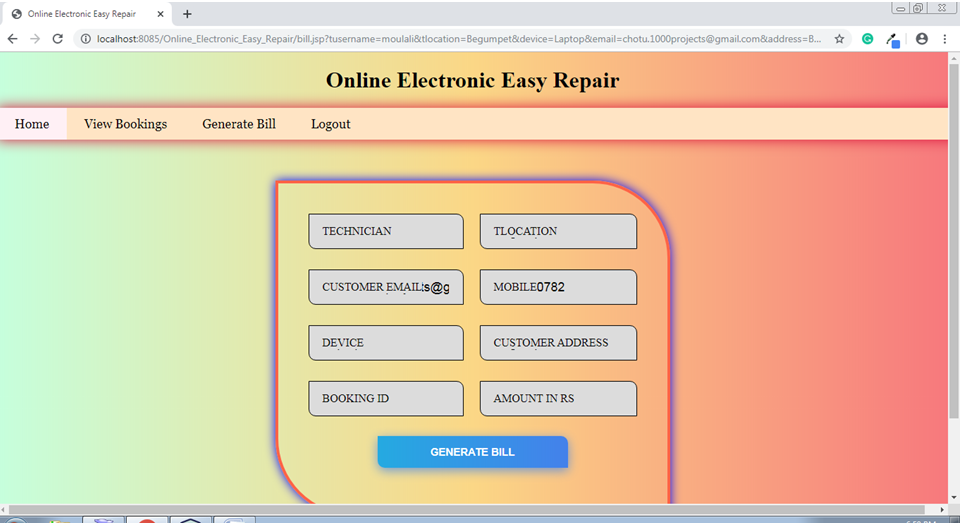
- Generate Bill Page
- Generate Form
- View Bill Page
- View History Page
- E-Waste Page
- Give Rating Form page
- View Rating Page
- Collect E-Waste Page
Functional Requirements
This project contains three modules
- Admin
- Technician
- Customer
Admin:
In this project, Admin Is the owner of this web application. Admin maintains the web application. We have an Admin login form, admin login to web application with respective username and password. Admin view and check the technician’s details. After verification, Admin activates the technicians. Admin collects electronic waste (E-waste) like broken and useless materials for recycling.
Technician:
A technician is a professional worker with inappropriate technology. In this Project, the technician fills out the registration form with valid information. Admin decides (activate) the technician for a web application. A technician can log in to the web application after activation only. The technician can view the customer bookings and accept the customer booking requests. Technicians can accept customer requests when customers are from the same location. Technicians generate an online bill with a unique booking id, and with that unique booking id technician collects the payment from customers. A technician can view the customer ratings for his work.
Customer:
The main module in this project is the customer. A customer has to register for booking a technician for his/her home electronic repair. Customer log in to web application with a belonging username and password. A customer books the technician for his/her belonging device work. A customer can enter the exact location (latitude and longitude) with the help of Google Maps. A customer has the option to view the ratings of a technician before comes to work. A customer checks the status of whether a technician accepts the booking request or not. A customer views the generated bill and pays the amount through an online service. Customer can view their booking history by clicking on history. After the Completion of a technician work a customer wants, he/her can give a rating to a booking technician. If a customer has electronic wastage he/her can send that wastage to an admin.
Download the complete Online Electronic Easy Repair Java & MySQL Project Source code, synopsis, UML Diagrams, Project document, PPT & Output Video.