Project Name: ”Sketch Yourself” an application for Android device users. The main aim of the application is to generate a pencil based sketch out of the image supplied as input.
Project Description:
- “Sketch yourself” – an application specially designed for ‘Art-lovers’, now can have a quick pencil-sketch of their own in minutes, and others they are willing to make of.
- The application is expected to be an easy-to-use Sketch-drawing tool which uses an image as input and fetches different types of Pencil-Sketches as output. Hence providing users with choices for selection.
- Includes an Image-gallery, which supports Image Selection from wide range of Images available on memory.
- Finally, helps in saving the new sketched Image to the memory, assigning a user-defined name.
Scope of the Project:
- Users of the Application are able to get different types of pencil sketches on their finger-tip. No need of sitting for hours in the Artist-queue to get you sketched.
- Makes use of some Image-processing Algorithms for building a sketch. Hence an exposure to learn something new.
Talking about the technology:
o Android being the latest Operating System for cellular phones now-a-days, there arises a need to develop an application for Android users. Hence, making user more comfortable.
o One of the best advantage in using Android, is that it is Open source, providing the same API’s for both native and third-party users. And the next best advantage is that Android is not a proprietary version and hence attracts large volume of Developers.
Planning:
Project-definition:
“Sketch Yourself” aims to be an application for android device users, which generates a beautiful pencil-sketch out of any image inputted to the application. The main feature of the application is to generate a pencil-based sketch created by artists.
The features of the system include:
- Providing the user with Image-gallery interface to choose image.
- Generating Sketch out of user’s selected image.
- Finally, saving it on the phone.
Technically speaking, the project aims at creating the sketch with the help of certain Image processing algorithms like Gray-scale, Invert, Blur, etc.
Let’s have an exact look at what the system should do:
Preliminary Investigation
Preliminary investigation talks about the first look on what the system aims to do. The main task of the system is to produce pencil-sketch. Now, the question is how to achieve it?
Having surfed the Internet and referred different books on Image processing, got an initial idea of what should ideally be done. One of the Algorithms for generating pencil-sketch out of an image is discussed below.
Let’s have a look at the pseudo-code along with an example:
Brief on Project Development Methodology:
In this application to be developed, I would prefer to use a combination of “Application Proto-typing Methodology” and “Object-orineted Methodology”, as we need to successively develop and test algorithm, its exactness and its quality and choose the preferred one and make changes as required.
Application Proto-type Methodology:
- The term ‘Proto-type’ refers to the working model of an information system application.
- A proto-type may be a diagram, a business process or even a system placed into production.
- Steps involved in Proto-typing method:
- Identify Proto-type
- Agree to plan
- Create Proto-type
- Review Proto-type
- Proto-type is a live, working application.
- Proto-types evolve through an iterative process.
- Proto-type helps in clarifying user requirements and also to verify feasibility of the application.
Requirement Specification:
- ‘Sketch Yourself’ will be designed to work with the android based mobile phones.
- The application will have Straightforward and user-friendly interface.
- It will allow viewing images both from the phone as well as the memory-card.
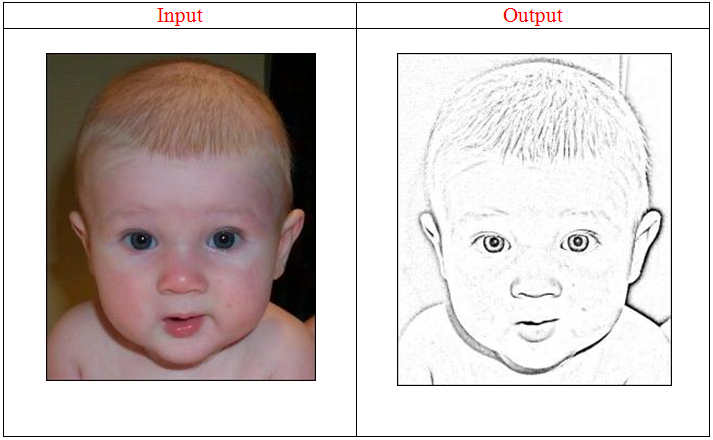
- Any image selected by the user is processed to get a beautiful sketch of pencil. One such example is shown below:
- Allows the user to choose from different variations of sketches processed by the application.
- The one chosen by the user can be saved back on memory as a new Image.
- The output file will be saved with the new name given by the user.
System Design
Architectural
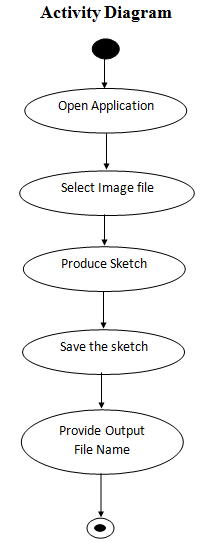
- Activity Diagram
The above activity diagram depicts the overall activities of the system i.e, it includes step-by-step procedure.
- Use-cases
Use-cases are interactive diagrams which reflect the communication of user with the system. Major use-cases of the system are as follows:
Select Image-file Use-case
This use-case allows the user to choose a specific Image-file for input to the application. Here, a validation should be performed for supporting only specific image-formats as inputs.
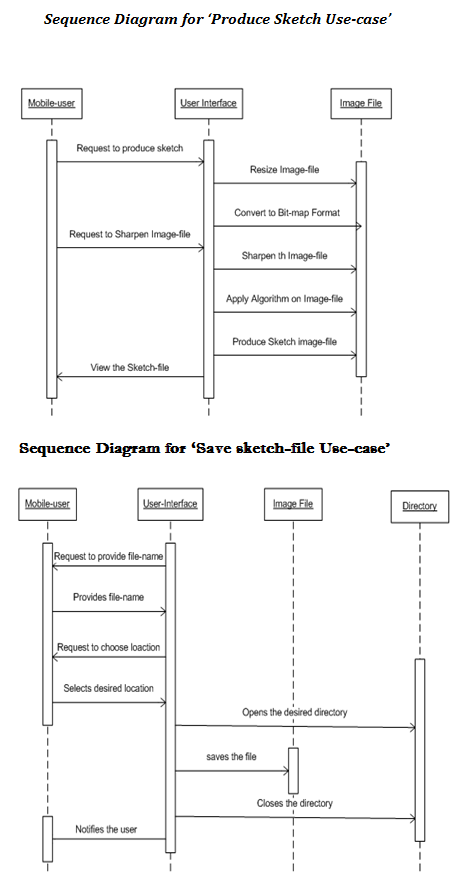
Produce Sketch Use-case
This use-case allows the user to produce sketch using some image-processing algorithms on image. It also includes resizing the image, converting into Bitmaps, etc.
Save the Sketch Use-case
Finaly, when the sketch is available to the user. He needs to provide the file-name for the output image file and save it to desired location on the memory card.
Validate an Image File Use-case
This use-case enables the system to check whether the selected file is an image or not. It also confirms whether the file is in specific image format supported by the application.
Views the Image File Use-case
After the user selects a particular image-file and the the file is also validated, this use-case enables to view the image to the user.
Re-size Image Use-case
This use-case enbles the application to resize the image, if it exceeds specific limits, inorder to ease the faster execution of the algorithm used.
Sharpen Image Use-case
This use-case allows the user to sharpen the image, if the user requires.
Convert to Bitmap Use-case
This use-case enables the application to convert the Image inputted to Bitmap format, so that we can process the algorithm which uses Bitmap format.
Process the Algorithm Use-case
This use-case allows the most important part of the application i.e. to apply algorithm on the Bitmap image and produce the sketch.
Provide desired file-name Use-case
The above use-case enables the user to enter the file-name he wishes to provide for the output file.
Choose Location Use-case
This use-case enables the user to show the location where the sketch-image file should be stored.
User-Manual
“Sketch yourself” is an android application which is helpful to people who are art-lovers and wish to design their own pencil-sketch from the image in minutes. We may explain the procedure in detail as below.
First Step
This document explains you(users) with how the software works. Let us say you have your android device. You need to open the application by selecting it from the menu as I have pointed out.
Here, the user needs to open the application by clicking on the application icon from the menu-window.
Second Step
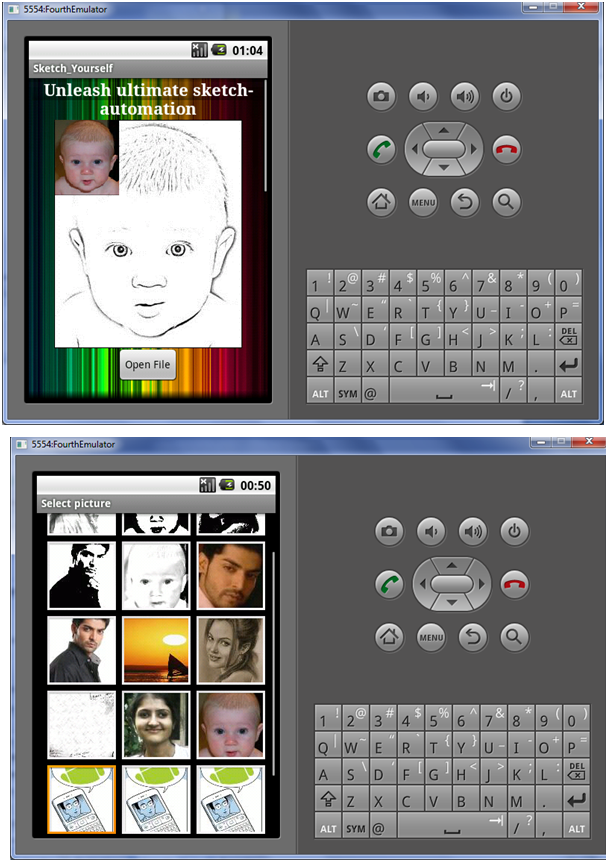
As we click on the application icon in the previous step, next we get the home-page of the application. Home-page is designed in such a way that it shows what we would receive as output from the input given. A very self-explanatory image shown.
Here, At the home-page of the application, the user needs to press the “Open File” button, as I have pointed.
Third Step:
As we click the open file button i.e , the control of the application is transferred to the Gallery application where user needs to select an image and click on it to select. By click we mean – finger touch.
Here, scrolling is facilitated. So the user can scroll for more images down in the gallery.
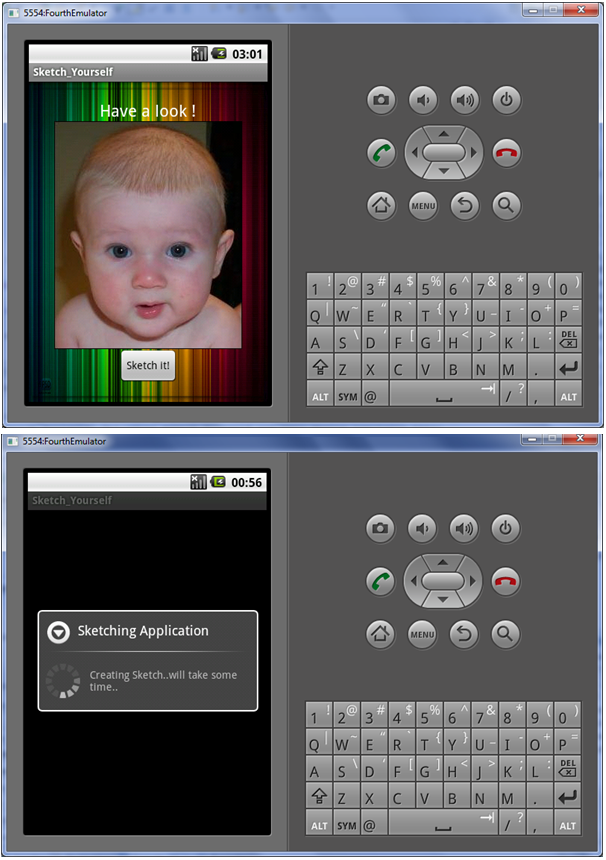
Fourth Step
As the user selects a particular image, the above screen appears so as to show the user, the image he has selected. Here, the user needs to press any of the two buttons available.
The first button “Pencil Sketch” is to create a pencil based sketch while the other button “Black & White Sketch” is to create a black-white sketch of the given inputted image.
Fifth Step
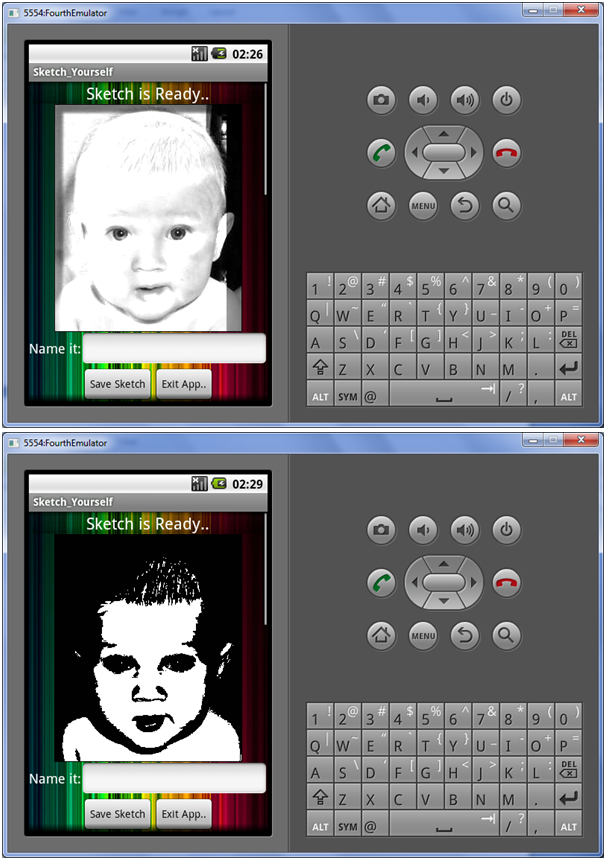
On selecting the first button “Pencil-sketch”, we get this output. Here, we need to provide the name of the sketch inorder to save the file to the device and press the save button. Final step is user can exit the application by pressing the “Exit App..” button.
Allows the user to save the sketch..
Allows the user to exit the application.,
Fifth Step-b
Here, when the user selects the second option of “Black and White Sketch” , he gets the above image as output. Hence, he can save the file to the device.
Allows the user to exit the application.,
Allows the user to save the sketch..
Future Enhancements:
The project produces two different types of sketches a user can have for his image.
Next, we can have a camera running directly from the application itself to facilitate user have a sketch of the instant image clicked.
Another future enhancement I would like to see in my project is to share the image to social-networking sites like facebook, twitter, etc.







I need source code for skech yourself android app for my project..
Nice app.. where to get source code of this app ? i want for develop my android app project . can someone please help me ?
help me too sir
I need source code of sketch yourself android app for my project..
I required source code of sketch yourself android app for my project.
I want the source code for
Sketch Yourself Android Application
I need Project source code
i want to download source code of sketch yourself android app for my project…pls send the steps
Sir please can you mail your project to me I just want to take help thank you 🙂
please mail me the source code of sketch yourself application for my project
can you please mail me the source code of sketch yourself android app.?
sir can i have your source code for learning purposes
I need source code for skech yourself android app for my project..
please send me the source code on kumarsandeep91@gmail.com
i get project defination for android app.
sir/ madam.. I need more information about it project with project source code.. so will u plz. give the info. thanks u…
Hello Sir,
Could you mail the project to me.
Thanks in advance.
i want code
SIR,
Please give me a more information and I want source code for the “sketch yourself ” ….may you have send source code of my email address…. please…
sir/mam, Plz send the source code for sketch application on my email id i.e. gargnikhilkumar05@gmail.com
plz send me source code of this program
sir/mam ,
I need source code for “sketch yourself android app for my project.. as it is excellent idea. Plz, reply as soon as possible.
I need the source code for the project..!!
It a very nice project ,if you don’t mind plz send me source code of that project
Sir, plz send me ur project on my mail id…
Sir plz send source code
I need source code of sketch your self android app project please send me mail
Please send ur project source code on my mail.
please tell me about algorithm
Hi sir, I want source code. send me please
I need source code of sketch yourself android app project. please send me mail, its urgent
I need source code of sketch your self android app project. please send me mail, its urgent pls
Please send me code on my mail.
Please send me the full source code…
sir/mam plz send source code to me on my email……
Sir, plz send me ur project on my mail
sir can u send me source code
very nice . please send me source code nomi943@gmail.com
it is very good project please send me source code
i want the source code of this app
sir/mam, can u send the source code for “finger touch image editor ” for reference!
plsssss send me the source code
plz send me the source code
plz send me the source code for this
Sir, can u mail me the source code of your project for this 🙂
Hi , I need the source code for the project..!!
Please mail me the source code.
hello
i need source code plzz send me.
need a source code of this project
can any one send me source code & steps for designing image to sketch app .
Hiii
I need a source code please