Problem Statement:
Nowadays MNC companies are not allowing using smartphones in the workplace because the data is being transferred illegally. Due to this, the user is unable to know any important or urgent information.
Existing System:
In the existing system, some information such as missed calls and battery, messages information, referred to as device-oriented information. However, such information is related to a user. For example, if the user works in a company and cannot carry his mobile due to security issues then the user is unable to view the information.
Proposed System:
The application is based on sharing information such as battery status; miscall info and message from the Android device to web application, i.e., whenever the battery drains or any miscalls or when a message comes all this information will be updated on the server system and the user can view that information using the web application from anywhere.
Product Scope:
Users can access their device information from anywhere, anytime using server services.
Literature Survey:
The application is based on sharing information such as battery status; miscall info and message from Android device to web application, i.e., whenever the battery drains or any miscalls or when a message comes all this information will be updated on the server system and the user can view that information using the web application from anywhere.
Software Requirements Specifications
Introduction
The software product described in this document is Displaying Smart Phone Data. The main purpose of developing this system is to share device-oriented information i.e., location details to the server and retrieve that information from a server using Web Application
Product Scope
Users can access their device information from anywhere, anytime using server services.
Product Functions
The major functionalities of this website will be as follows:
- User credentials.
- Sending data from Android Device.
- Displaying data.
Development Environment
Software and hardware required to develop this project are mentioned as follows.
Software requirements
Programming Platform: JDK 1.7, Android SDK
IDE: STS (Spring Tool Suite)
Web server: Google Server (Google App Search Engine)
Database: Google Database
SYSTEM FEATURES
The major functionalities of this project will be as follows:
- User credentials.
- Sending data from Android device.
- Displaying data.
User credentials
The user provides registration details and registers, then logins by providing username and password.
Functional Requirements
Authentication:
It provides authentication to individuals who wish to get connected. The registration details are stored in the database and whenever the user logs in, the user credentials are retrieved to check whether the user is an authorized user or not.
If the details entered do not match with any of the existing data then the system displays a warning.
Sending data from android device
Users click in android mobile to get missed call, messages and battery information.
Functional Requirements
A user can choose information to push to external services. The application currently supports three types of information:
the battery information of the device, SMS and missed call history. It shows how to get mobile device related information and send it to the server.
Displaying Data
In this, the system creates a web Application to show the missed call, messages and battery information.
Functional Requirements
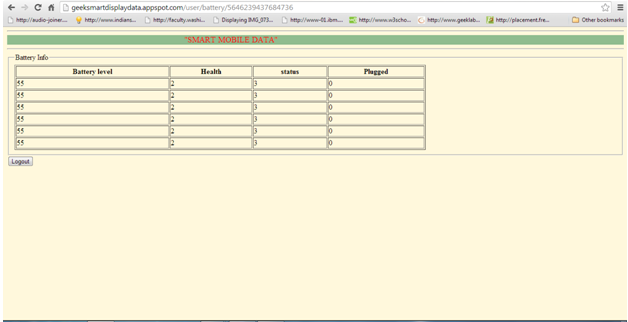
In this module system will develop a web application which can access, show the data pushed from the device to the server. It will show the missed call, messages and battery information using the data grid
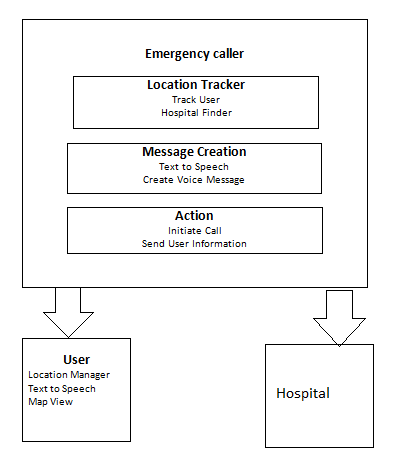
DESIGN DIAGRAMS
UML DIAGRAMS
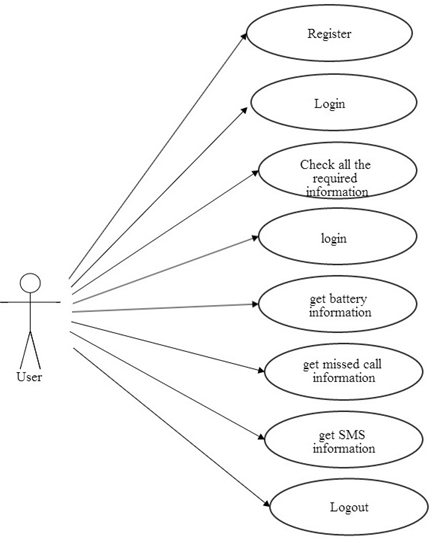
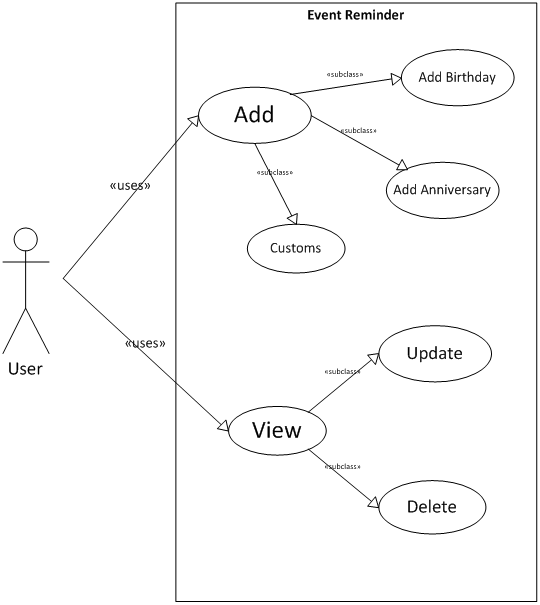
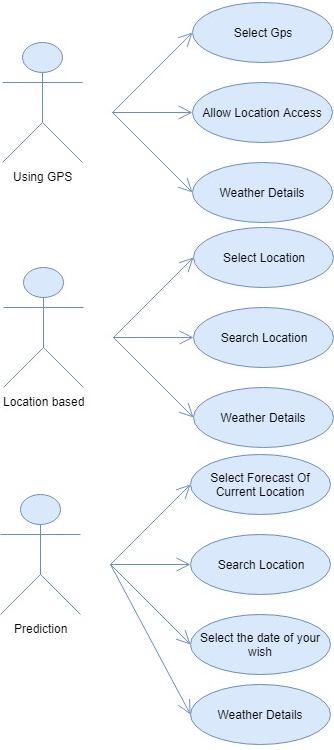
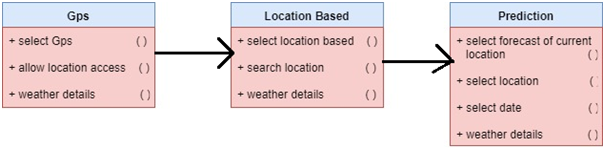
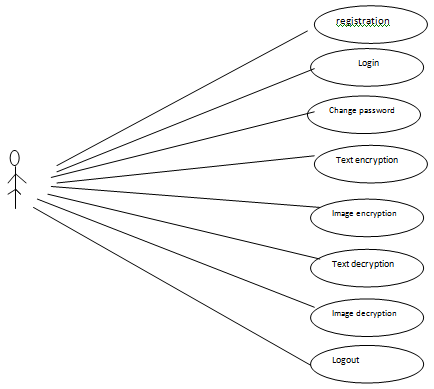
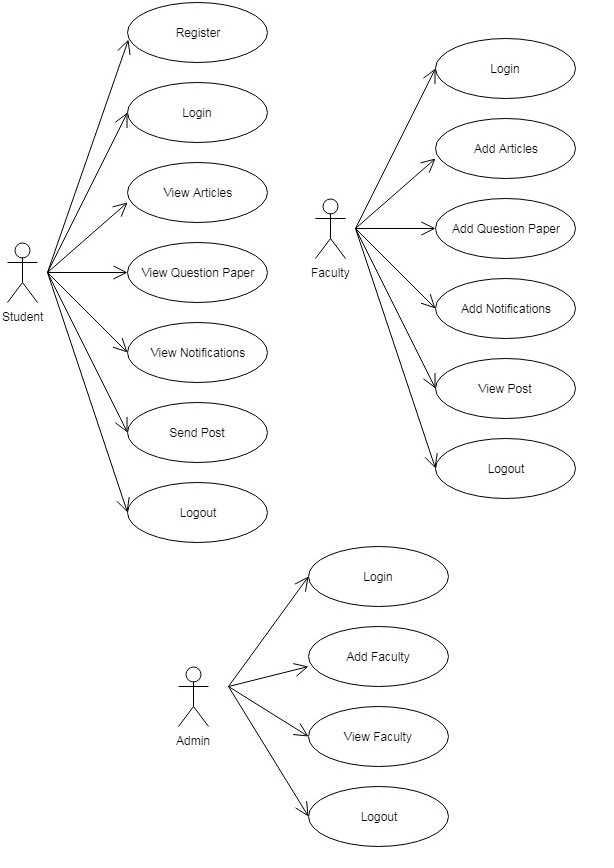
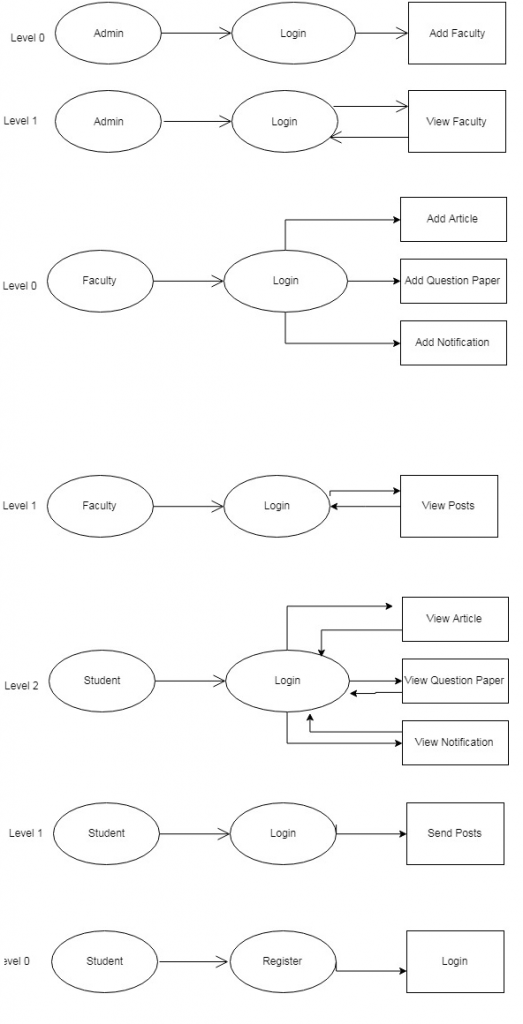
Use-Case Diagram
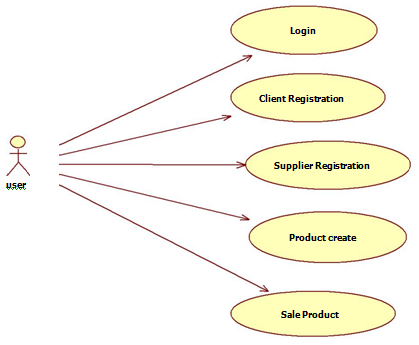
Figure: Use-Case diagram for the User
The user interfaces with the server. When the user login for the first time a user has to register the details. After registration, the user logins and receives the information about the battery missed call and SMS history of the phone. Finally, the users can log out.
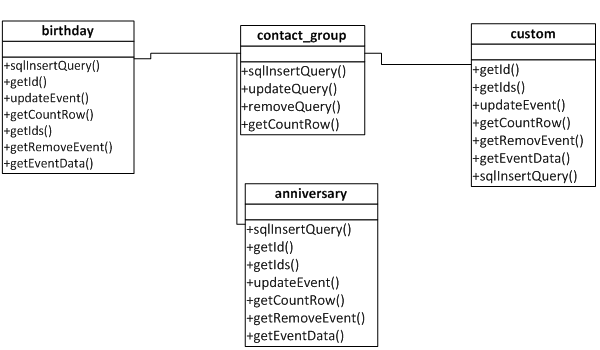
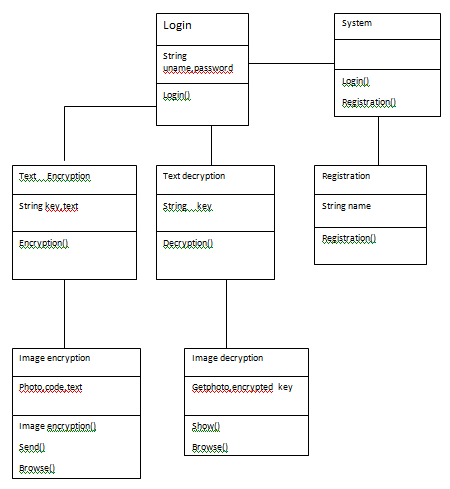
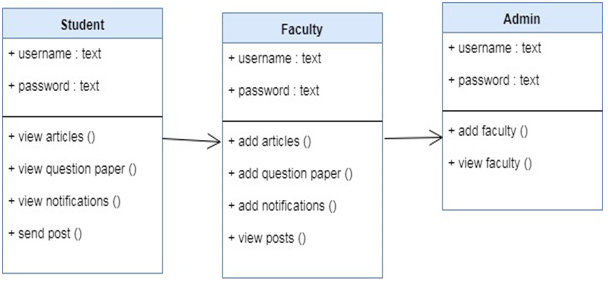
Class Diagram
Figure: Class Diagram for the user, Web application and Database
The above figure depicts the three main classes User, Application and Database, where the user depends on the Application. The user interacts with the Application using Username and Password. And the Application is associated to the Database to retrieve and for storing information about the phone.
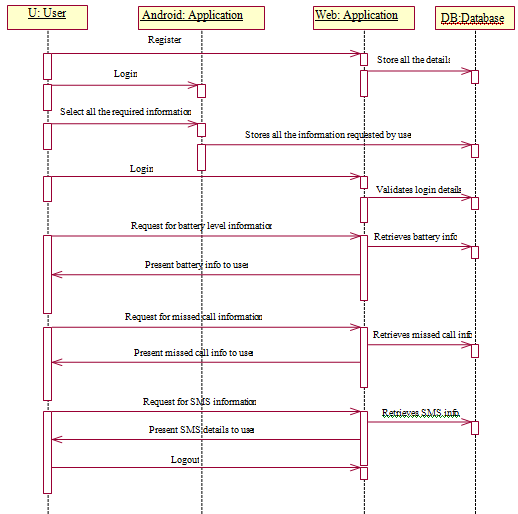
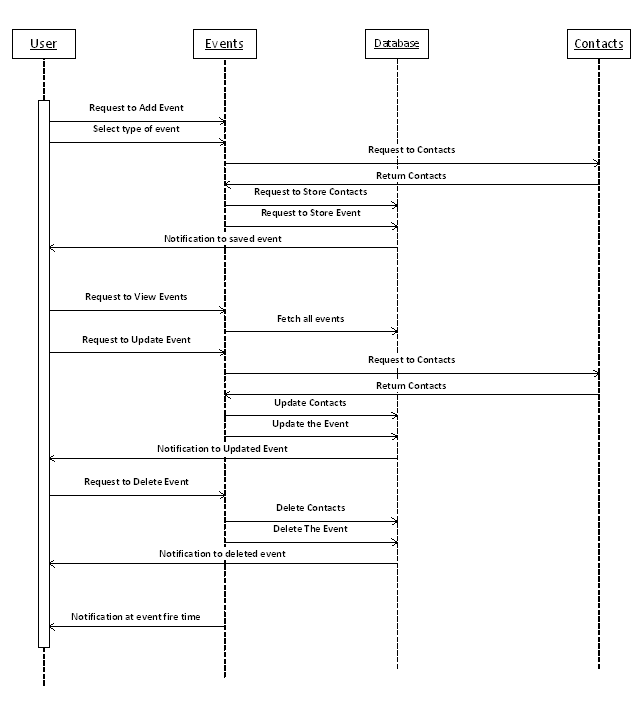
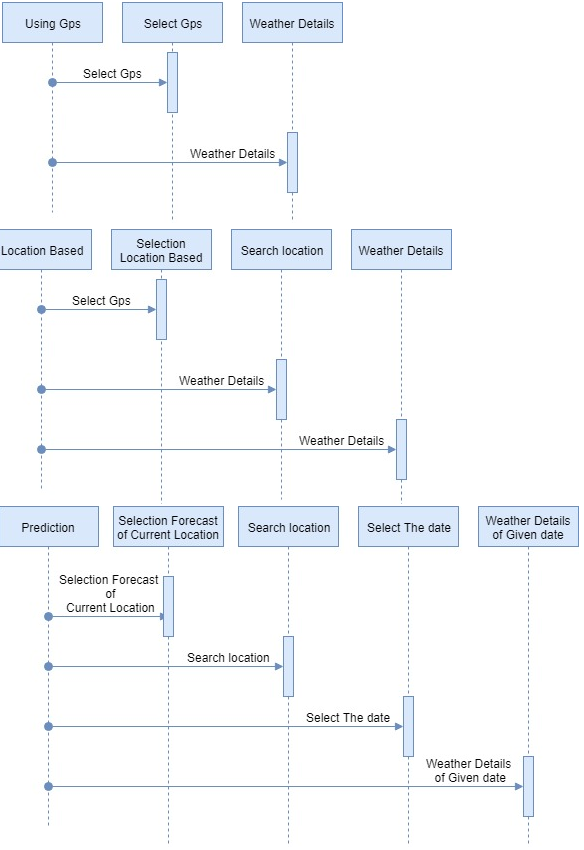
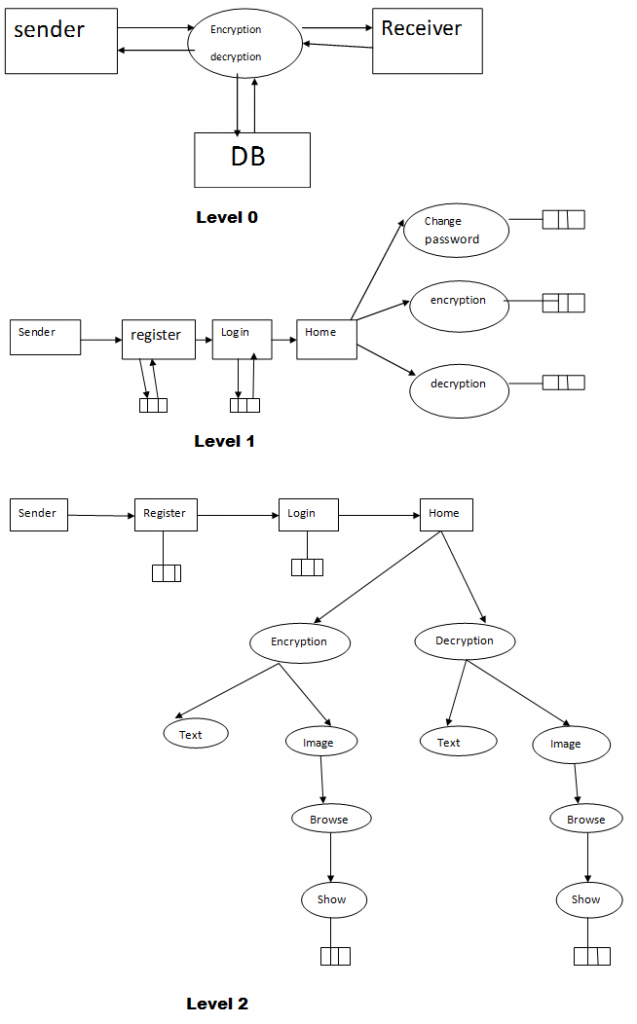
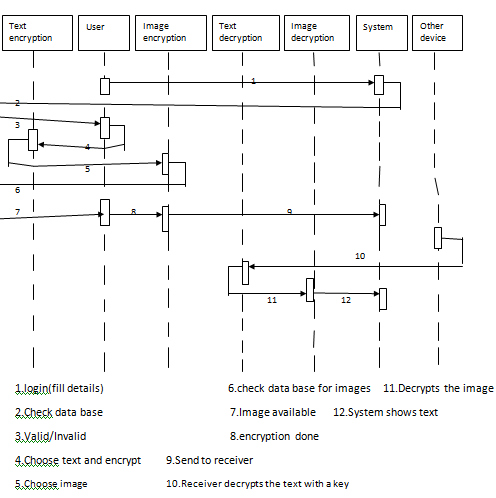
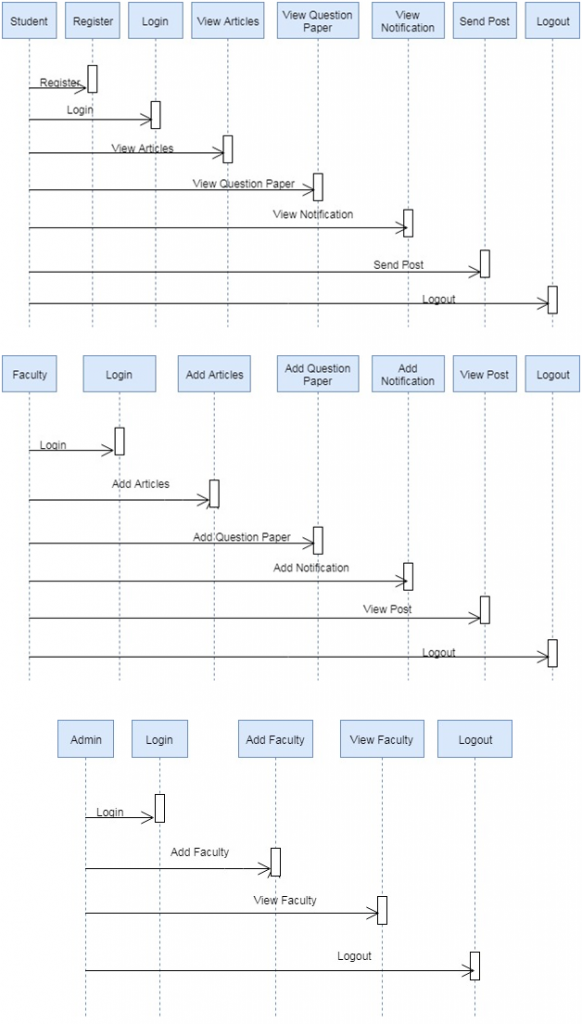
Sequence Diagram
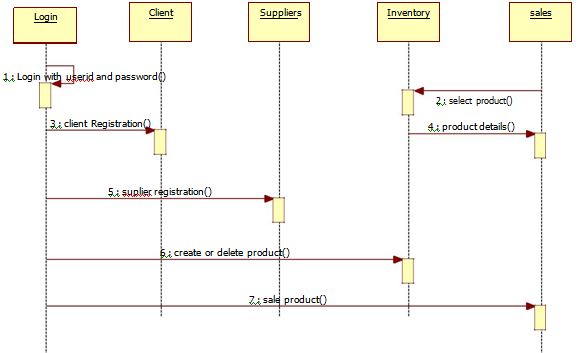
Figure: Sequence Diagram for the User
The sequence diagram shows the external flow of the system. The user logins with the server by giving username and password. Then the user receives the information about the battery, missed call and SMS history by requesting the server. After the user receives the information the user can log out.
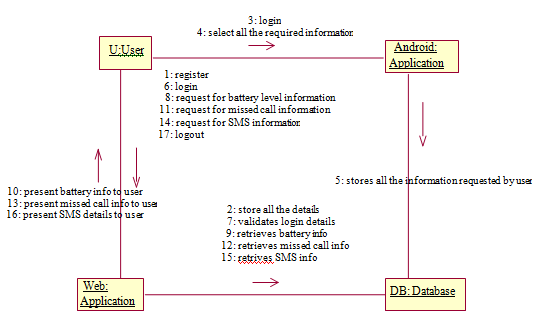
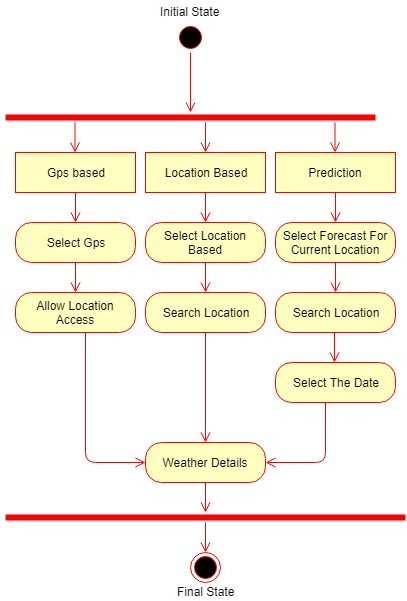
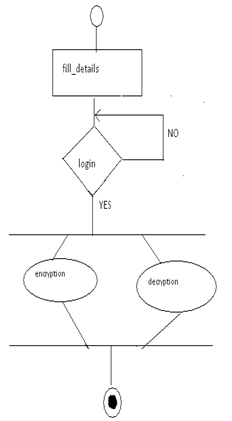
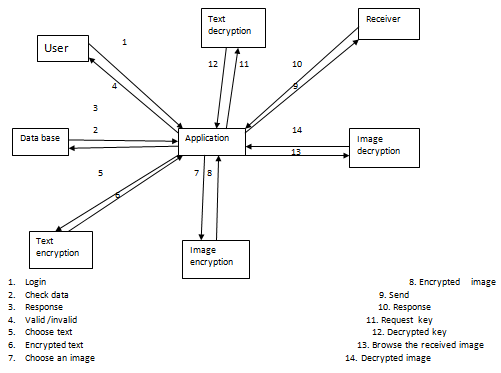
Collaboration Diagram
Figure: Collaboration Diagram
Test Cases:
Test Case #: 1
| Test Case ID | Test Case Type | Test Case Description | Expected Value | Actual Value | Result |
| 1 | Entering URL of the Web application | Checking status of Google Server and URL, through which the application begins | The application should begin | If the URL entered is corect then the application starts functioning | Application starts successfully |
| 1 | Entering wrong URL of the Web application | Checking status of Google Server and then entered URL is wrong | The application fails to begin | Entered URL is incorrect the application doesn’t begin | Unable to start the Web Application |
Test Case #: 2
| Test Case ID | Test Case Type | Test Case Description | Expected Value | Actual Value | Result |
| 2 | User Registration | Registration details of the user will be present here | If the user name has unique identity then user get register successfully | User is getting Authenticated | User is successfully registered. |
| 2 | User Registration gets failure | Without entering anyone of the fields if the user clicks on submit then alert message will be displayed. | User will not able to registered | An alert will be displayed | An alert will be displayed like “Enter all the fields”. |
| 2 | User Registration gets failure | When a user tries to register with the same user name, then user will not get registered. | User will not able to registered | A alert is displayed | An alert will be displayed like “Username already exists, try another”. |
Test Case #: 3
| Test Case ID | Test Case Type | Test Case Description | Expected Value | Actual Value | Result |
| 2 | User Authentication | User credentials of user are authenticated. | User credentials are to be correct
|
User gets Authenticated | The user login is successful and is authorized to use the system |
| 2 | User Authentication gets failure | User credentials of user are not authenticated. | Login details are to be incorrect | User Authentication
Fails |
The user login is failed and is not able to use the system |
| 2 | Login into website Without giving User credentials | Trying to login without providing User credentials. | An alert is to be displayed | An alert is displayed | The user login is failed. |
Test Case #: 4
| Test Case ID | Test Case Type | Test Case Description | Expected Value | Actual Value | Result |
| 4 | Navigates to Home page | The user tries to view the information. | The required information(call,
Sms, battery) information should be displayed. |
Information is retrieved from database | The information is displayed successfully. |
| 4 | Home page cannot be redirected | The user tries to view the information but home page can’t be displayed. | The error page will be displayed. | Due to some connection problem (Sms, call and battery) information of mobile will not be sent to the database.
|
This webpage is not available. |
Test Case #: 5
| Test Case ID | Test Case Type | Test Case Description | Expected Value | Actual Value | Result |
| 5 | Mobile Status Changed | Mobile Status is changed automatically web service will be called. | The information can be viewed by the user. | (Call, sms and battery) information will send it to the database.
|
The information can be retrieved. |
| 5 | Mobile Status not Changed | Mobile Status cannot be changed. | The information can’t be viewed by the user. | (Call, Sms and battery) information will not be sent to the database.
|
The information can’t be retrieved. |
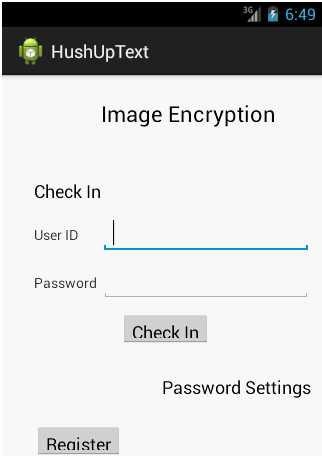
Screen Shots
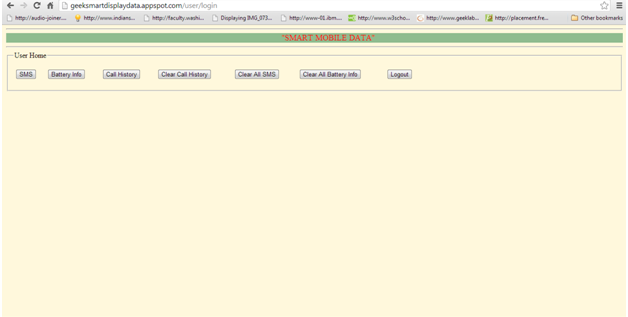
- Home Page
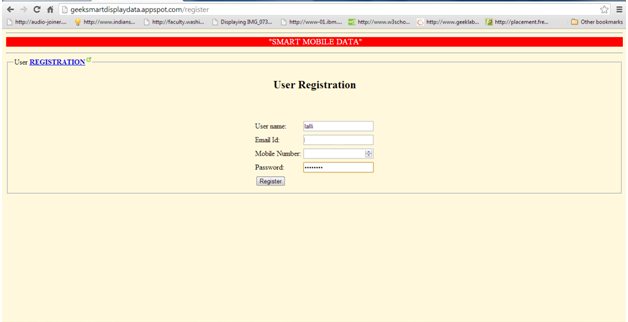
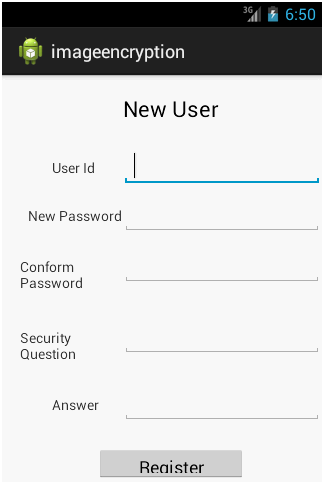
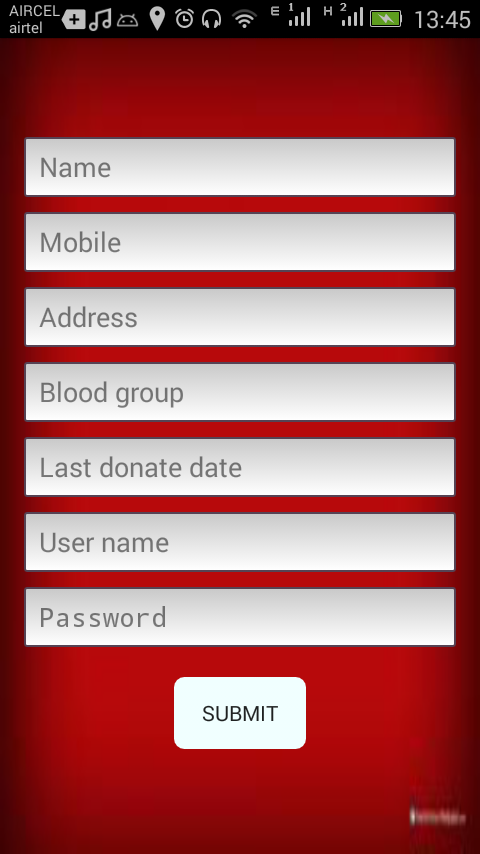
- Registration Page for USER
- Entering details in Registration Page
- Displaying Alert box to enter all details.
- Entering all details
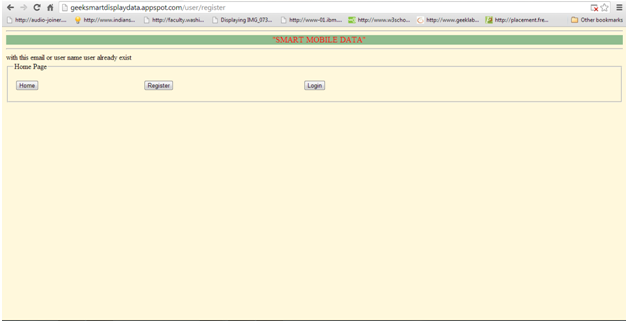
- Redundancy of USER name
- Successful Registration of User
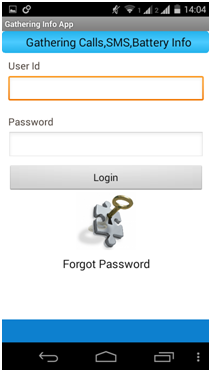
- Login page in Android Phone
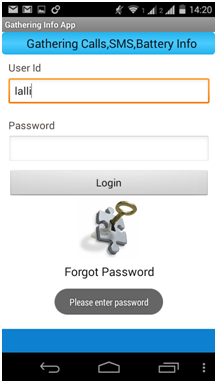
- Displaying Alert message
- Displaying an alert message
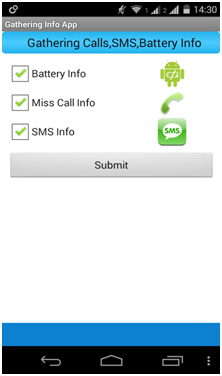
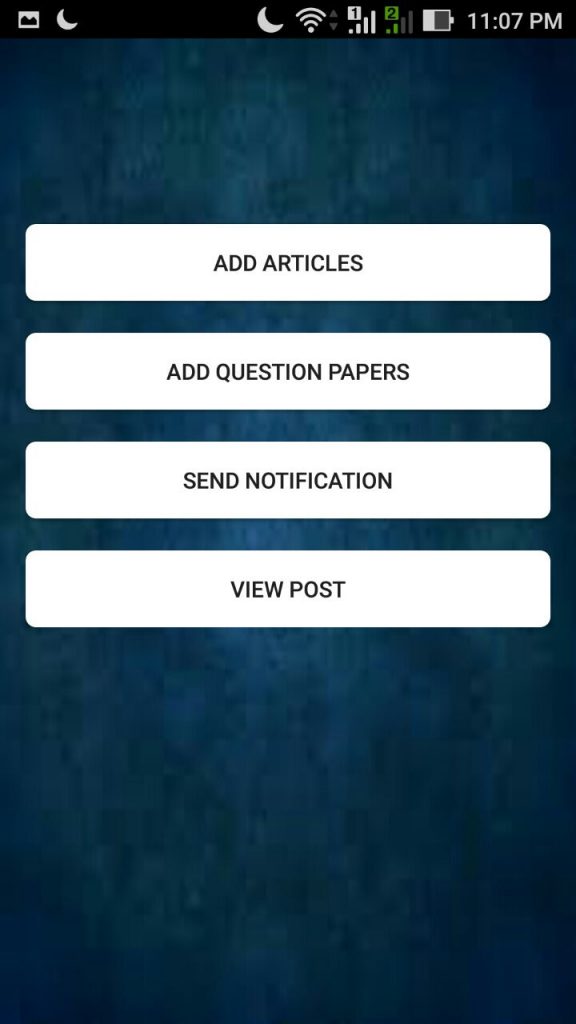
- Selecting all mobile information
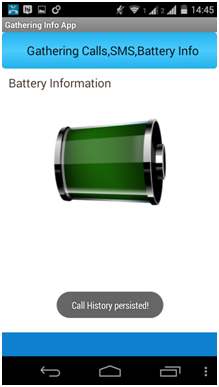
- Displaying Battery Status
- Displaying a message if there are no results to show
- Displaying information on Call History.
- Displaying information of SMS history
- Clearing the information
Conclusion and Future Scope
This application, “Displaying Smart Phone Data” is based on sharing information such as battery status; miscall info and message from android device to web application, i.e., whenever the battery drains or any miscalls or when a message comes all this information will be updated on the server system and the user can view that information using the web application from anywhere.
In future, this project is useful to any Android mobile user where the user can get his mobile information data using Android Broadcasters. Before using the application, the user should register. This application detects the mobile information like SMS, call and battery information. So that the user can view the mobile data in Flex Application.