Introduction
Information and communication technologies (ICTs) have great potential to improve health in all countries by enhancing access to health information and making health services more efficient. Mobile applications (apps) and other related software can also improve the quality of services and reduce their cost. The aim of the Patient Medical Records Information project was to enable health care practitioners such as doctors and nurses working in hospitals to be able to retrieve patient medical information remotely on any mobile device.
In this Patient Medical Records Information report, I will outline the research I conducted in choosing various technologies. I will discuss the problems I encountered and the solutions I came up with to overcome these issues in creating the specific application. I will also discuss the many technologies I used in the creation of the app including a data model representing the design.
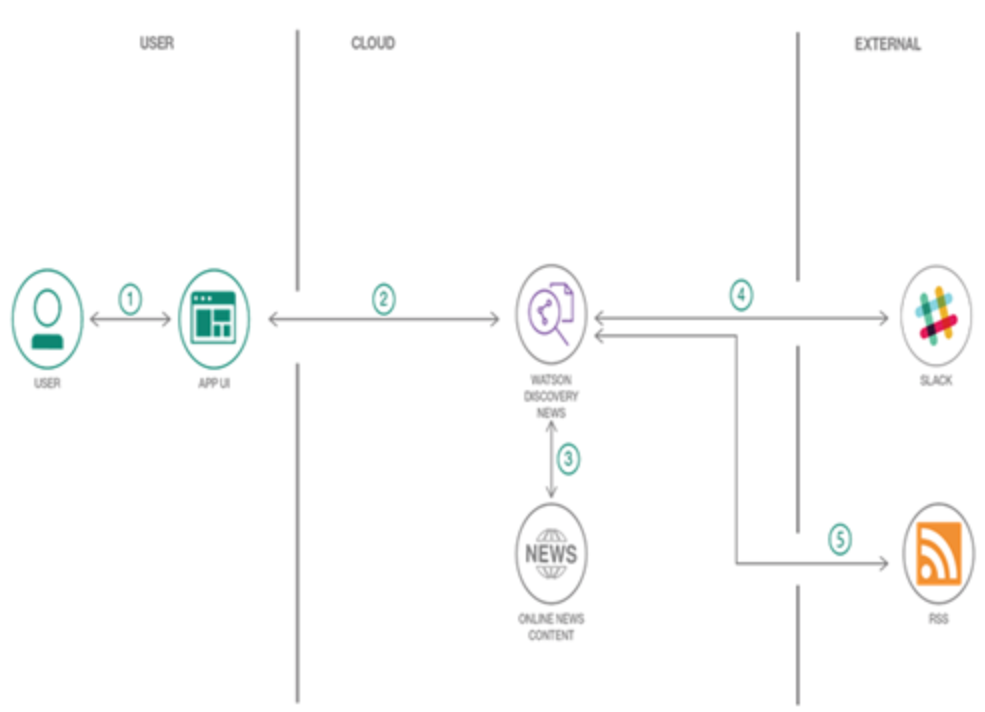
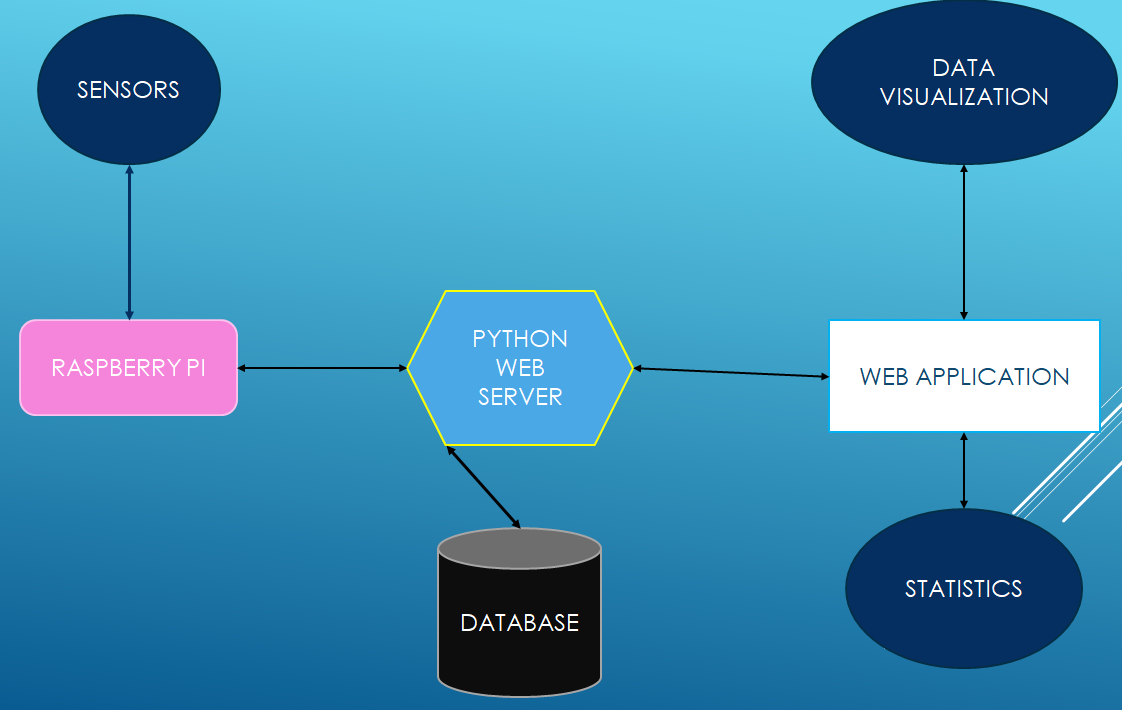
The architecture of the solution
The overall structure of the solution is that the mobile app is being created for the hospital to maintain patients’ records and keep nurses and doctors up to date without carrying heavy paperwork around with them. The technologies I used to create this app suggested by my supervisor were Ionic, PHP, Angular JS, JavaScript, and MYSQL.
PHP provides integration of general-purpose programming and web-development scripting language. It is suited for server-side web development, and scripting and is used for professional websites. AngularJS is used for dynamic web apps and allows you to use HTML as a template language extending HTML’s syntax to express the application’s components clearly and concisely (Docs.angularjs.org, 2016). I chose both PHP and AngularJS because I had very limited knowledge of how they work and I wanted to improve my knowledge and skills in using them and they were also free.
JavaScript is a programming language used to make web pages interactive (Chapman, 2016) and MYSQL Database is an open-source relational database management system (RDBMS) based on Structured Query Language (Search EnterpriseLinux, 2016). Both of these programs were chosen because my supervisor requested me to use them and they were also free to use. Finally, Microsoft AZURE Cloud storage is open cloud storage, flexible, enterprise-grade cloud computing platform (Azure.microsoft.com, 2016). I decided to use this platform as my supervisor provided it to me free of cost I researched it and I found a lot of information online to help me complete this project.
The clients who are the doctors and nurses wanted to be able to log in to a mobile app to retrieve information in relation to patients. Firstly the doctors’ requirements were to be able to see all of the patients registered to him/her and the associated patient information. Nurses wanted to be able to log in and see all patient files and associated information as they worked with all patients. The second requirement was that once the doctor/nurse logged in to the mobile app they would have the ability to update the patient records for example blood pressure, heart rate, types of medicine, etc and they could also add notes or remarks. When the remarks and related updated information is added to the mobile app it then updates all the medical history and notes related to the patient. Furthermore, once the doctor/nurse checks the patient’s information in the future the patient’s information will be updated which makes it an effective and efficient method in contrast to multiple physical files.
The Hospital Patient Medical Records mobile app itself is written in AngularJS and JavaScript and through the HTTP requests the mobile app sends the requests to the PHP and the PHP then retrieves the data from the cloud MYSQL and transmits the data back to the mobile app.
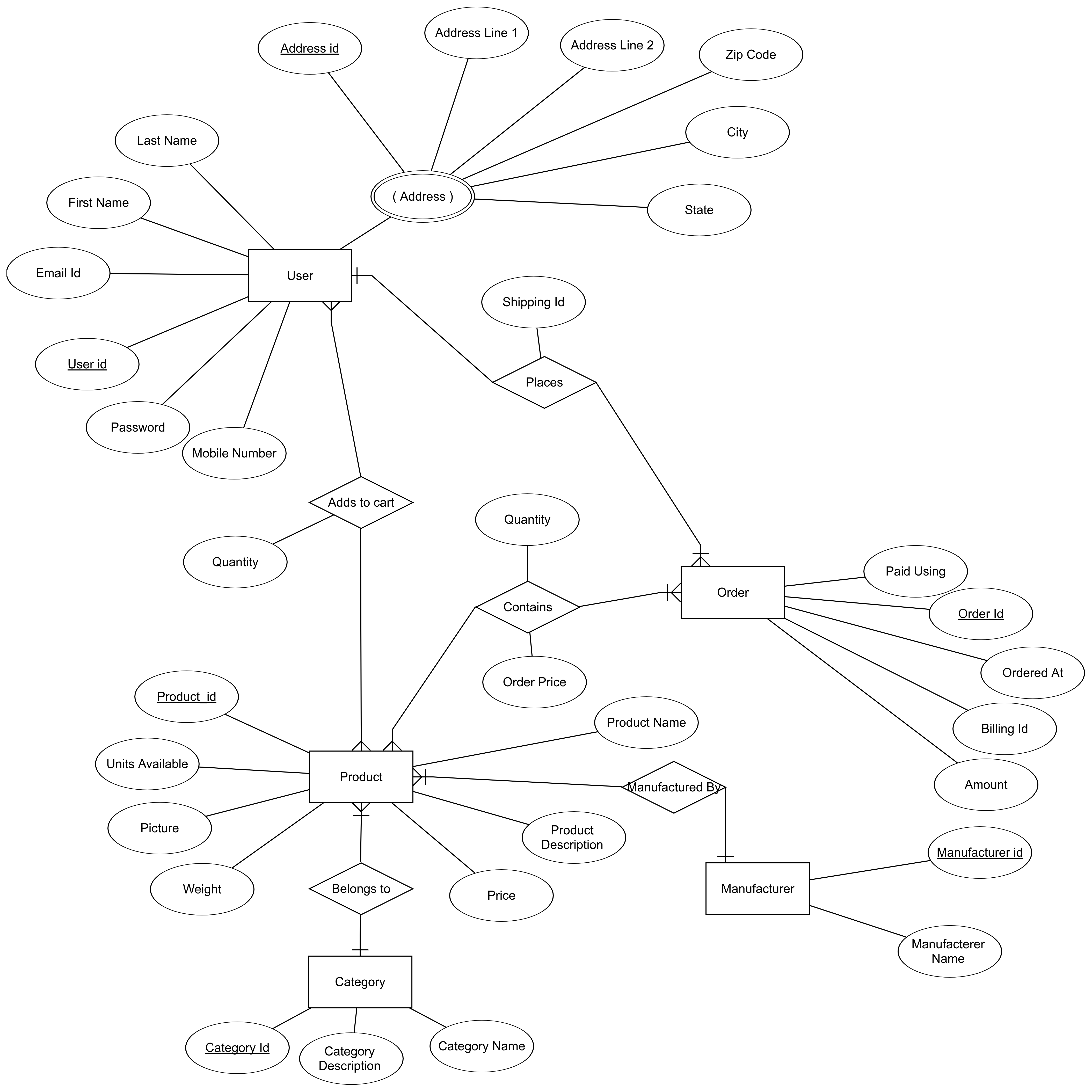
Class diagram and Data Model
Through the HTTP requests the mobile app sends the requests to the PHP and the PHP then retrieves the data from the cloud MYSQL and transmits the data back to the mobile app. I designed the mobile app using these technologies as it was a requirement of the project given by my supervisor.
Technologies used
The technologies used included:
- JavaScript
- PHP
- AngularJS
- MYSQL Database
- Microsoft AZURE Cloud storage
- Ionic
I chose both PHP and AngularJS because I had very limited knowledge of how they work and I wanted to improve my knowledge and skills in using them and they were also free.
JavaScript and MYSQL Database were chosen because my supervisor requested me to use them and they were also free to use. I utilized Microsoft AZURE Cloud storage as my supervisor provided this platform to me free of cost and I researched it and found a lot of information online to help me complete this project.
Problems Encountered/Solved
At the beginning of the Patient Medical Record project, I was overwhelmed with the task at hand as I didn’t know where to start or what to do, so my project supervisor guided me and gave me advice about how to commence the project and what to do to begin.
The first time I tried to retrieve the data from the database it took me 4 days to retrieve it. Subsequently, I spoke to one of my colleagues and my project supervisor and did some research online and I figured out how to retrieve the information more efficiently and effectively.
Time management was an issue because I had many assessments to do and I left work late and I was running out of time in the end. For example during the Easter break, I had numerous projects due so I found it difficult to allocate time to all of the different assessments. I also wasted my time using a Google database called Firebase at the beginning of my project but later on, I decided not to use it because of the project requirements, and as a consequence, I wasted 2 weeks.
Also in relation to time management, I didn’t anticipate how time-consuming the research from the project would be. E.g. it took me a number of days to understand PHP and learn how to write a PHP script that could talk to the database. AngularJS was never taught in college so I had to take the time to teach myself. Although I completed the project in the allocated time I learned the importance of organization and prioritizing work.
Conclusions
Mobile technologies are emerging as a powerful tool for health information transfer including making patient information portable and accessible. I gained a lot of experience from using the 4 technologies and I believe I have the capability of using them if needed for future projects or for employment purposes.
I am also aware of how to solve specific problems and how to research these problems e.g. in relation to database retrieval or how to successfully manage my time. I recognize that I can overcome difficulties and achieve my goals successfully by being persistent, organized, and patient. Although working in isolation on individual projects it is important and is a necessary part of employment it is important to seek advice or guidance from superiors or colleagues that may shed light on an issue or provide a new perspective.
Recommendations
In terms of further developing the Hospital Patient Medical Records Information Project App, it could be linked to local GPs, pharmacies, and other health care providers so there is a complete holistic picture of the patient and his/her medical history. I would also have managed my time better as I was under severe pressure and time constraints and this may have affected the quality of the end product.