Introduction:
Farm Assist (The farmers assistant project) is an android mobile application that is used to get the details about the crop price, and crop insurance details as insisted by the government. We can also get tips for skillful cultivation and get better yields. The farmer’s assistant application also provides the dealers to interact with the farmers so that they can enter the crop price details and buy the farmer’s crop.
Problem:
The main problem of the Farm Assist – Farmers Assistance project is that we are considering the loss of farmers due to the price of the crop that is sold to the dealers, the nonprofitable methods of cultivation, and the details regarding the crop loan issued by the government.
Technology stack :
1. Android studio.
2. CSS
3. Java
4. HTML
5. MYSQL
6. JSON
7. JavaScript
8. BootStrap.
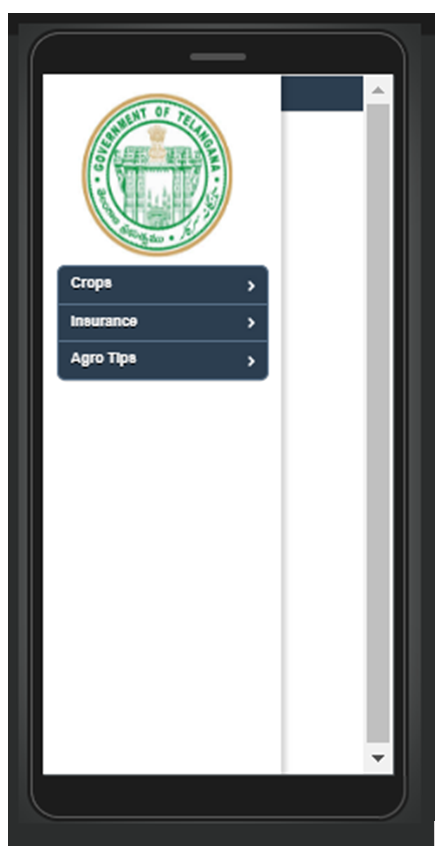
The farmer’s assistant project mobile app consists of a basic entry for any user means anyone is allowed into the app without any login but the dealers are given a special button to register as a dealer.
In the crop section, the dealer information is stored in the database and shown when the farmer is searching for the best dealer the dealer’s list is displayed for him. the dealer is allowed to update the prizes when the updates are to be done.
In the Insurance section, the insurance of every crop is given and is updated in the database periodically when it is needed. In the agro-tips, the farmers are given the best tips for good crops and crop diseases.
AGENDA:
- Problems faced by farmers.
- What are the solutions that others had given in the past?
- Application demo.
- Crop details.
- Insurance.
- Agro tips.
Problems faced by farmers:
- The main problem that we are concerned is about the sale of crops to the dealers.
- General market rates which are provided by Government are not implemented at the root level.
- So to overcome this problem we are developing this application for the benefit of farmers and future generations.
What are the solutions that others had given in the past:
- In the past govt. has started some committees in India to overcome this problem.
- But it is not implemented all over the state due to the lack of knowledge of farmers and few inconveniences.
APP Demo:
The facilities which we are providing in our Farm Assist – farmer’s assistant app project
Crop details:
The first farmer will enter into the crops and then he moves into the district then the prices of the crop in that district will be shown in the farmer’s assistant android mobile app.
Insurance:
In this, the periodical update of the amount that the government has provided to the crop will be updated.
Agro tips:
- Different suggestions like fertilizers, crop rotation, etc. are provided to the farmers.
- The agricultural officers give these details regarding fertilizers, crops to be grown, etc.
Related Projects on Farmers & Agriculture based below:
Real-Time Assistance to Farmers and Health Sector Android App
Farmer’s Medium of Communication for Support Price of Crops
Automatic Humidity Monitoring and Pumping System for Farmers
Design & Development of E – Agriculture Java project