Abstract:
Patient follow-up is an application which provides an easy and simple way to the patient to communicate with the doctor. In this Patient Follow-up application, pharmacist plays the major role of patient and doctor. Pharmacist collects all the information of the patient which includes type and stage of the disease. The patient can ask the entire question to the pharmacist at any time. Pharmacist submits all the patients question to doctor. The doctor can send a response to all the patients’ questions. The patient can view all the details of the response given by the doctor.
Existing System:
In the existing system patients not able to communicate with the doctor directly. It takes a lot of time to get the response to the patient. Very poor communication is done between patient and doctor. Patients need to get to doctor physically which takes a lot of time and effort.
Proposed System:
The proposed system maintains a good communication between patient and doctor. The patient can save a lot of time and physical effort to get a solution from the doctor. Pharmacist collects all the data of the patient and gets the proper remedy for his disease with the help of a doctor. In the proposed system patient and doctors can get the response easily without any waste of time or effort.
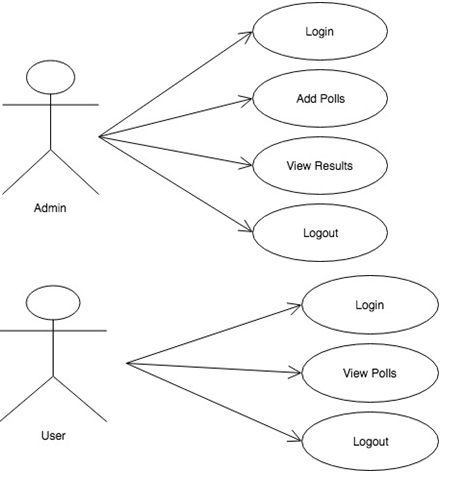
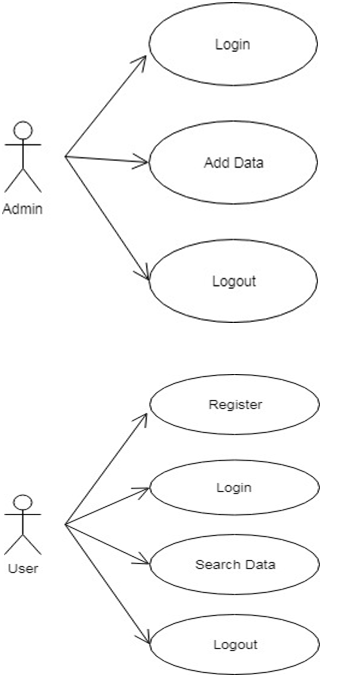
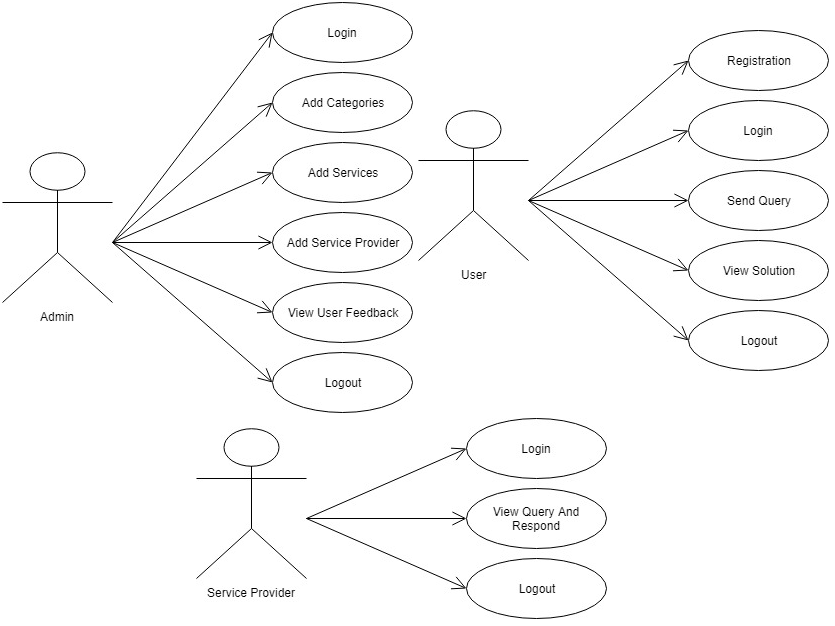
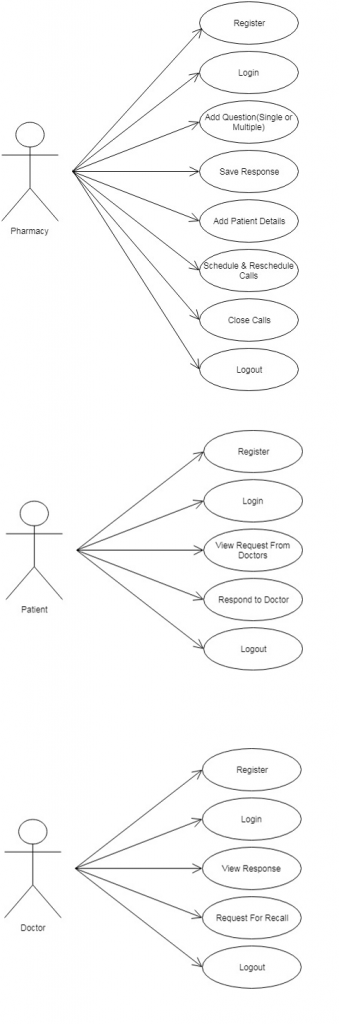
UML Diagrams:
Patient Follow-up Use case Diagram for Patient, Pharmacy, and Doctor:

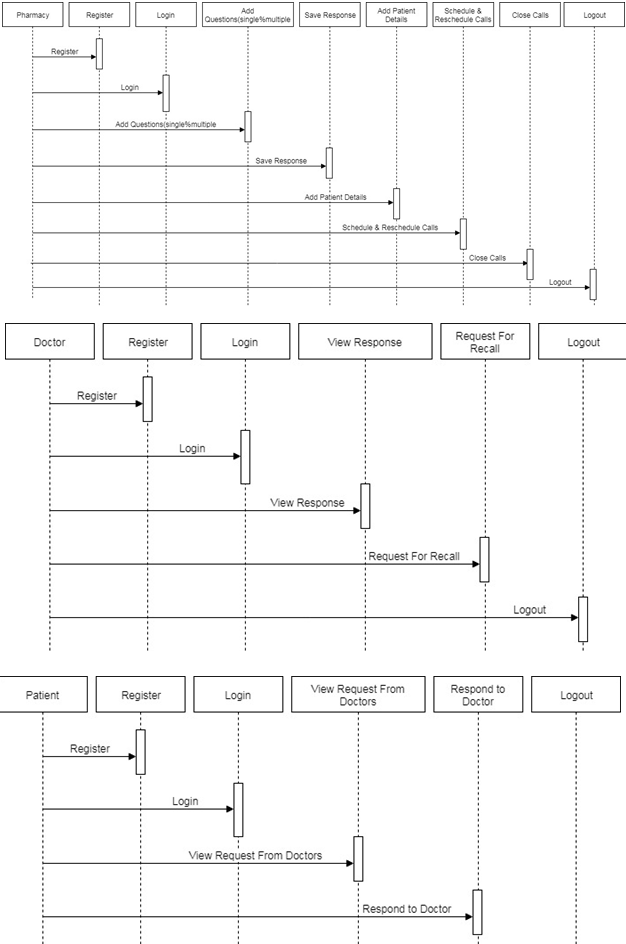
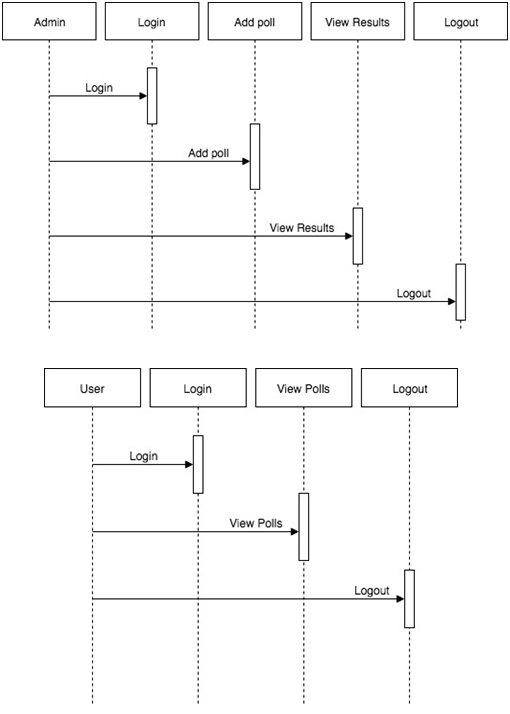
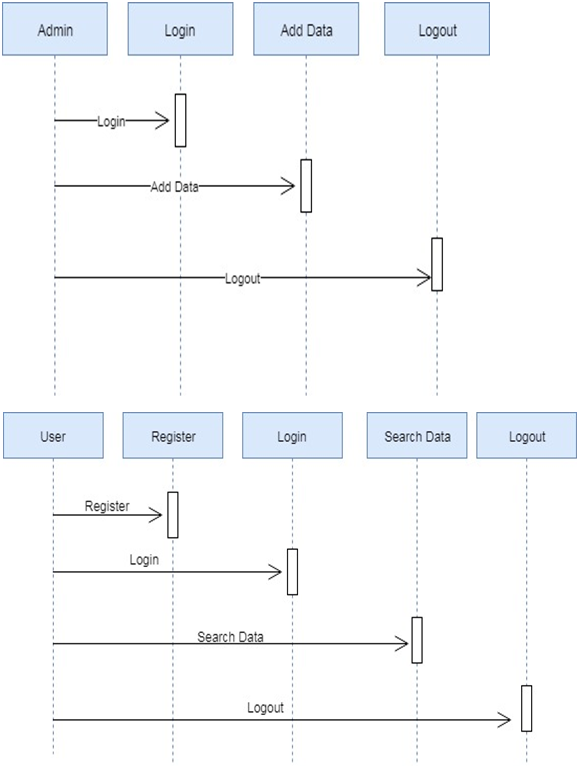
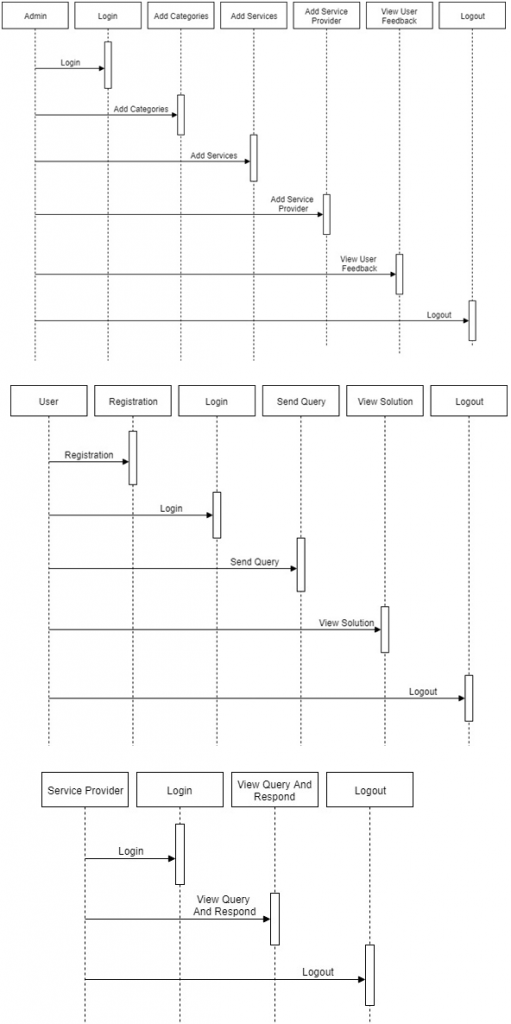
Sequence Diagram:
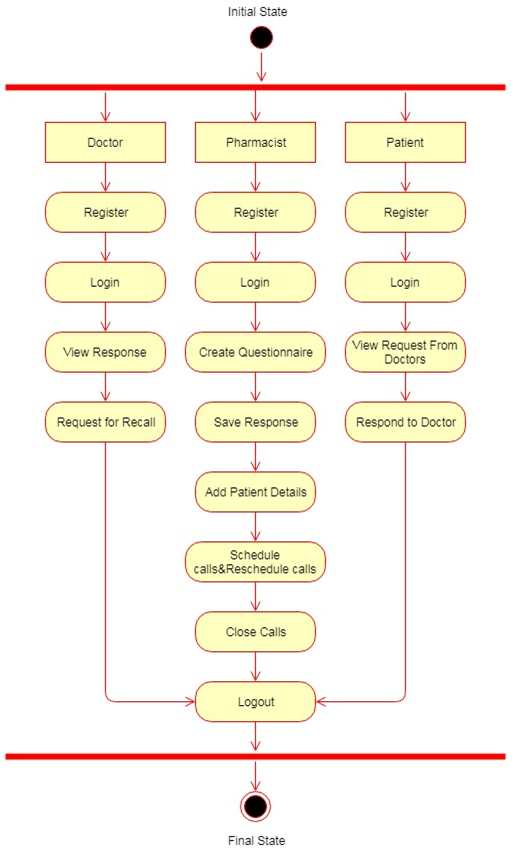
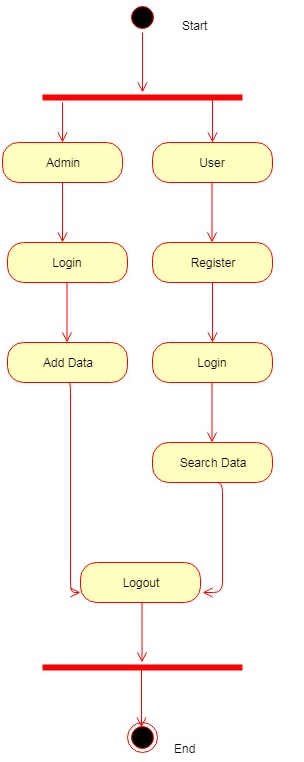
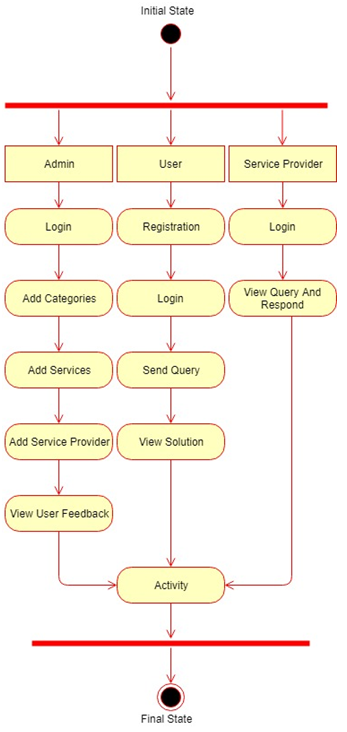
Activity Diagram:
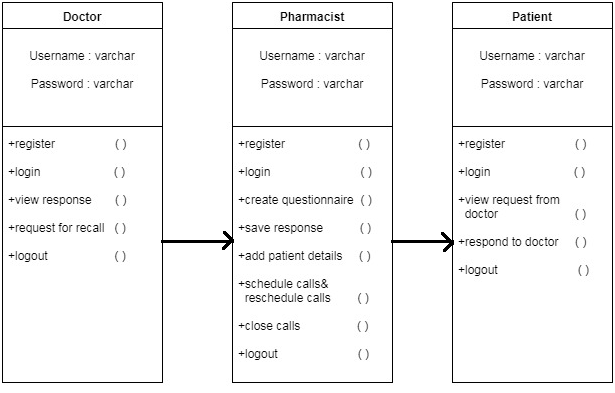
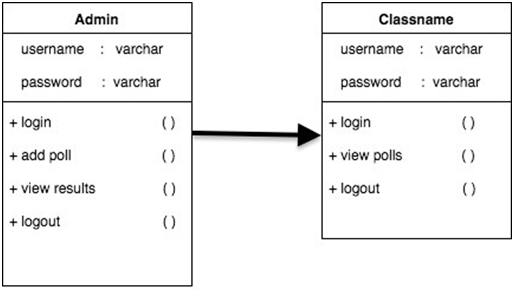
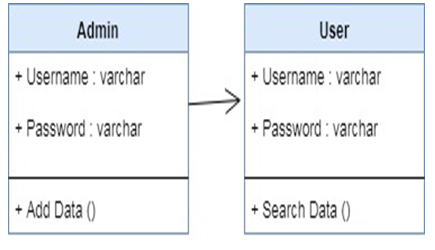
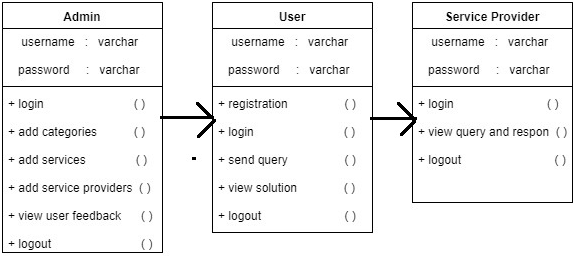
Class Diagram:
Modules:
Pharmacist:
The pharmacist needs to register with the application by giving all the details in the registration form. He /She can get log in with valid username and password. The pharmacist can add the questionnaire details which include type, patient, doctor, and questions. The pharmacist can view the details of the patient. The pharmacist can also add details to patient information.
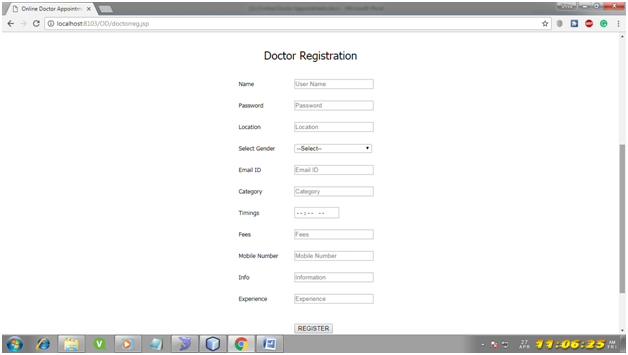
Doctor:
The doctor needs to register with the application by giving all the details in the registration form. He /She can get log in with valid username and password. The doctor can view the details of the patient. The doctor can also view details of the patient questionnaire and send a response to patients.
Patient:
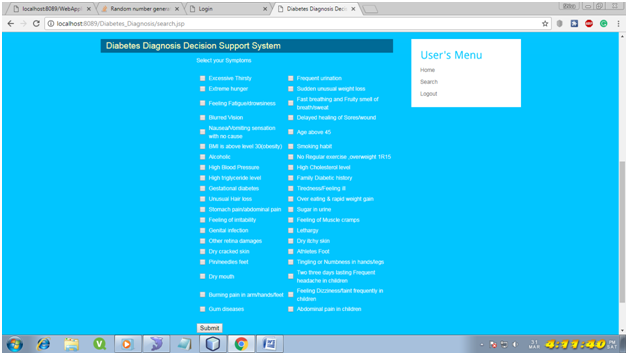
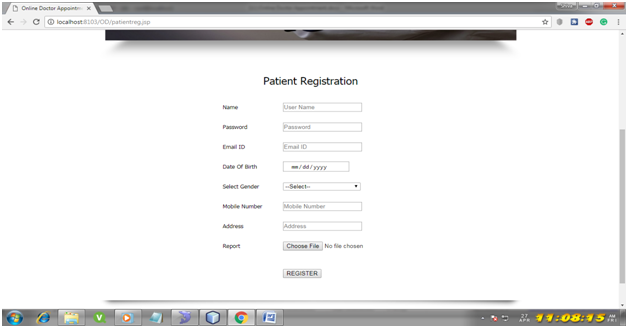
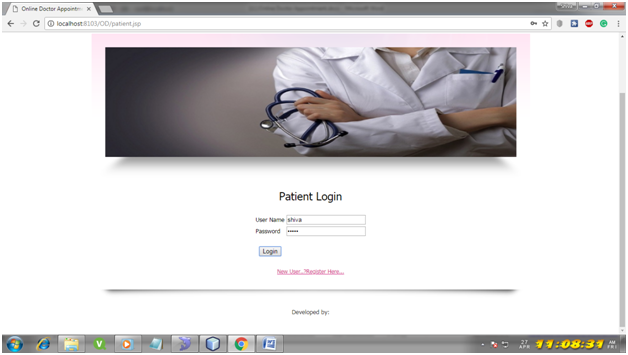
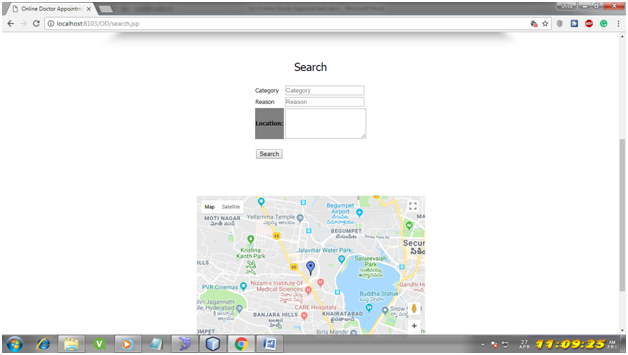
The patient needs to register with the application by giving all the details in the registration form. He /She can get log in with valid username and password. The patient can view the response to his questions sent by a doctor.
Admin:
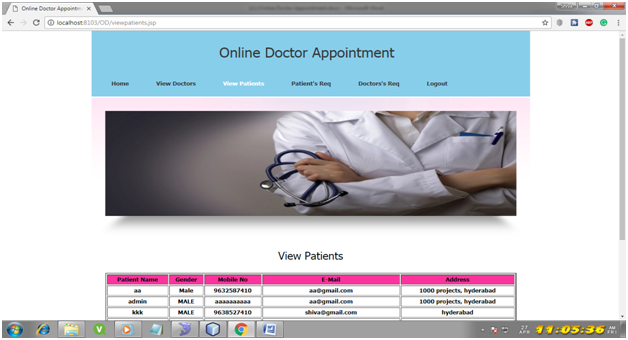
Admin will get log in with valid credentials. Admin can view pharmacist details, doctor details and patient details which include id, name, email, and mobile.
Software Requirements:
NetBeans7.4, JDK 1.7, MySQL 5.5, SQLYog, HTML, JavaScript and CSS.