Problem Description
We need to make a system in which mentors can assign tasks to the employee and other mentors can monitor the availability of employees and on that basis, they can assign him/her new task. As well as employees can see all the assigned tasks with priorities. The app should be able to: Store data on new Employees/Trainees and new Task Assignments Employees can see the availability of other employees, trainees, and interns but trainees will not be able to see other availability. Employees can assign tasks with details like task name, task description, assigner, priority, and expected hours for completion to other employees’ or trainees’ ToDo lists considering the maximum limit of a total of eight hours for an employee before assigning any task.
Target Audience
This is a very common problem in companies where an employee already working on an assigned task and another mentor or boss going to assign him a new task, S/He might not know the employee’s availability and the priority of the task on which the employee already working. In that scenario, there will be lots of communication going around to assign the task, due to which task going to be delayed. To resolve these issues and make employee availability transparent, we need to make a system in which mentors can assign tasks to the employee and other mentors can monitor the availability of employees and on that basis, they can assign him/her new task.
As part of the curriculum of B.tech and to gain practical knowledge in the field and Python programming and web development we have made this project. We have boosted our skills through it.
In this Project, we have worked on VS Code and GitHub. Git Bash, Mysql, Software xamp, CSS, and HTML.
Employee Task Management System is created in PHP and MYSQL. It deals with the rundown of workers in an organization or an association. It likewise contains the training went by every Employee. Representative is the foundation of an organization so the Employee Management System is an extremely useful framework for an association or organization.
It also contains training attended by each employee. The employee is the backbone of a company so the Employee Management System is a very helpful system for an organization or company. This system also manages the company employee details like their attendance, their performance, salary details, and leave details.
This section compresses the assessment of the writing important to the Employee Management System. It looks at hypotheses, ideas, methodologies, strategies, and systems important to the venture.
Comparative existing advances identifying with the improvement of the Employee Management Systems are talked about.
In this Project, we have worked on VS Code and GitHub. Git Bash, Mysql, Software xampp, CSS, and HTML. Employee Management System is created in PHP and MYSQL. It deals with the rundown of workers in an organization or an association. It likewise contains the training went by every Employee.
Representative is the foundation of an organization so the Employee Management System is an extremely useful framework for an association or organization. It also contains training attended by each employee. The employee is the backbone of a company so the Employee Management System is a very helpful system for an organization or company. This system also manages the company employee details like their attendance, their performance, salary details, and leave details.
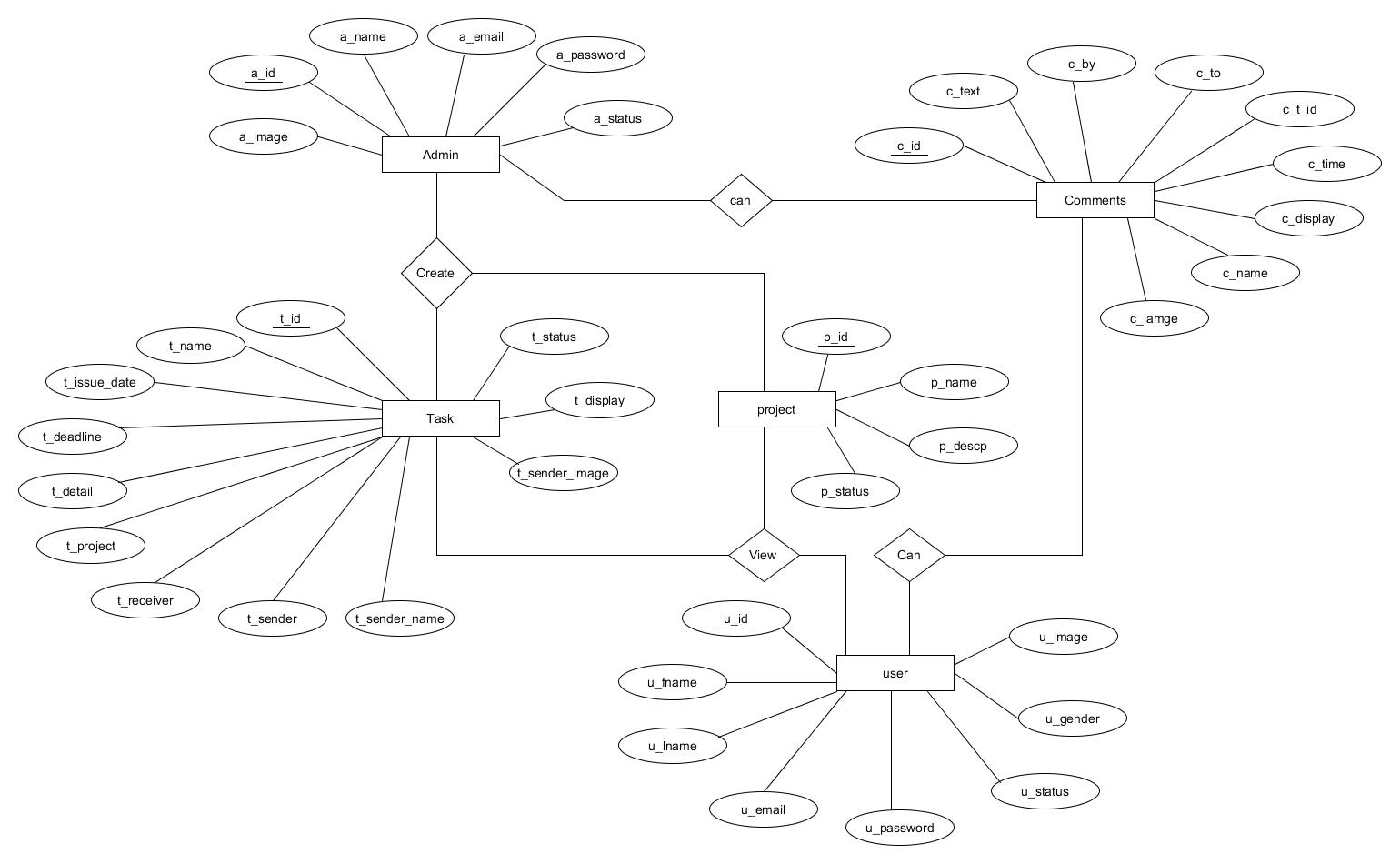
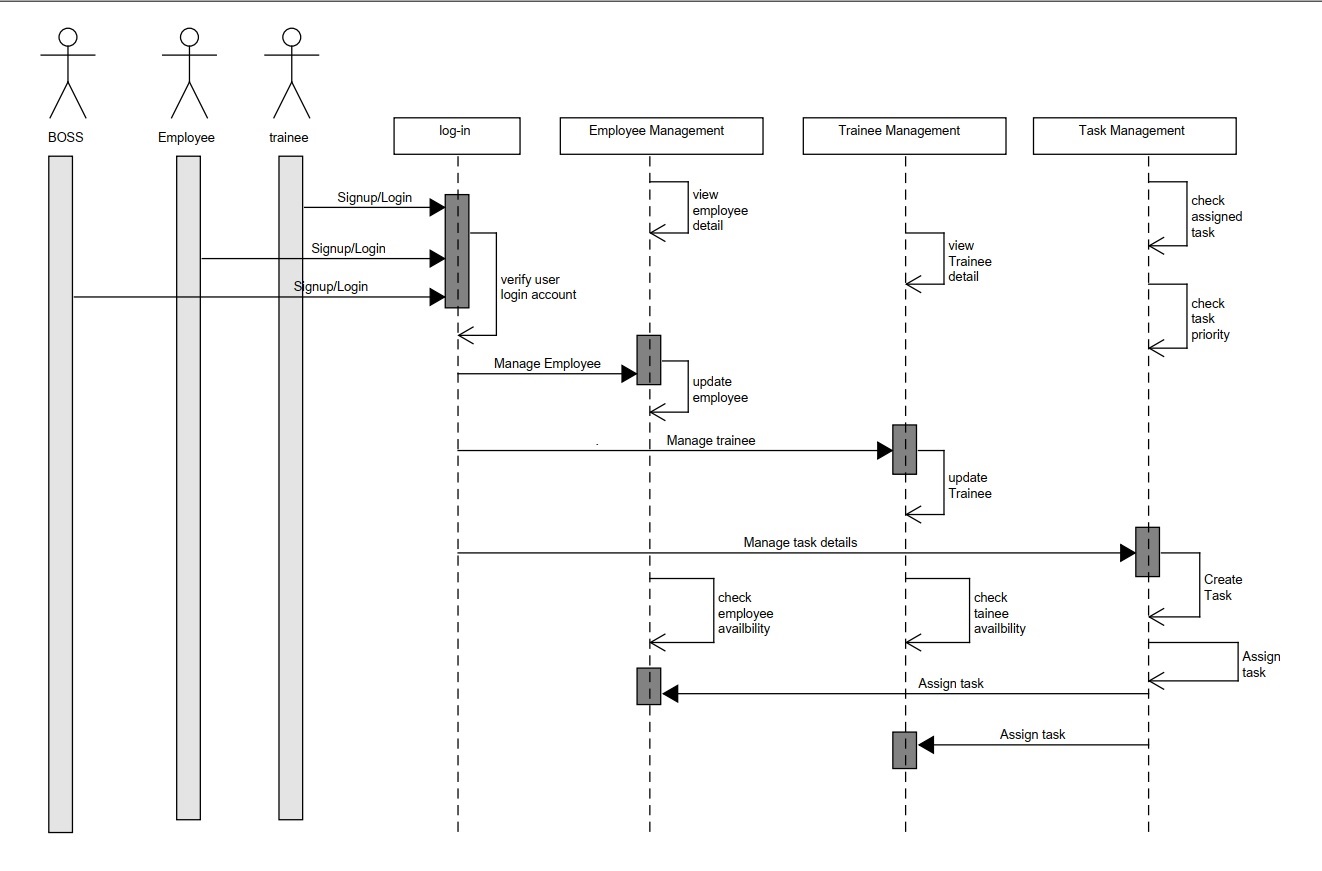
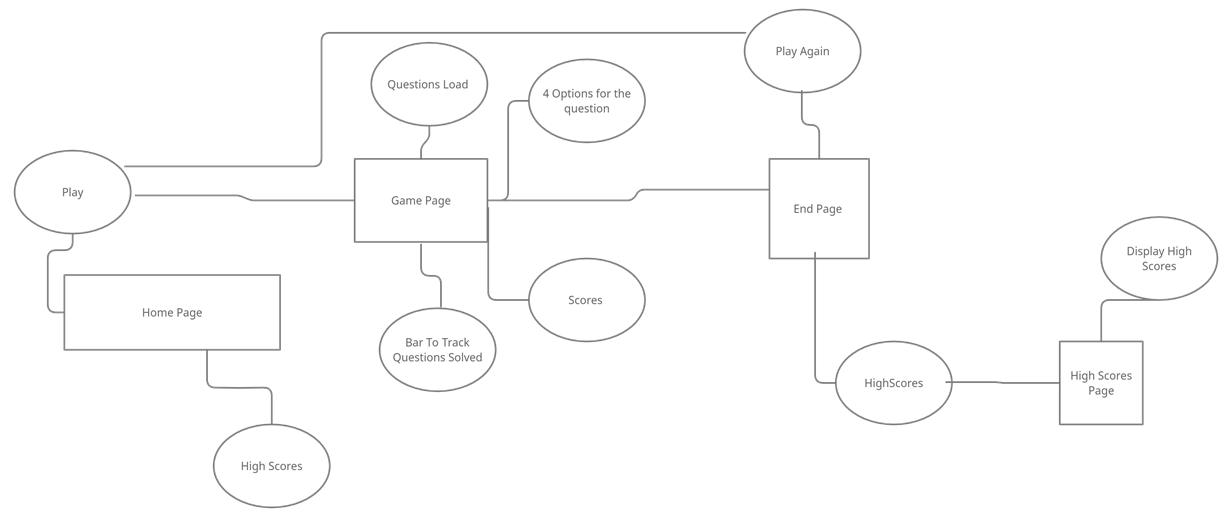
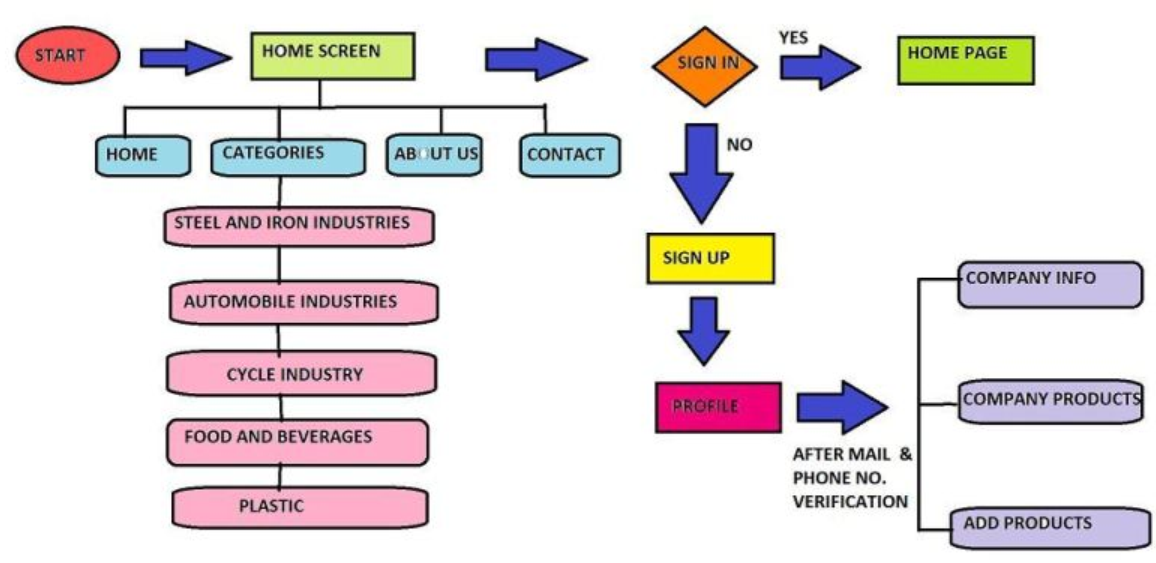
Design Diagrams:
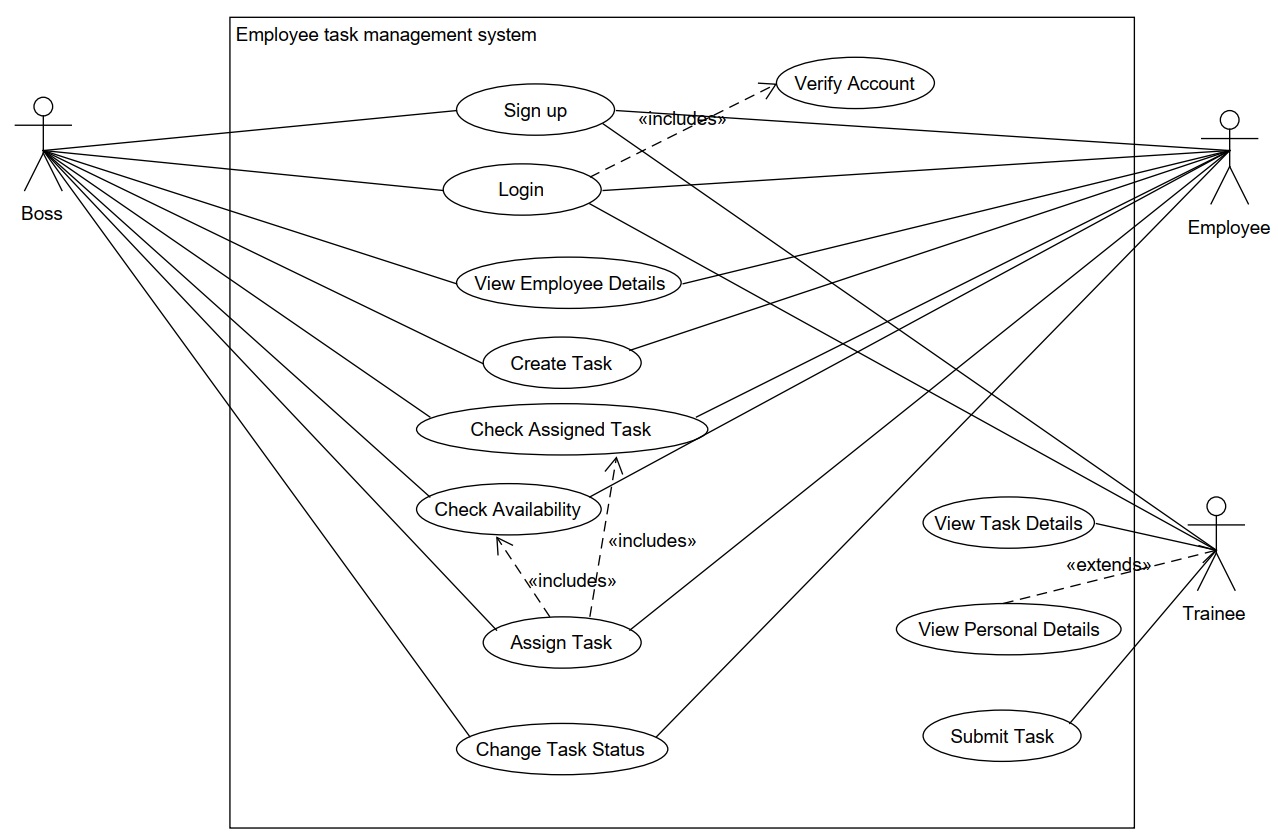
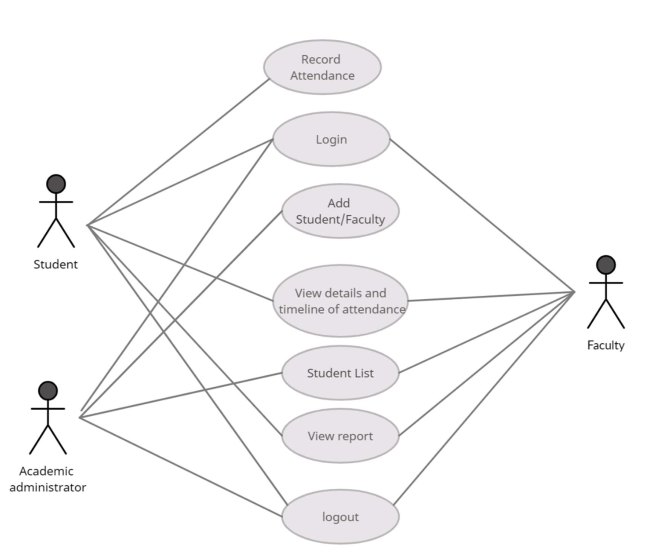
Use Case Diagram:
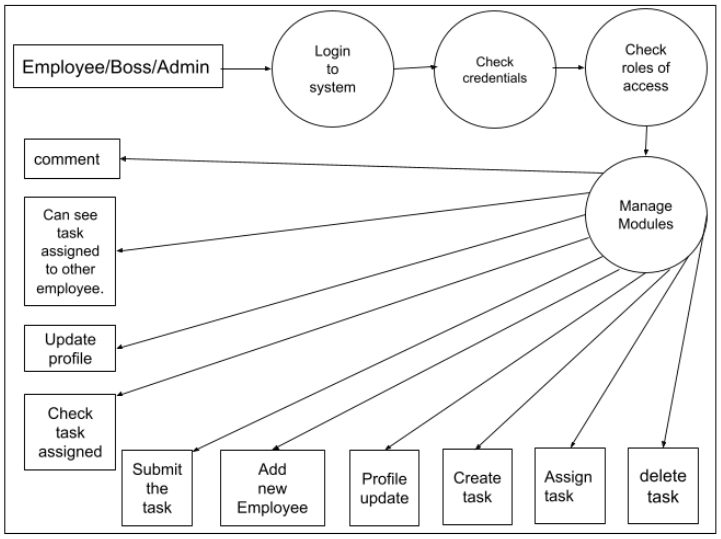
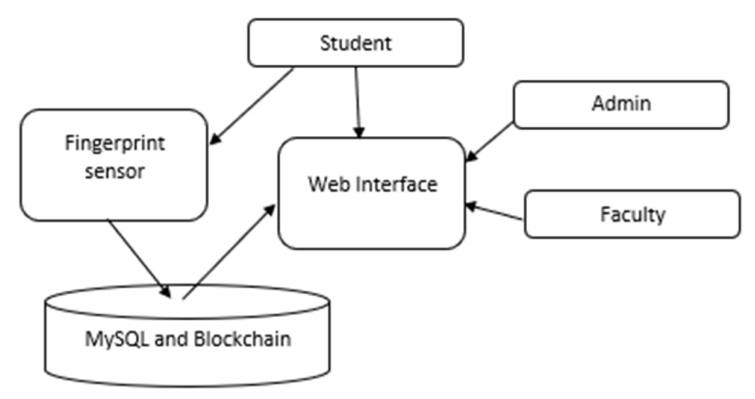
Data Flow Diagram:
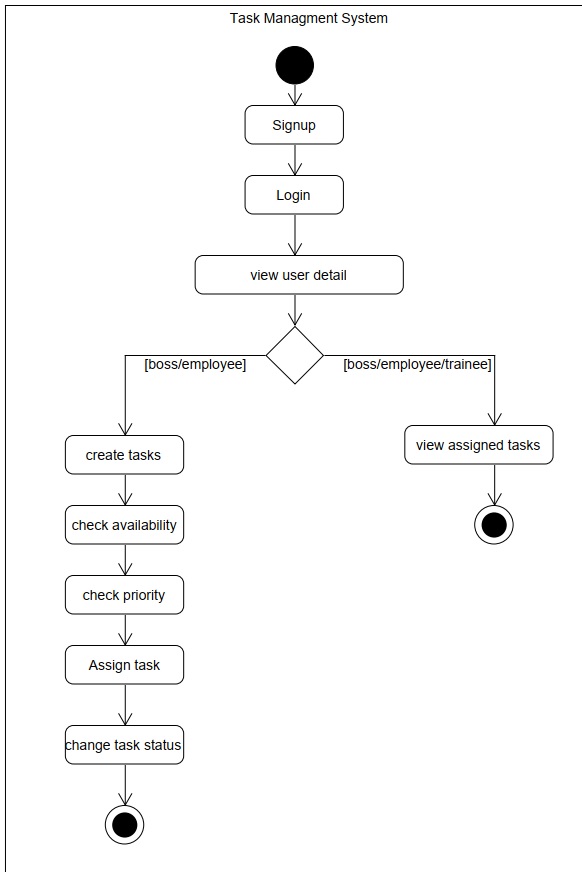
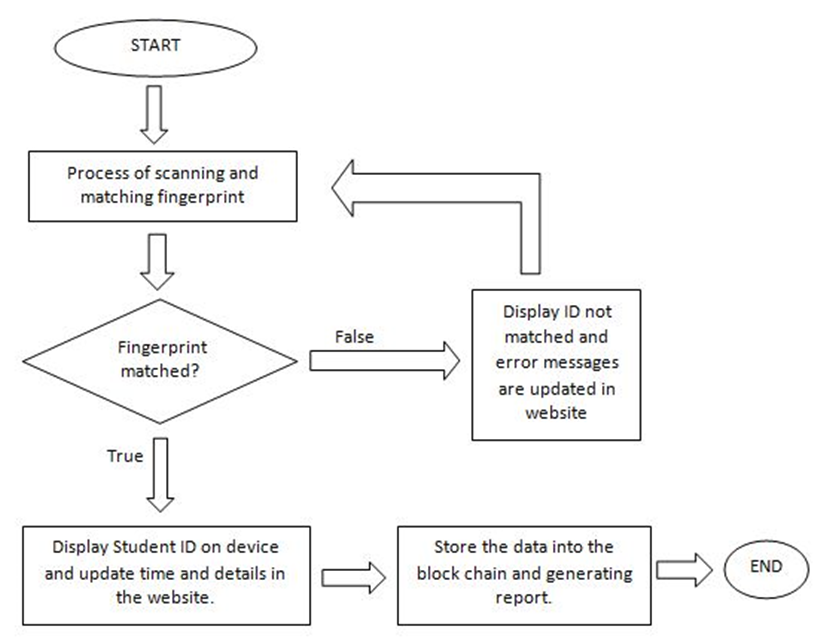
Activity Diagram:
Functional Requirements
REQ-1: Authentication
- Login- The user can log in to the system with his/her username and
- Logout- The user can log out from the
- Login failure- If the user does not exist in the database or the user has not yet been authorized by the
REQ-2:Authorization
- User role check- After logging in, the user role will be checked from the database and the user interface will be displayed according to their role.
REQ-3: Employee Management
- Display- Users with defined roles can display the content of the database. To be more specific, an employee can only view his/her personal Boss and can not only see his/her personal information but also employee’s information who are under his/her department or school.
- Edit- A user with an employee role can edit his/her specific personal
information. Boss can only edit employees’ personal information that is under his/her coverage except for user role type. The Boss can check employee availability.
REQ-4:Trainee Management
- Training – The Boss and employee shall create training tasks and assign them to other Bosses and employees and employees and trainees respectively that are required to attend the training as well. Boss and Employee can also check the availability of the trainee.
REQ-5: Task Management
- Tasks – Boss and Employee can check assigned tasks, they can check task priority. they can also create the task and assign the task.
1. Sign Up
2. Login Up
3. View Employee Details
4. Create Task
5. Priority
6. Availability
7. Assign Task
8. Task Status
9. Task Done
10. Task Details
11. Personal Details
12. Submit Task
System Features
Module Description
Sign Up: Bosses, employees, and trainees will sign up using their credentials.
stimulus: boss/employee/trainee will sign up through the signup button.
response: dialogue box for “thank you for signing up” appears.
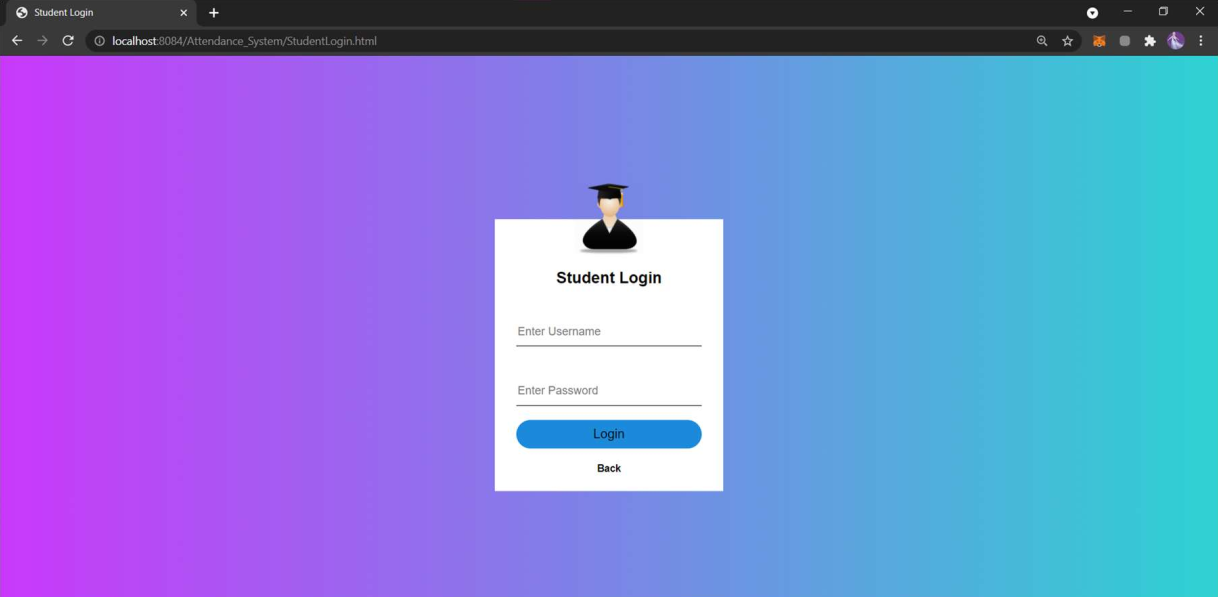
Log in: Boss, employee or trainee will log in to the system using their unique ID.
stimulus: boss/employee/trainee will log in through the login button.
response: for boss/employee/trainee different pages will appear respectively.
View employee details: contains employees’ details.
stimulus: click on the button to View employee details.
response: Details appear (only boss and employee can view details)
Create Task: boss can create tasks for employees or another boss. Employees can create tasks for trainees or other employees. trainee can not create tasks.
stimulus: click create task button.
response: the task will be created
Priority: Check the assigned task priority.(boss/employee/trainee)
stimulus: click on check assigned task priority.
response : shows priority(High,Medium,Low).
Availability: check availability of boss/employee/trainee for assigning the task.
stimulus: click on the check availability button.
response: shows availability.
Assign Task: After creating the task the creator will assign the task to the boss/employee/trainee.
stimulus: click on the button to assign a task.
response: Task will be assigned
Task Status: change the task status whether it is completed/submitted/in progress.
stimulus: click on the button to change task status.
response: changes will be done according to your status when you choose options from it.
The task is done: The feature indicates the task is done. Only bosses and employees can access this feature.
stimulus: click on the task done button.
response: status will be updated once the task is done.
Task Details: will get trainees through the details of the task assigned.
stimulus: click on the View Task Details button
response: details appeared
Personal Details: will display personal details of the trainee to her /him.
stimulus: click on the View personal details button.
response: personal view appears to him/her.
Submit Task: The feature is for trainees only, to submit the task.
stimulus: click on submit task button
response: the task will be submitted.
Future Scope
1) AI is applied in almost every industry and may become a standard in the near future.
2) Data visualization represents the data in a visual and understandable manner: graphs, diagrams, maps, etc.
Conclusion
This is a customized task management tool that enables your enterprise to manage all tasks efficiently in this troubled time & even in the post-COVID age. Our robust task management app help organizations face challenges related to project management & gain a higher Return Of Investment over the period while meeting deadlines and utilizing resources effectively.
Download the Complete Employee Task Management System Project code, Report, PPt, and Design Documents