The success of this IoT-based Attendance System app will ensure that many more parents and organizations will be motivated to use this common platform. It becomes complicated when strength is more. With the increase in technology, attendance monitoring is designed with android or web-based applications. However, the intention of this design is to provide a Blockchain-based app that can be downloaded and used by the organization with no third-party control to meddle with the data.
There is an update option to modify attendance when it’s needed. However, the modifications are recorded and tracked, just in case, it’s a fraudulent activity. Attendance is captured using IOT automatically and is entered into the blockchain which makes the data tamper-proof, secure and robust. The privacy of its users is preserved because the user ids are generated by a trusted third party. This data is available for the government for Scholarships and other related decision-making.
IOT-based Attendance System using Blockchain is an application that is made for students and faculty of a particular college to maintain students’ attendance which is captured through an IOT device(biometric) and then the attendance is stored in the Blockchain. Blockchain is used in this application to ensure safety and a tamper-free environment as the data cannot be manipulated and is used for government purposes.
Objectives
Generally, in many institutions attendance is monitored and marked using conventional systems like android or other similar web applications. Few conventional databases do not have features like checking whether any information has experienced unauthorized changes or not. In this system when the data is entered into the blockchain, no one is allowed to edit or delete the data.
This makes the application transparent and different from other web-based attendance systems as IoT is used to capture attendance through biometrics of the students in the class. Students’ poor attendance rate is one of the most challenging problems tackled by college management today. With the help of this application, student attendance rates can be improved which is also helpful for the government to take precise decisions regarding scholarship-like schemes for students with transparent data. Using blockchain and some encryption techniques, this application is made secure from any manipulations.
Methodology
The fingerprint module will collect fingerprint data from multiple users and sends it over the internet to the website. The IoT-based Attendance System website is coded in HTML, and CSS, JSP has a MySQL database, and records of attendance are stored in Blockchain. By logging into the website, the student can view all their attendance records. The timestamp of students’ attendance is encrypted and stored in the blockchain.
CONCLUSION AND FUTURE SCOPE
This IoT-based Attendance System application helps to automize the attendance system and makes it easy to manage all the data. Encryption, decryption, and blockchain make the application very secure. The application has a very user-friendly UI and is made to keep UI and UX in consideration.
The future enhancement of this IoT based Attendance System application is
- To use Ethereum to make the application up to date with the technologies
- To generate automatic weekly and monthly reports
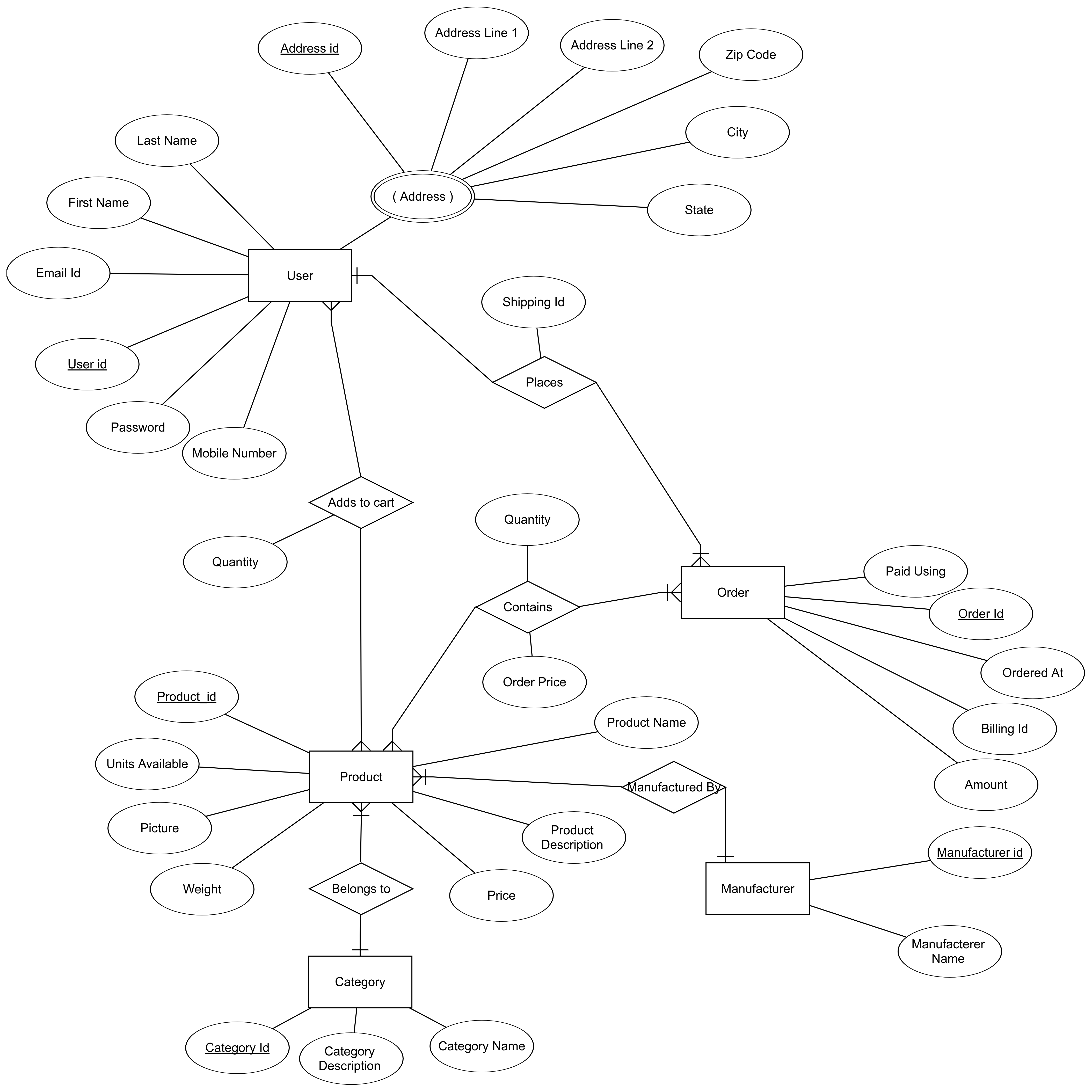
DATABASE TABLES SCREENSHOTS
Tables in the project.
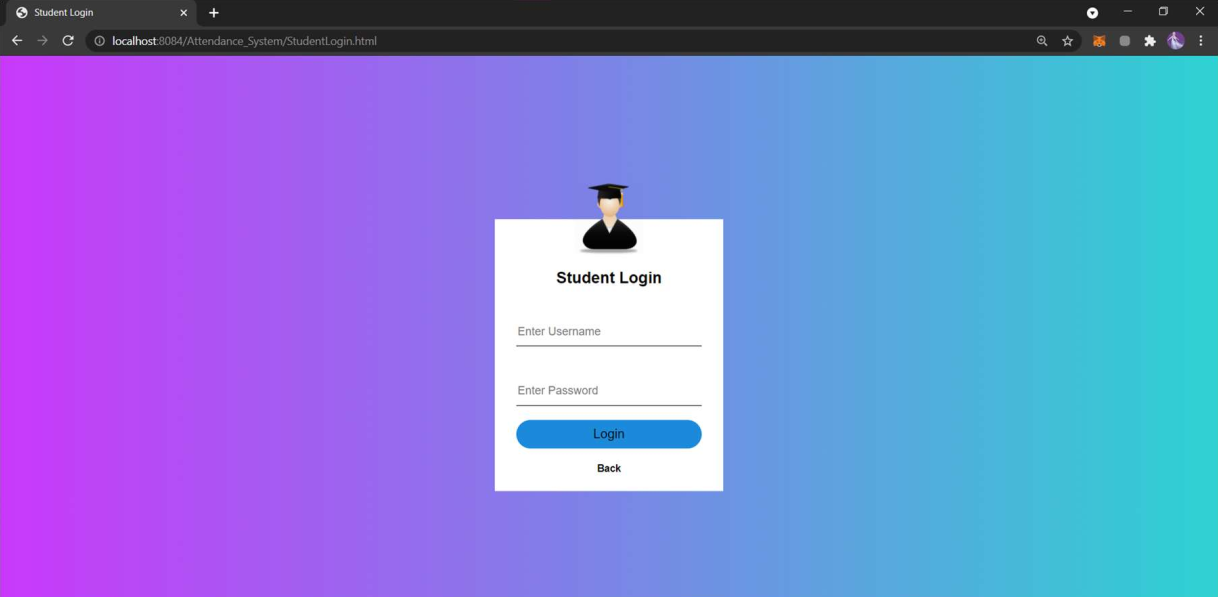
Test case showing the home page after pasting the URL in the browser
Test case showing navbar functionalities working.
Test case showing login is done and navigated to the home page
Test case showing student registration is working.
Test case showing faculty registration
Test case showing faculty registration is working.
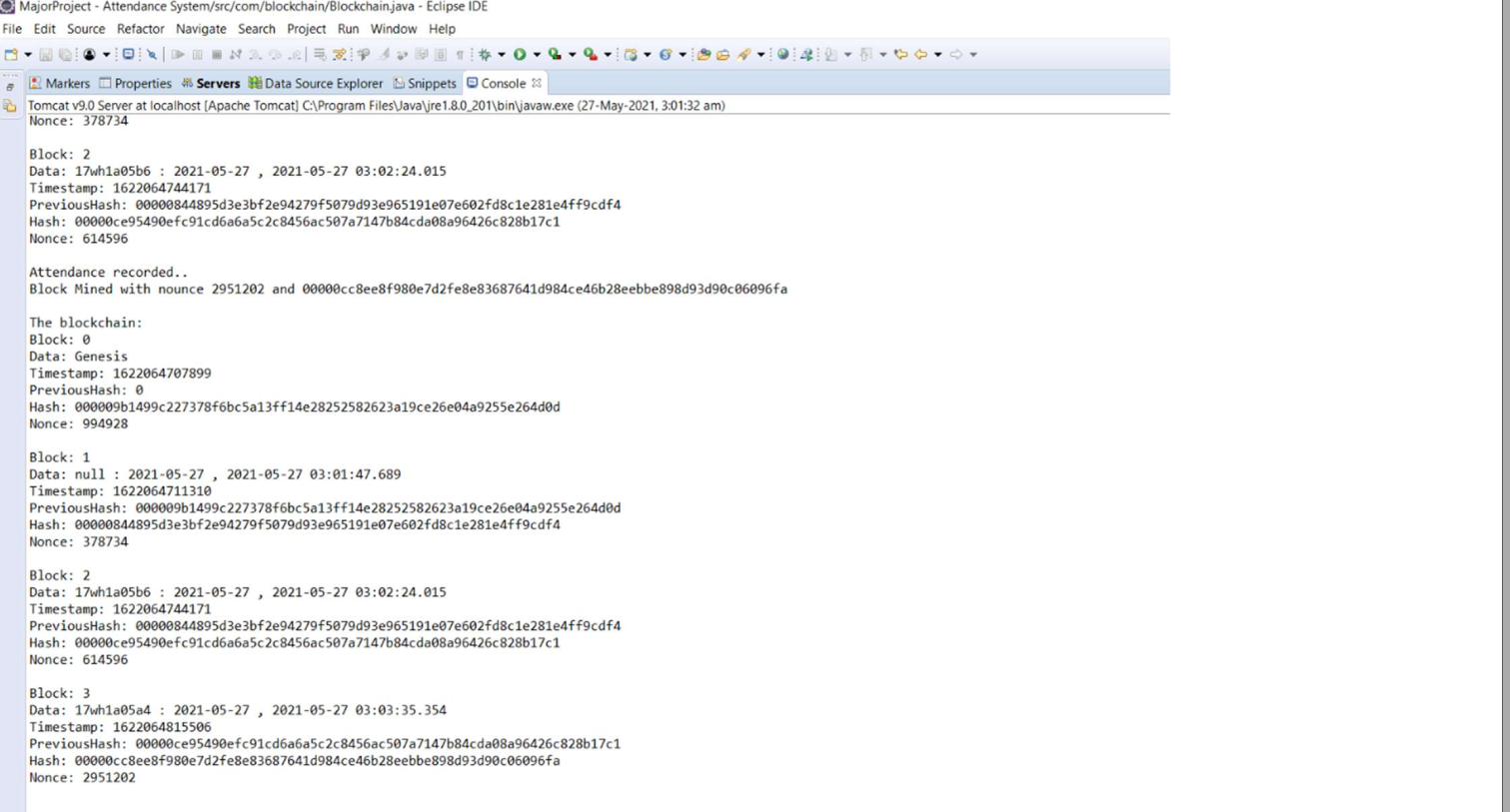
Test case showing attendance stored in blockchain

Test case showing student’s attendance records.
Test case to get student report
Test case showing Student’s attendance report.
Test case showing download report is working
Test case showing all student details.
Test case showing all student’s attendance records.
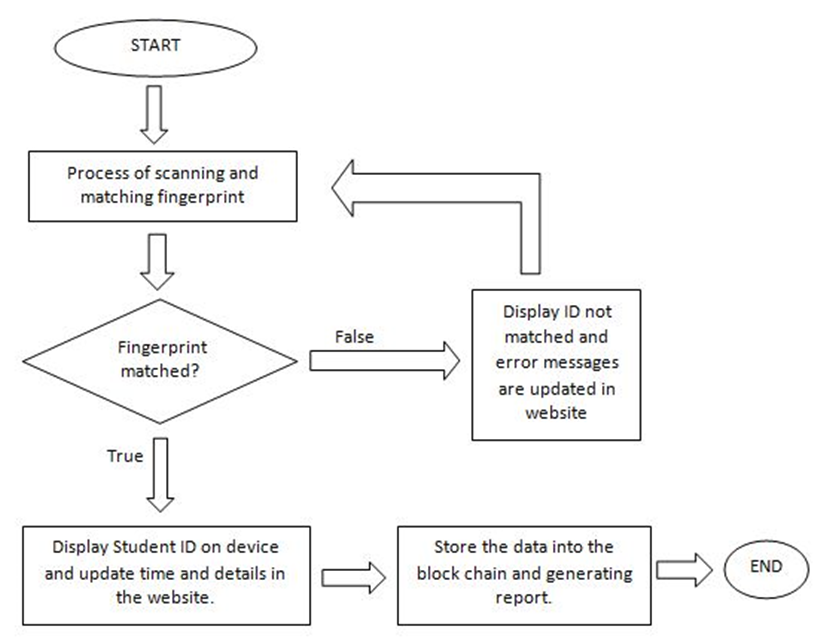
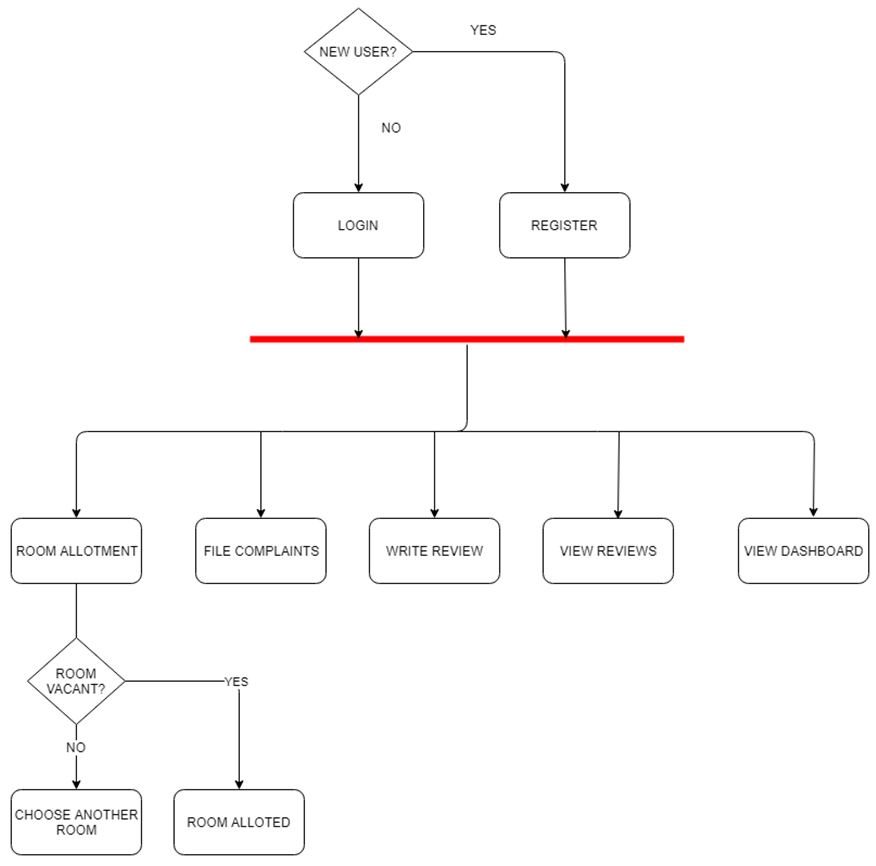
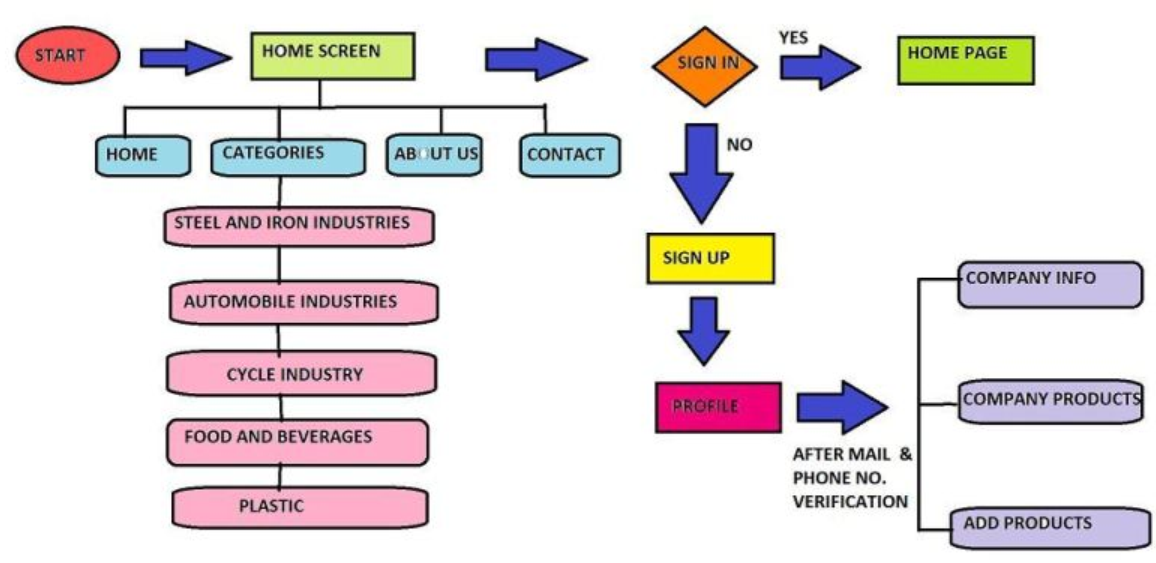
Flow Chart Diagram:
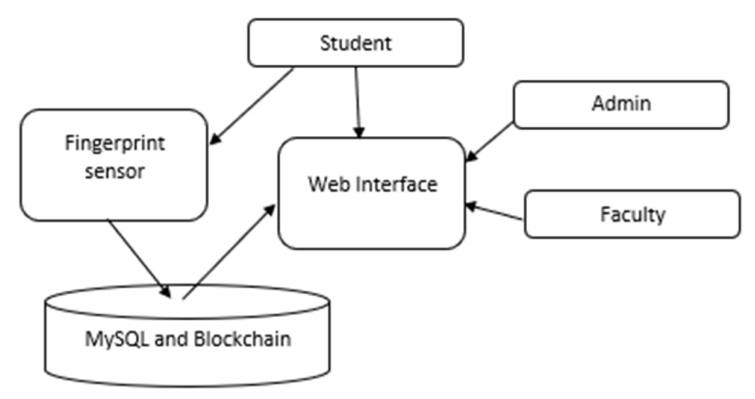
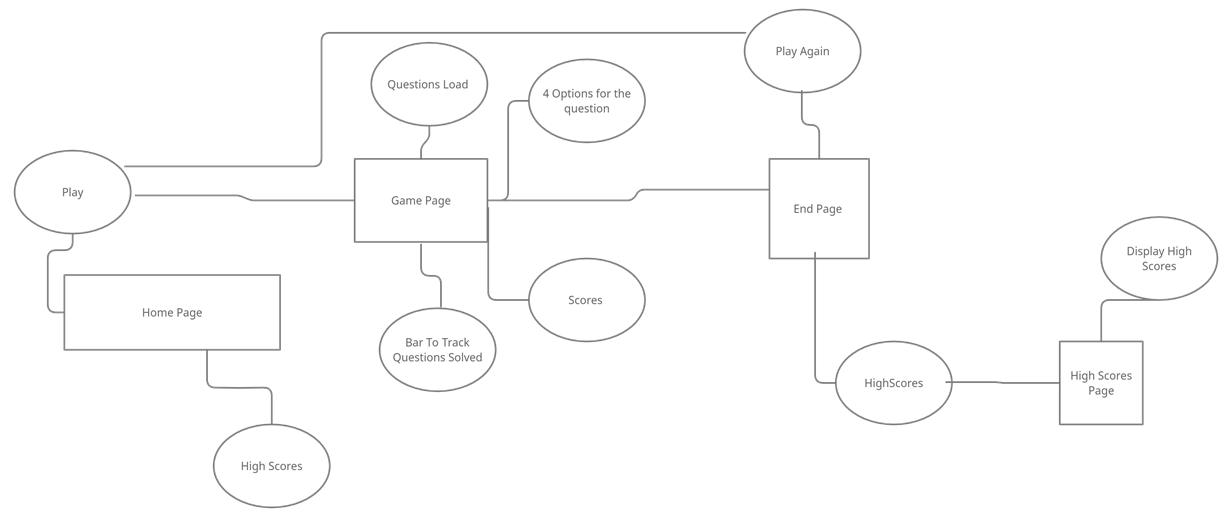
Architecture Diagram
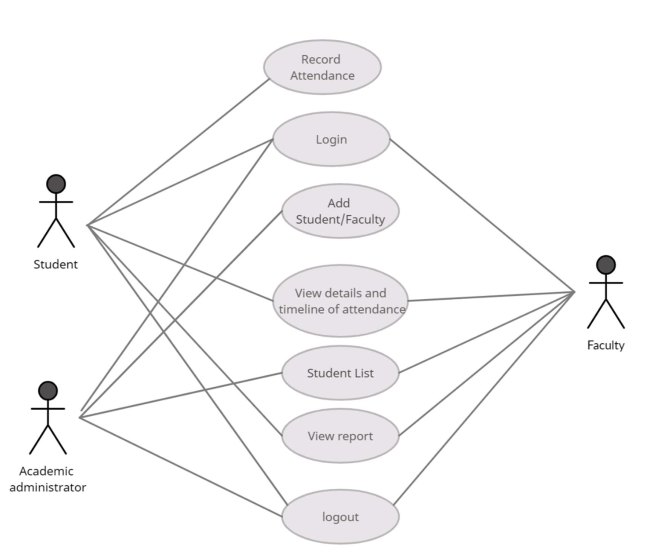
Usecase Diagram:
Software Requirements
Programming Language: Java
Graphical User Interface: HTML, CSS with Bootstrap, JSP
Libraries: MYSQL connector jar file, Apache Tomcat jar file
Encryption Algorithm: SHA-256
API: JDBC
Framework: Java EE
Tool: Eclipse, MYSQL
Hardware Requirements:
IOT Fingerprint Scanner