The Information Pool provides a number of services to the users in terms of events management, classifieds, discussion board, news, polls, blogs etc depending on the handling of this Information Pool it is broadly divided into two major modules. They are
Administration: This section of the Information Pool System has all the features of the user as well as added features of administration such as news hosting, site management, configuration, registrations etc.
User: This section is a restricted one and has all the below-mentioned areas.
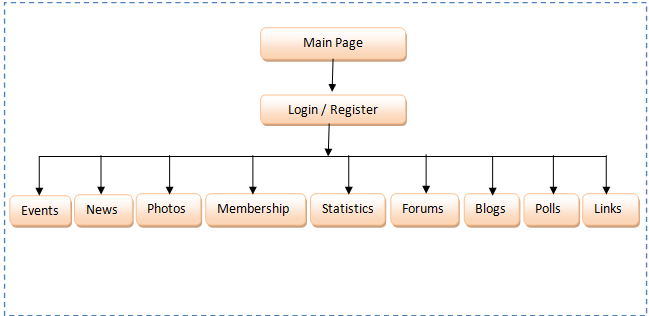
Welcome Page
The welcome page is the main Information Pool System navigation area. It consists of several blocks that display partial content of the module or other data. The blocks also serve as access points for navigation into module pages.
Welcome page components are laid out into 3 columns:
left column
- search block that allows to search Information Pool content by keyword
- events summary that displays several nearest events
- discussions overview that displays most recent threads
- links area that display selected links to external sites
the middle column contains short articles extracted from the database
right column
- classifieds summary presenting most recent classified ads
- news section displaying news articles or other content extracted from external news sites
In the default setup, the news section is utilizing JavaScript component
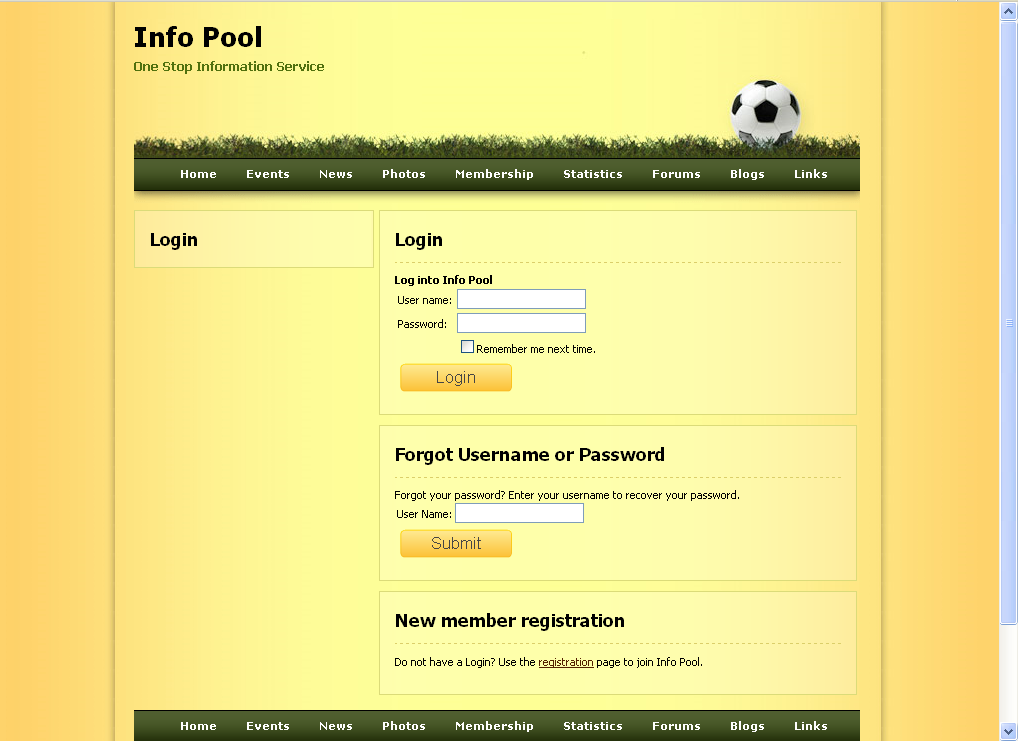
User Registration And Login
First-time Information Pool System user can register to access restricted Information Pool areas and services using the “Join Us” button located in Info Pool header. The registration form can also be used to modify user information if the user is already logged-in.
The user is logged-in if the welcome message contains username displayed below header buttons.
All new users are automatically assigned Security Level 1, which allows them to participate in Info Pool community activities. The Administrator (Level 3), can upgrade the security level of a user to Level 2 (Editor) or Level 3 (Administrator).
Additionally, the Administrator has options to configure email notifications so that users receive Email Confirmation upon successful registration. They can also retrieve lost password via email.
Info Pool Administration
The Administration Module is accessible only to Editors (Security Level 2) and Administrators (Security Level 3) and can be used to manage Info Pool content and configuration.
Most of the administration pages are organized as two-page editing schema. One page contains a list of available items (optionally with searching capabilities) and by clicking items in this list one can navigate into another page containing a form for modifying item data or entering new item data.
Articles/Content
This section is used for review and maintenance of articles appearing in the middle column of Information Pool System’s welcome page. The articles will be ordered by “order” number assigned to each one.
News
This section is used for review and maintenance of news articles appearing in the right column of Information Pool System’s welcome page. By default, the Info Pool is configured to display news headlines.
Events
This section is used for review and approval and of Events submitted by users, as well as for adding new and maintaining existing Events.
Links
The links section is used for review and approval and of Links submitted by users, as well as for adding new and maintaining existing Links.
Link Categories
This form allows the review and maintenance of link categories.
Forums
This section is used for creating and maintaining Discussion Forums. Forum details contain forum information and allow selection of forum moderator from the list of registered users.
Classifieds
This section is used for review and maintenance of Classified Ads submitted by users. Inappropriate ads may be deleted or marked as inactive.
Ad Categories
This form allows the review and maintenance of available classified ad categories. It contains the current category list and forms for editing the category.
Members
This section is used to search, review and edit the list of registered Information Pool System users. The administrator can modify user information, delete users, as well as assign security access level to each user. The Member List page contains “Export To Excel” link, allowing to export Members to Excel.
Members can also be assigned a membership status for organizational purposes, such as candidate, member, or supporter. This status is not used elsewhere in the Information Pool System, except in the Email module.
Member Statuses
This form allows for review and maintenance of user statuses, for organizational purposes.
Send Emails
This page can be used to send email messages to selected Information Pool System users. It allows selection of Member Status to whom the email should be sent. The administrator also needs to enter email parameters, such as From, Subject and email Body.
Email history is also shown on the screen.
Email functionality may require additional email component to be installed on the server, such as CDONTS for Windows. Please contact your hosting company, if you experience issues with sending emails.
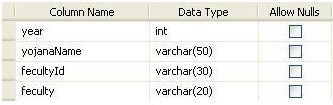
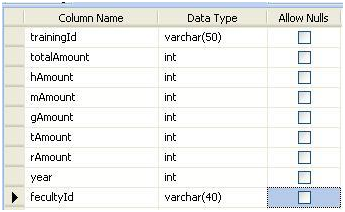
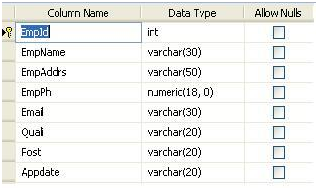
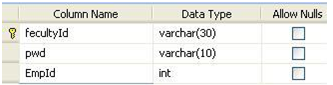
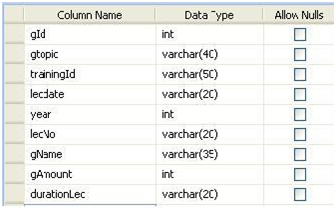
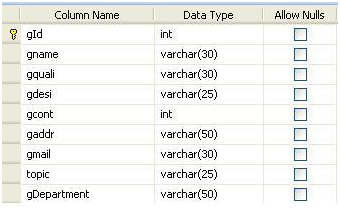
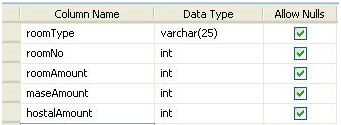
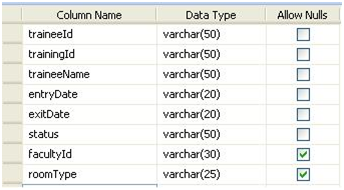
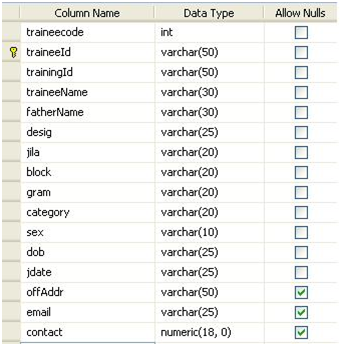
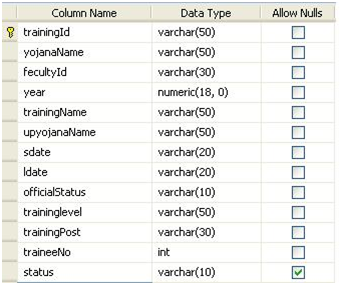
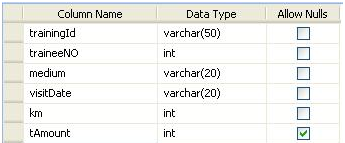
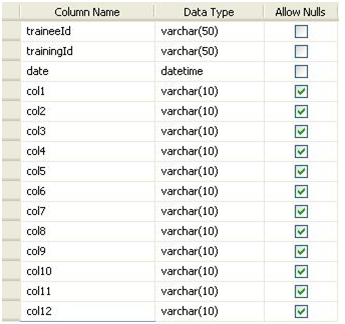
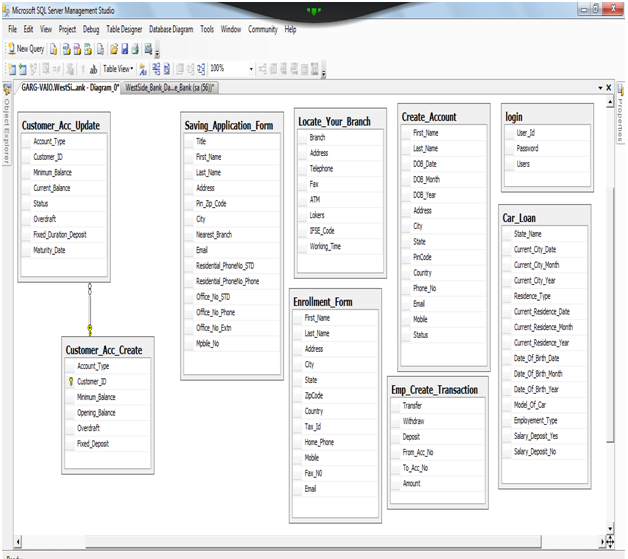
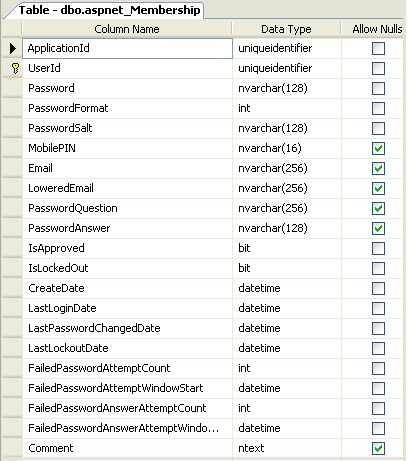
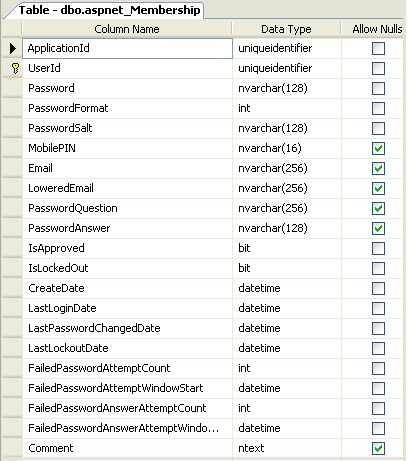
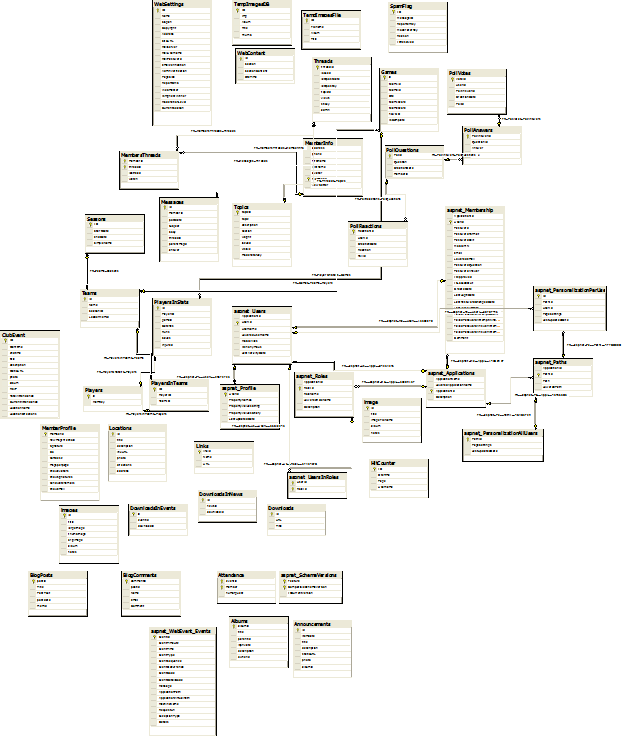
Data Dictionary

Info Pool Security
The Information Pool System is configured with 3 default users and 4 security levels, as shown to the right.
Security Level 0:
All visitors who are not logged in have security level 0 with limited permissions, allowing them to view Information Pool System areas. The administrator may configure the Information Pool to allow or disallow anonymous visitors from submitting new content like Events, Links, and Classified Ads.
Security Level 1:
All users who register and log in to the Information Pool are automatically assigned security level 1, allowing them to fully participate in Information Pool community activities. They can submit new content, although some of such content may require approval by an editor or administrator.
Security Level 2:
This security level can be assigned to users only by the administrator and is usually assigned to editors who may submit, review, approve, change and delete content.
Security Level 3:
This is the highest security level, available only to Information Pool owners/administrators and allows them to modify and delete users, configure Information Pool settings, and send email notifications to users.
Information Pool Configuration screen allows the administrator to specify if users need to login to be able to submit new content.
UML Diagrams:
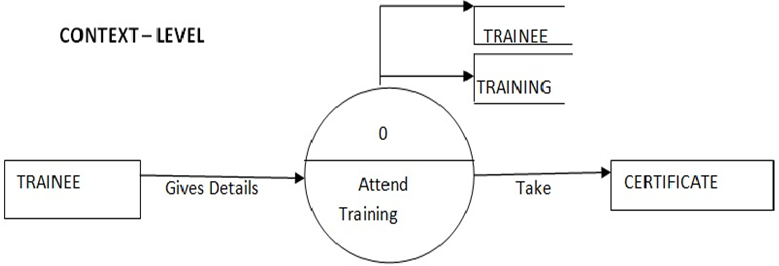
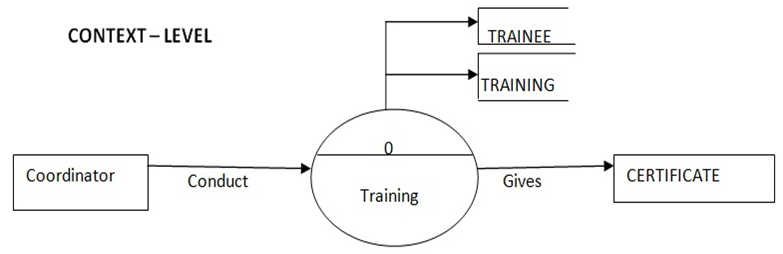
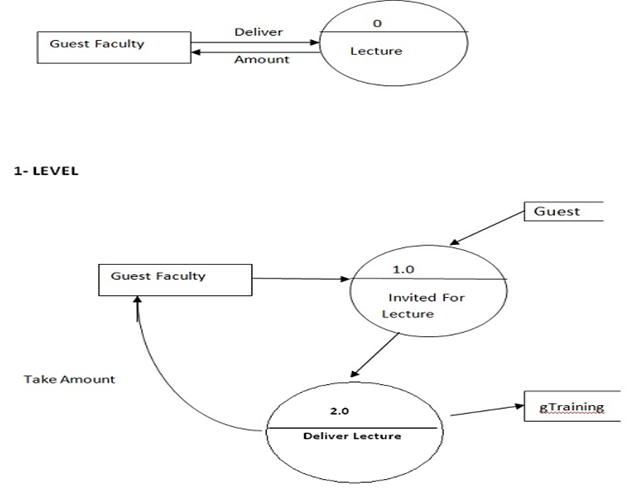
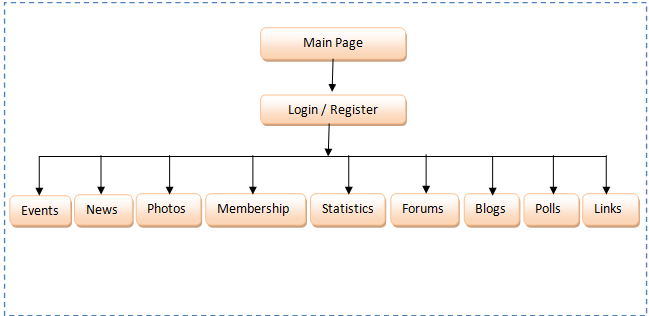
Context Level Diagram

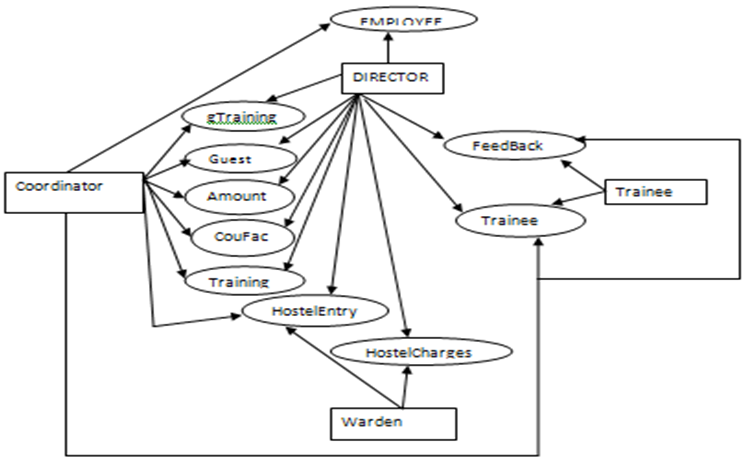
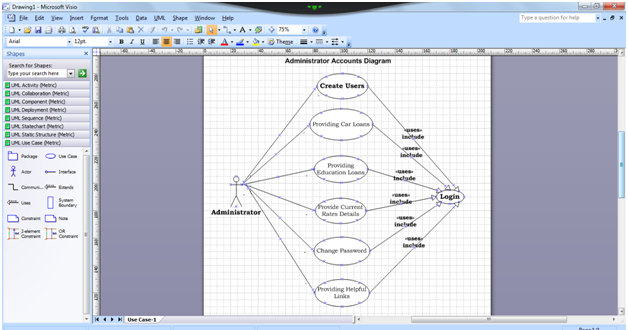
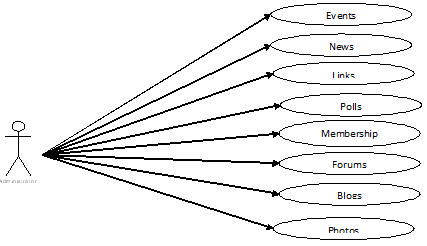
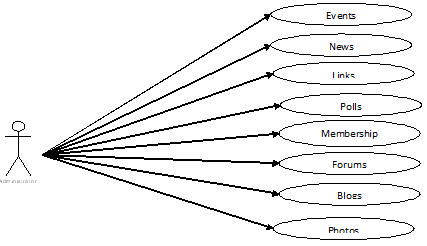
Administrator Use Case Diagram:

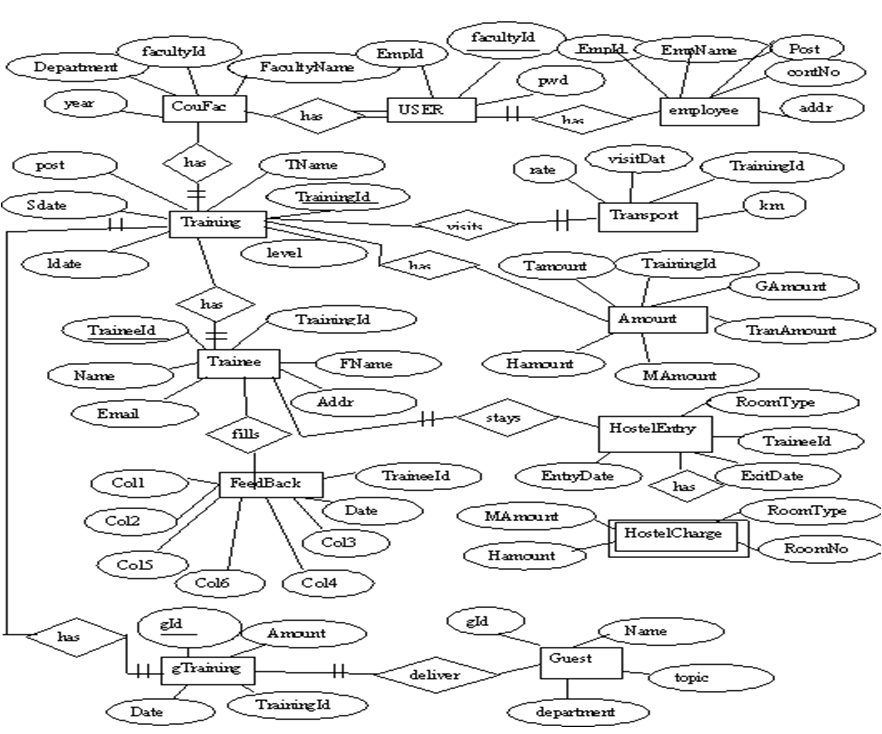
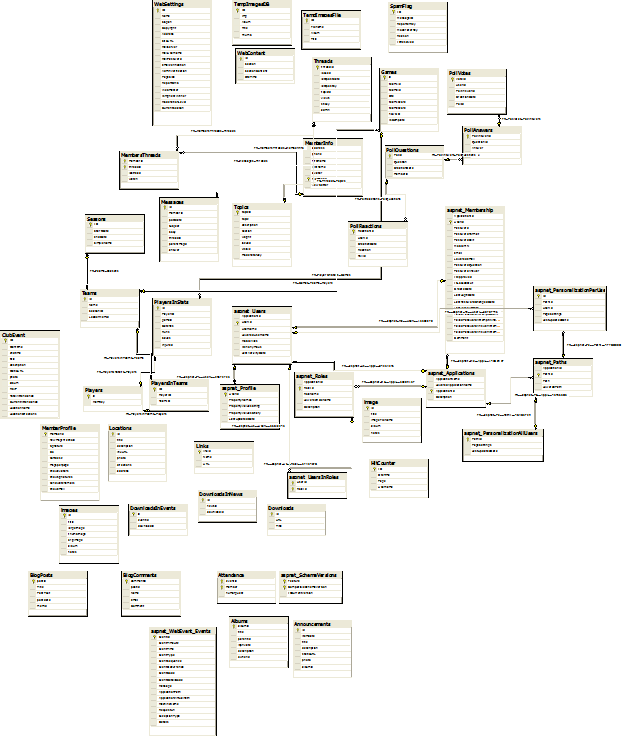
ER Diagram:

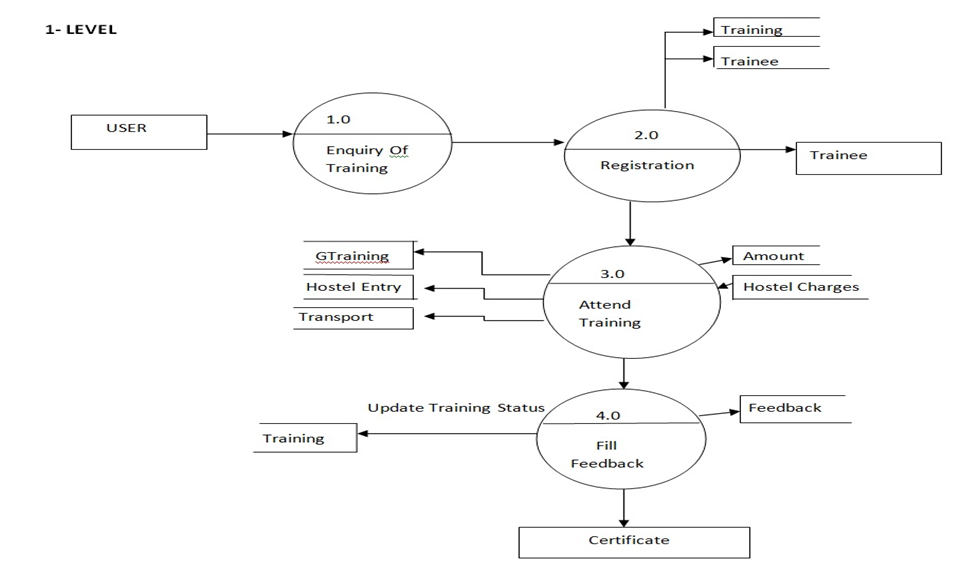
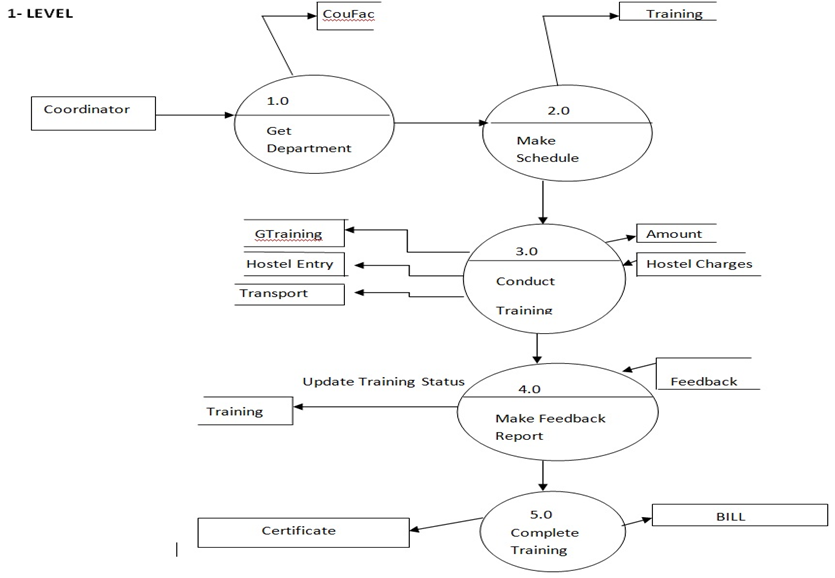
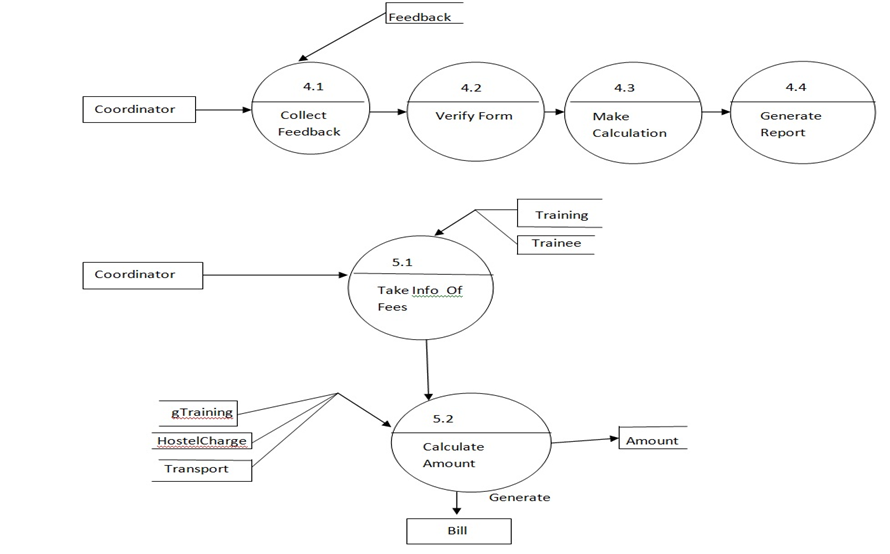
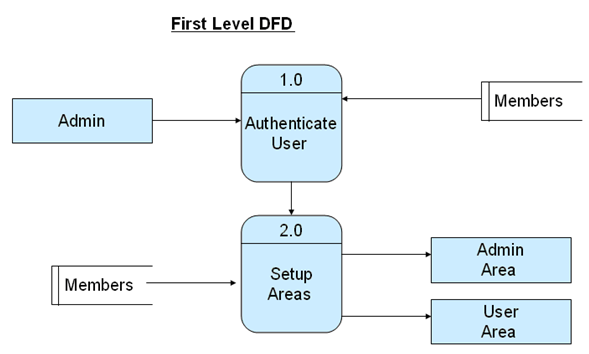
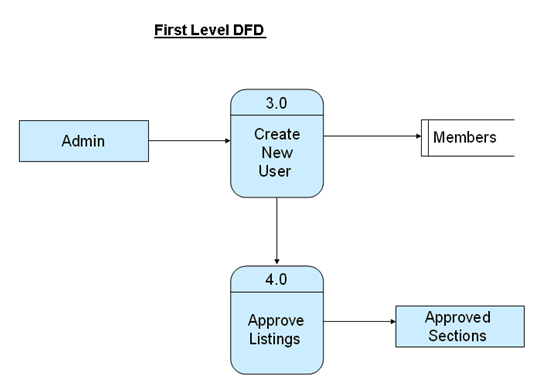
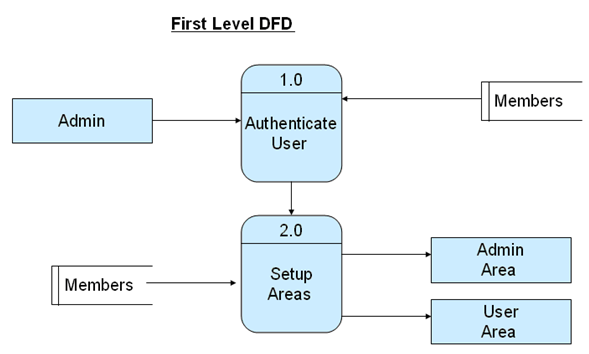
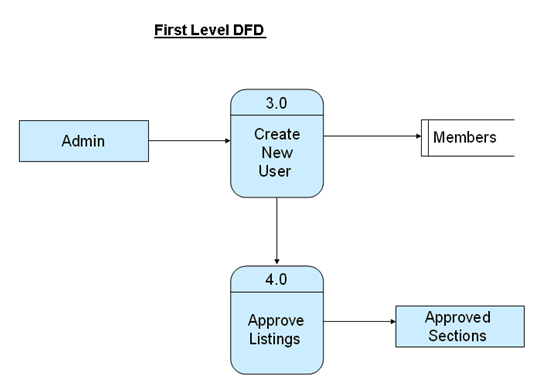
First Level DFD:


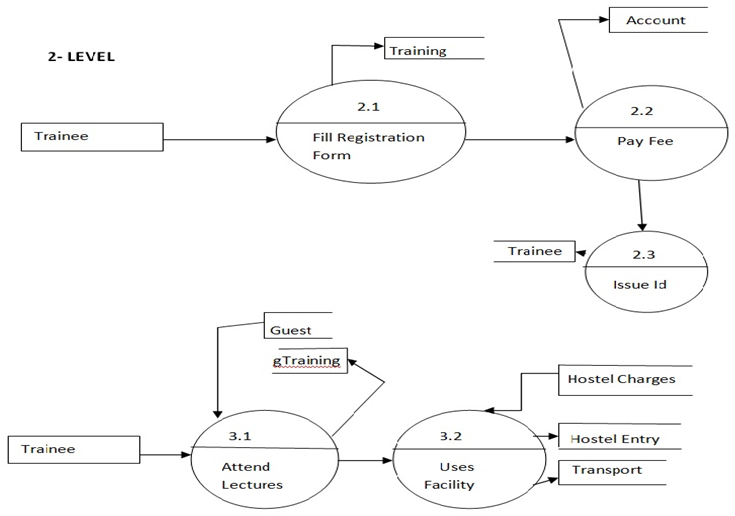
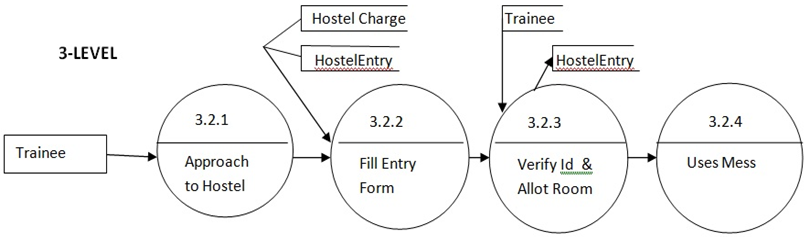
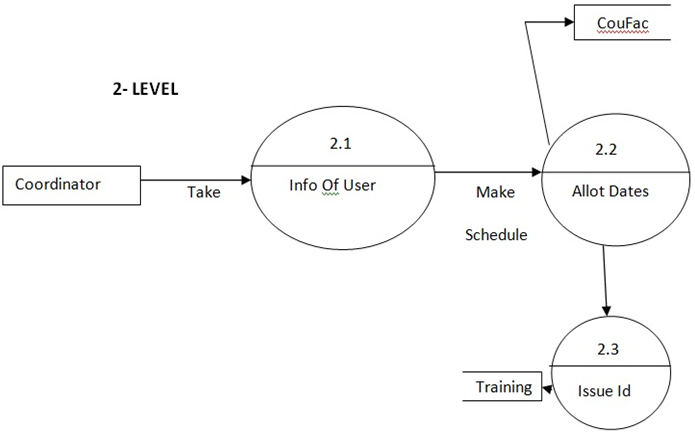
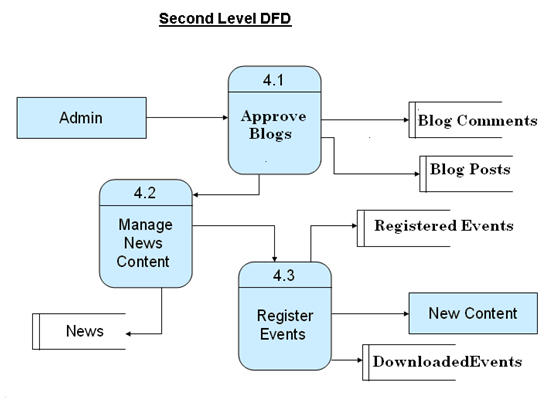
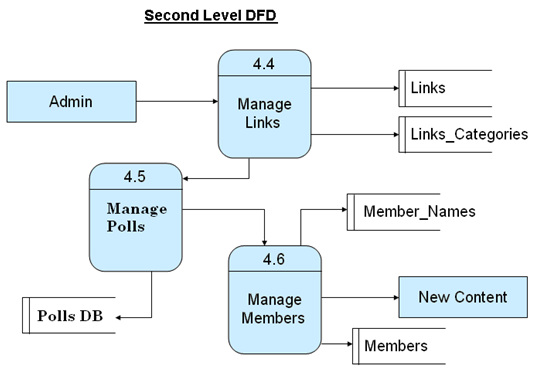
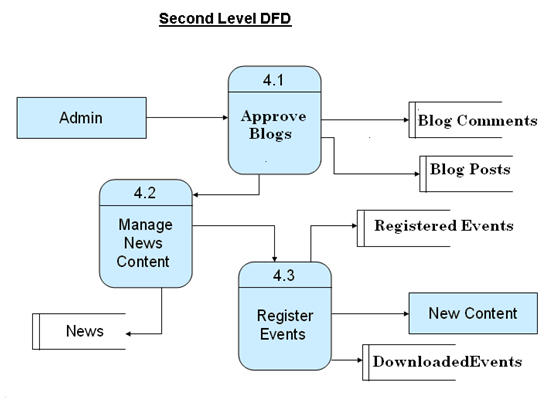
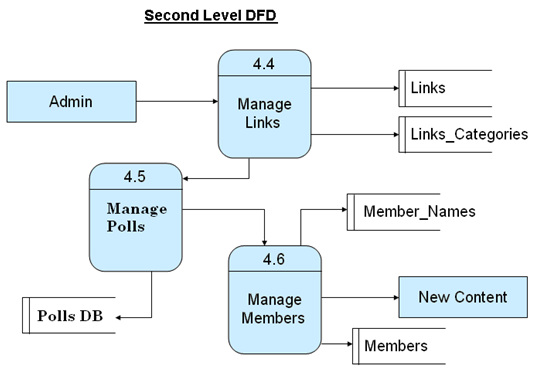
Second Level DFD:


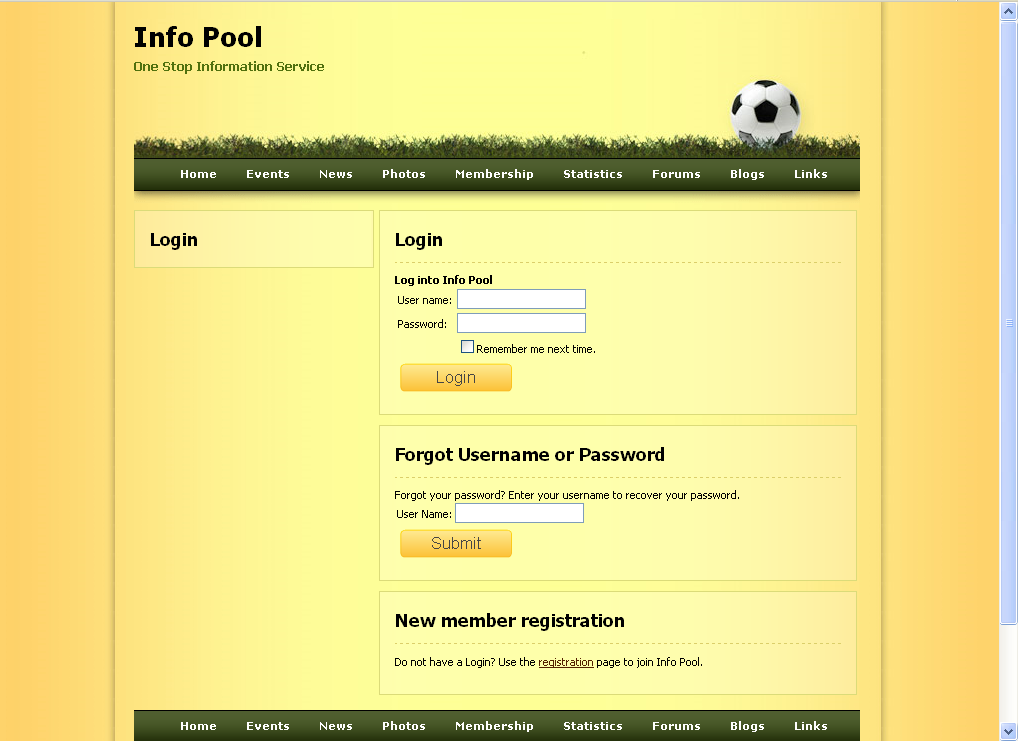
Info Pool Layout
Every Information Pool page contains 3 areas:
Header: contains navigation buttons, Information Pool logo, and Welcome message or User Login information.
Main Content: welcome page or module content is displayed here
Footer: contains Information Pool navigation hyperlinks
Info Pool Configuration
This form contains Information Pool configuration options that affect Information Pool functionality. They include:
- Information Pool URL
URL of Information Pool welcome page used to redirect users back to the Information Pool, when they submit event payments via PayPal.
- Users must be Logged-In to submit new content
Global setting determining whether only registered Information Pool users are allowed to submit events, links, discussion messages and classified ads
- Expanded Discussion Search
this setting turns on/off alternate Discussion Search Results page. When “On” Discussion Search Results show individual replies instead of discussion topics.
- Email Sender Address
Default address for “From” field when sending emails
- Enable Email Registration Confirmation and Password Retrieval
If you want to utilize emails on your website, you should turn on this feature. It enables users to retrieve their lost passwords via email. It also confirms new user registrations via email
- Registration Confirmation and Lost Password Body
In this area, you can supply the email message that you want to send to users when they register or forget their password. You may also use special tags {login} and {password}, which will be replaced with the actual Login and Password of the user that is being emailed.
Info Pool Registration
This URL connects you to Smart Registration Page where you can register the usage of this application. The registration is free and allows you to be notified about the availability of future upgrades.
Support
This URL connects you directly to the Smart Support System where you can submit technical questions, issues, and requests.
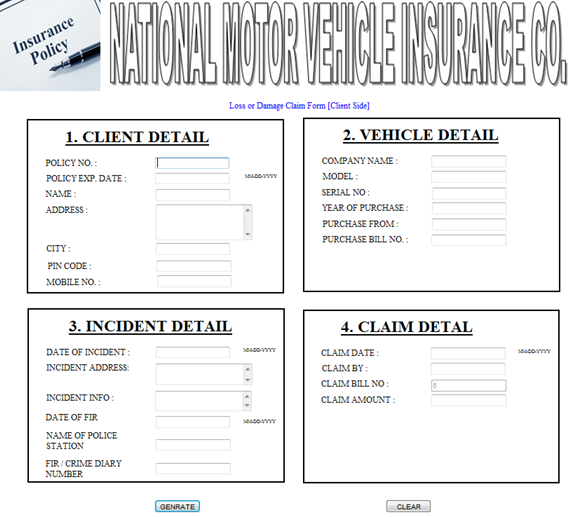
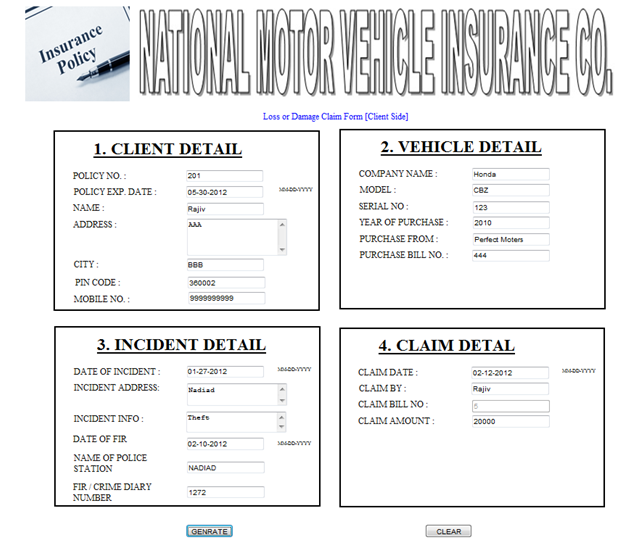
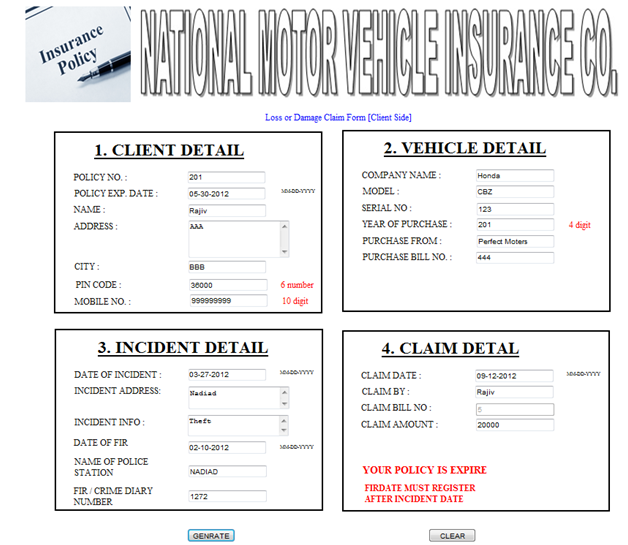
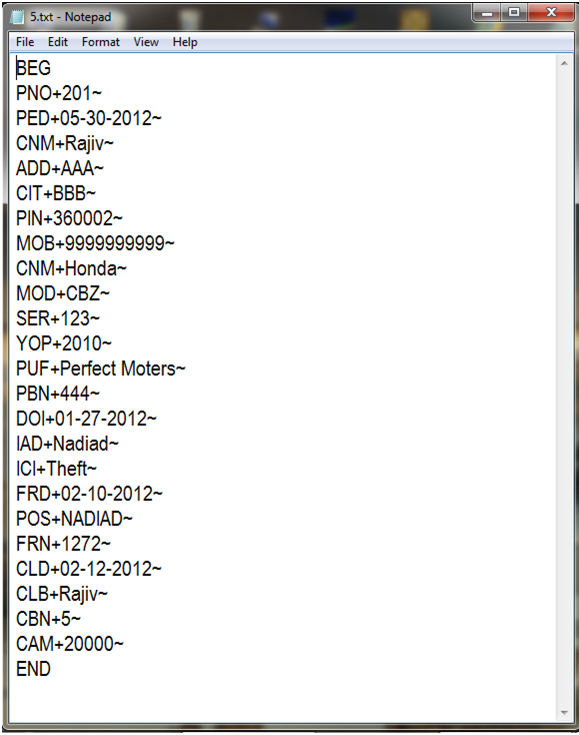
Output Screens:

SOFTWARE REQUIREMENTS:
- WINDOWS
- Visual Studio .Net Enterprise Edition
- Visual Studio .Net Framework (Minimal for Deployment)
- SQL Server
Download This Information Pool System .Net Project.