This system is for women’s safety and overcomes existing systems. This GPS system is the “Women’s Safety App”. It consists of a GPS device, an Android phone. The unit will provide status information such as latitude, the longitude of the user.
The proposed App is based on advanced sensors. Each time a user makes a phone call, an emergency signal will be generated automatically and then an information alert will be sent to the contacts that have been added to the emergency call.
low-battery alarm: when the user’s battery will be less than 10%, a low battery alert message will be sent to the emergency contacts.
In the new application, we provide a user-friendly connection where the user can send notification information in a simpler and more intelligent way. The user did not need to forget all the important contact numbers for their siblings or friends. The new system is also interactive for users and gives them the opportunity to get to know the police, the hospital, and their location.
GENERAL FUNCTIONALITY
• User-friend interface.
• Time construction.
• Easy integration and access.
• Internal communication. SMS communication and information will be sent in case of an emergency.
PRODUCT FUNCTIONS
1. Scream Alarm: It works for both women and other users who need some kind of security alarm if they see if someone is following them or following them. At the same time, it consists of two other types of allergic reactions to radiation. It is the first move that will take some time and allows the user to get rid of the problem.
• Male voice scream
• Police siren.
The user can choose one of their options from the “Settings” program, as two other shooting devices have been added to this application because security and safety are everyone’s concerns today.
2. Fake Call Timer: Allow the fake call timer to allow the user to make false calls when needed. It helps the user to avoid any unwanted situation with an important call reference from anyone who needs it/he/she should hurry up and stop, depending on the user’s creativity. This feature also helps to save the user from social events
In order to make a false call, the user needs to select the icon “Fake Call” and after that, the user can specify from which name he/she wants a false call. Users can also set the timer as needed. Users can also select the default time from the “Settings” application in the application.
In a critical situation, the user is only forced to buy a very long false call button and automatically receive a false call in the settings according to the desired settings.
3. Where Are You: Your friend is at the party for the night. How can you control where that person is? That feature allows the user to find the latest location for friends and family if needed without the attention of the person being tracked.
When the first request is sent by the sender. The candidate is forced to select the “Where You Are” icon and then open a new dialog box with “Choose Friend”. The sender can select any friend and send the request to the recipient. One finally accepts this request and a message is sent to the recipient from the place where the user is currently receiving it.
4. Track Me: Our Track feature allows the user to see the dynamic location of the victim. The first user must send a Track Me application at the end of the receiver. The person agrees to the request and then his or her name is displayed on the friends you are running under the application. The user can select that friend from there and then it will be automatically redirected by Google Maps to the location where the user can see the exact location of the victim and also where he is going.
5. Friends List: This entry shows all contact numbers for family and friends that have been added by the user to the media. This can be done by selecting the contact icon in the lower right corner of the friend’s name.
6. Settings: The “Settings” function consists of the following features -:
• Emergency Services: This allows the Security Security application to send emergency and SMS messages to the right places from emergency contacts.
• Low Battery Alert: The low battery alarm feature allows the Stay Safe application to send emergency equipment and low battery batteries for emergency communication.
• Set Scream Sound: The user can select any beep sound as needed.
• Fake Call Timer(On Long press): The user can set the default time as required for false calls.
7. Emergency Distress Signal (SOS): An emergency signal is generated by the user in an emergency. In order to generate an emergency signal, the user has to shake his phone, then an emergency signal is displayed at the end of the user with a standard clock of 5 seconds. Finally, an emergency signal will be sent to the emergency contacts registered by the user. The application sends SMS and user information as well as the actual location of the user via a push message at the end of the receiver before the user sends the first emergency signal to activate the rescue functions from the application settings.
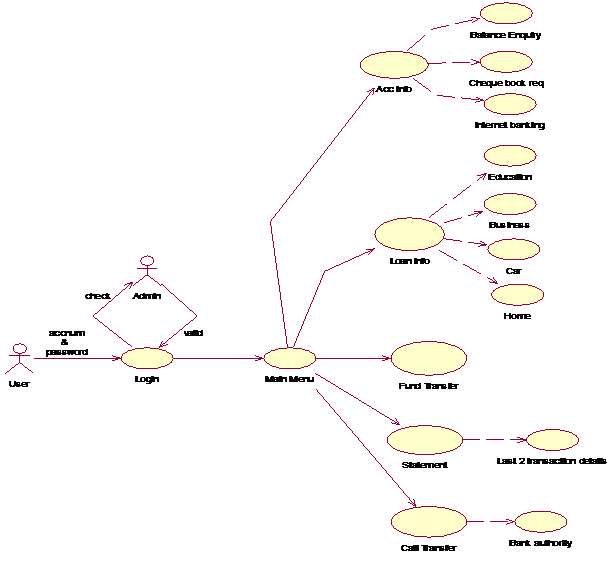
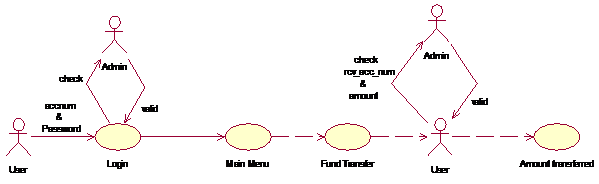
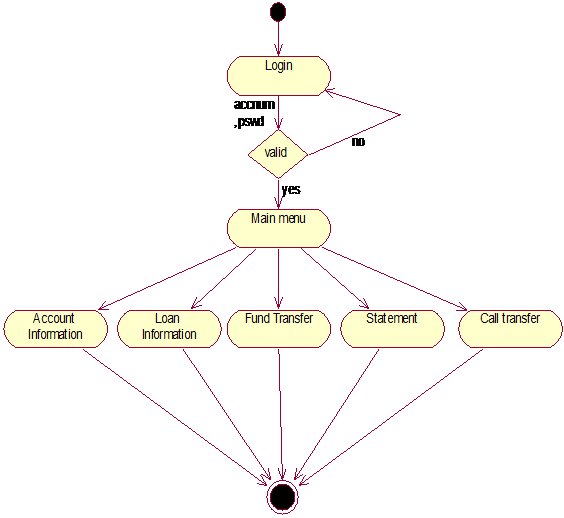
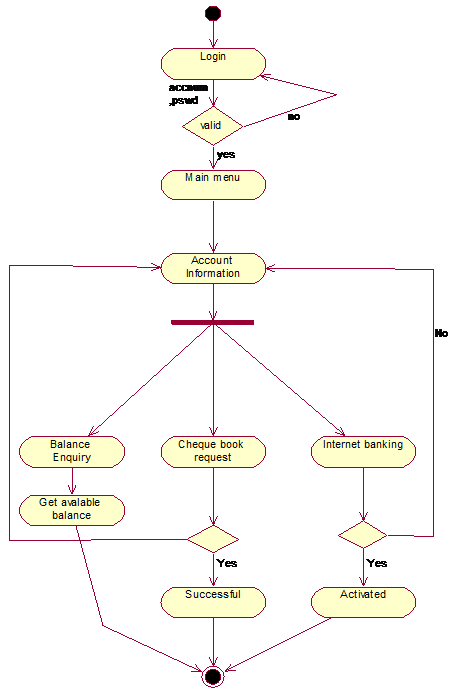
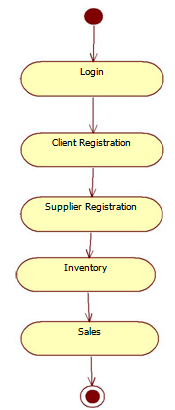
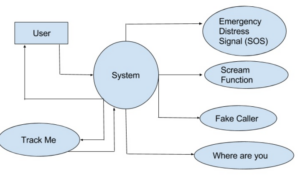
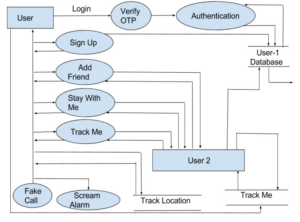
Data Flow Diagrams:


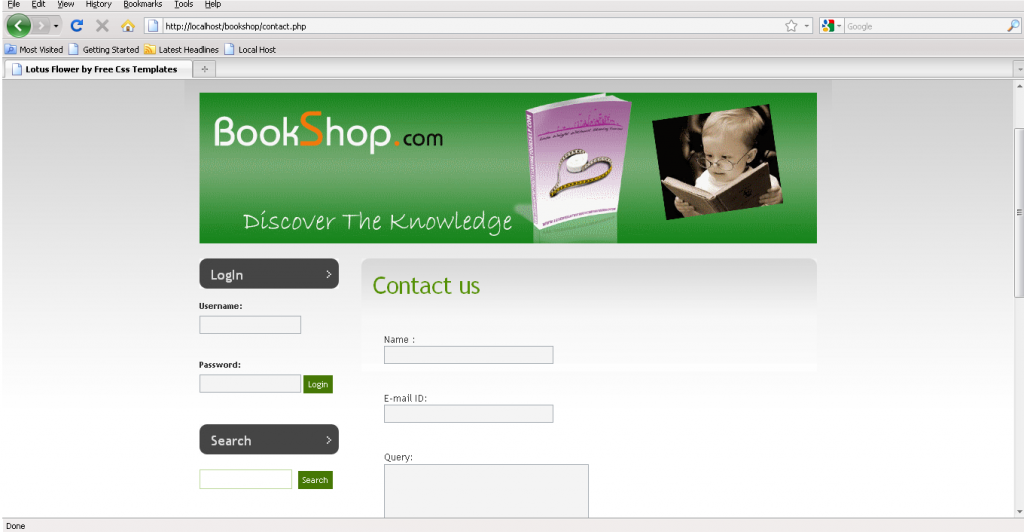
Output Results of the App:
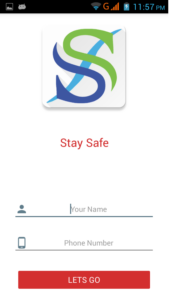
When the user starts the application on their Android phone the first screen that saves the login desktop. First, it is necessary for the user to record the entry of information such as the name of the line and the contact number of the user.
After you enter the correct information to register, the authentication code (OTP) will be sent to the user in their contact address.
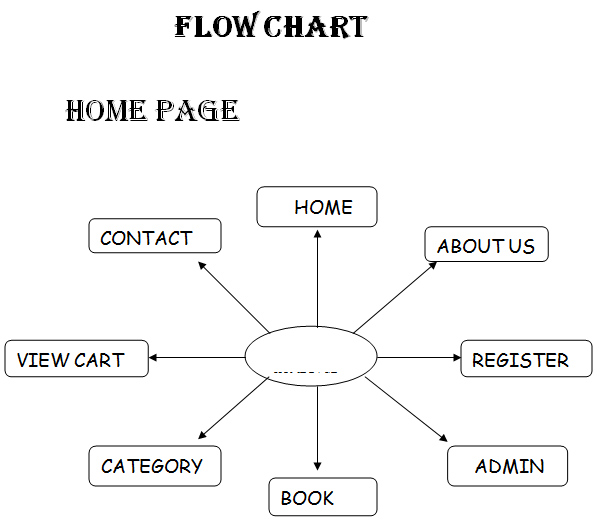
After logging in by the user, a pop-up window will open for the main program, which consists of the following functions:-
• Scream Function: The cookie function allows the user to avoid an unknown situation.
Users can also select the screaming style from the “Settings” icon as needed.
• Fake Call: Timer allows fake calls to be made by the user when they need to make false calls. It allows a quick call to be important to anyone who needs it/him/her quickly, to help the user get out of an uncertain situation. After a long time, the printout on the icon will also trigger a false call for the user.
Where are you? : Where you have the function to look at the static location of the user and the SMS will be sent at the end of the receiver with the actual static locations of the user.
After selecting the Where You icon, users need to select a friend from the friend’s address, and wherever they want you will be sent to the end of the receiver. The person accepts the request and the site will be sent to the end-user.
Track Me: Our Track feature allows the user to see the exact dynamic location of the victims. The first user must send a Track Me application at the end of the receiver. The person agrees to the request and then his or her name is displayed on the friends you are running under the application. The user can select that friend from there and then it will be automatically redirected by Google Maps to the location where the user can see the exact location of the victim and also where he is going.
Friends: The Friends list identifies the friends with whom the user is connected. The user can purchase a friend by selecting the “Add a friend” icon in the lower right corner. The user can add any contact number. directly or indirectly from “Contacts”.
Distress Signal (SOS): The emergency signal is generated by the user in an emergency. To create an emergency signal, the user needs to shake their phone, then there will be an emergency signal at the end of the user. The proper time to send this signal is 5 sec. A custom timeout is set so that the user can remove the signal from his / her end. Eventually, an emergency signal will be sent to the victim’s actual location for emergency contact. At the same time, a push message will be sent to the end of the user with all the details.
Download the attached Stay Safe Women Security Android App Project Report