ABSTRACT
Online Banking is one of the most important financial activities which will be carried out by any person who holds a bank account. There are various activities that can be carried out once you log in to your bank account. Once a user logs in he or she can check the bank balance, check bank account transaction history or account summary, add beneficiary accounts, transfer funds to another account, download account summary. Whenever we deal with a banking system main concern should be the security related to banking transactions and account login activity.
Existing System:
The Online Banking System as of now deals with a single sign-in log on and it will not be secure as expected. If a customer logs on from an unknown system outside the usual access device there are chances that it can be hacked easily and this might end up with a lot of issues. There are chances that if the user forgets the password and supposedly changes it and writes down the same somewhere and forgets to erase it or scramble it, there are chances that anyone can misuse the login.
Proposed System:
Once a customer logs in he or she has to generate a transaction password for online banking transactions. It will be an additional password apart from the login username and password credentials. The third security system can be provided by adding a graphical password generator which needs to be punched in before confirming an online transaction. This will involve password strength meter also.
Authentication is an activity of linking an independent or an individual process on the basis of username and password which basically consists of characters, numbers, alphanumeric values, special characters etc. Most of the authentications are complex, though they seem to be boring to the users and are very hard to remember. Every one of us, use the simple textual passwords which can be easily guessed by the attacker.
Let us try a New methodology to improve the authentication process using graphical password generation by making the user selects his/her own set of password as a series of clicks on the image which we will store it as a pattern and for each click the strength of the password is calculated and can be used to classify the password as Low/Medium/High .
Our Online Banking approach will be a click-based graphical passwords authentication system that works by having the user select from images, in a specific order, presented in a graphical user interface (GUI). For this reason, the graphical-password approach is sometimes called graphical user authentication (GUA).
A graphical password is easier than a text-based password for most people to remember. Suppose an 8-character password is necessary to gain entry into a particular computer network. Instead of w8KiJ72c, for example, a user might select images of the earth (from among a screen full of real and fictitious planets), the country of France (from a map of the world), the city of Nice (from a map of France), a white stucco house with arched doorways and red tiles on the roof, a green plastic cooler with a white lid, a package of Gouda cheese, a bottle of grape juice, and a pink paper cup with little green stars around its upper edge and three red bands around the middle.


Approach:
We will implement the strength indicator in a web environment using Html, CSS, Javascript, and Java to run my application. Like unlocking methodologies currently present in Smartphones, graphical passwords may act as a next-generation locking mechanism in which my design of the graphical password strength meter can be induced to suggest the strength of the graphical password which is being set.
In our assumption, we have noted the following two points:
1. The segment size of specific smaller objects (like the eyeballs of a selfie) is small which gives any attacker a clue on where the click might be.
2. The segment size of large spaces in the image (like the sky in the background) gives minimal clue on where the click mostly be.
3. Every pixel in the image belongs to a segment, so choosing a pixel anywhere in the image can give strength to the password.
Based on these two points we will give less weight to smaller/specific objects and more weight to larger objects.

Number of Modules:
We will go with below modules:
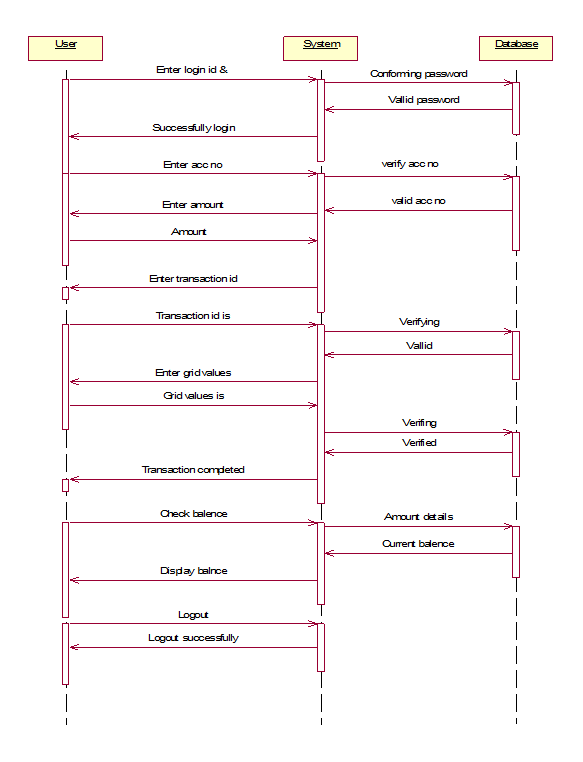
1. Customer
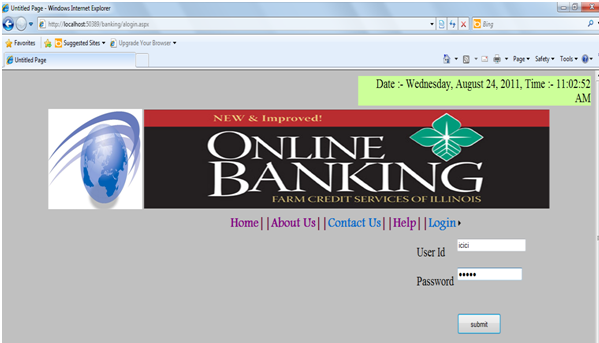
2. Registration module
3. Security and Authentication
4. Accounts summary
5. Transfer Funds
6. Profile
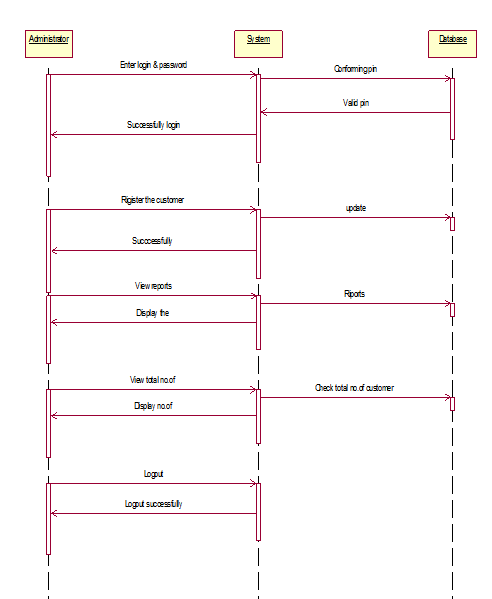
7. Admin
Specification requirements:
Software requirements:
● Front End : HTML, Css, Javascript
● Data Base : SQL Server 2005 / MySQL
● Technology : Java and Framework
Hardware Requirements:
● Hard disk : 80GB Min.
● RAM : 2 GB Min. & Above
● Processor : Intel Pentium-IV and above

I need this project
I need this project plz..
how to run this project
source code
i also need this project please provide where to implement the code this is our humble request
please i need this project for a research work