Abstract:
The wedding planner is a java web application which helps to organize successful wedding events for users. This application provides an easy way to plan their special events. The user can add all the details of the event and can get the service. The user can select the type of event, type of food to be served, type of decoration and estimated budget. All the details given by users will be verified by admin. Admin will add all the details of the planner based on the requirement of the user and send the user’s event details to the planner. The planner will verify and send his response with a confirmation mail. The user needs to complete the payment process to confirm the order
Existing System:
In the existing Wedding Event Planner system, users need to waste a lot of time and physical effort in finding the place for the event and no proper information is provided to the user regarding the event details like food, decoration, and budget. All the information is maintained in records which are difficult to view or modify.
Proposed System:
Modules:
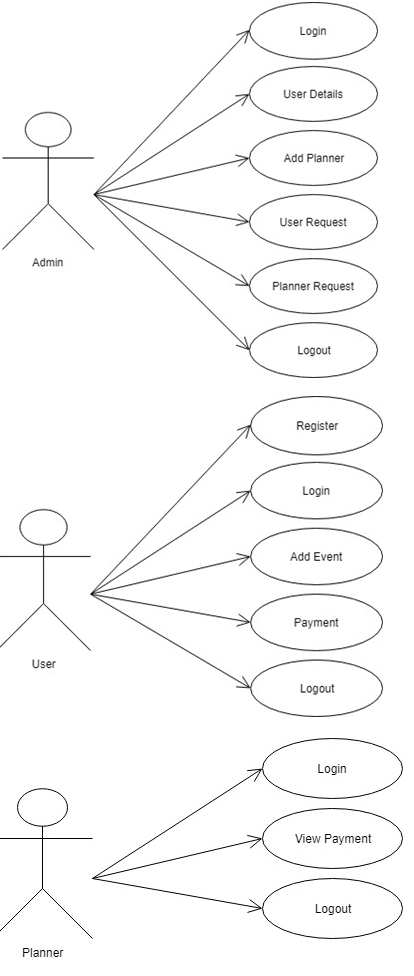
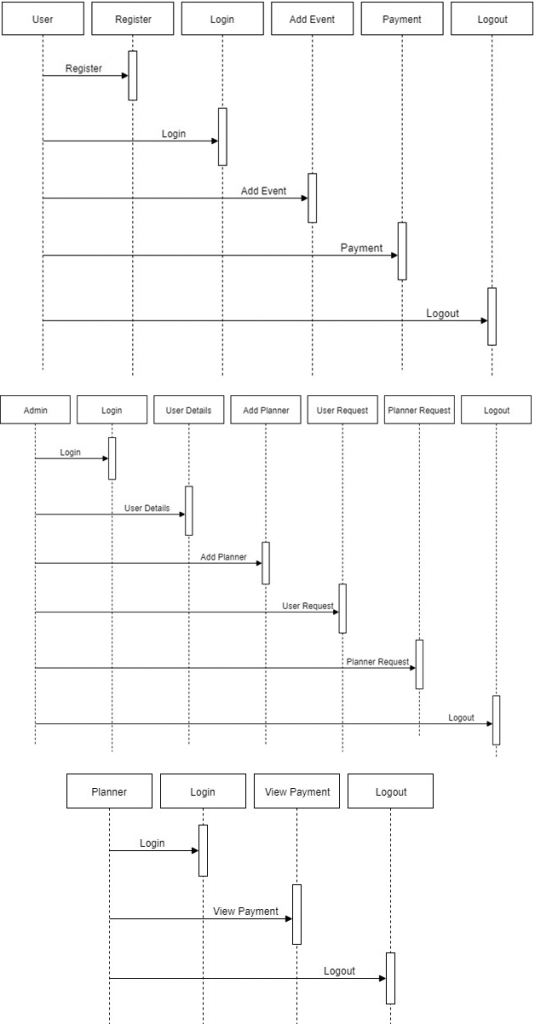
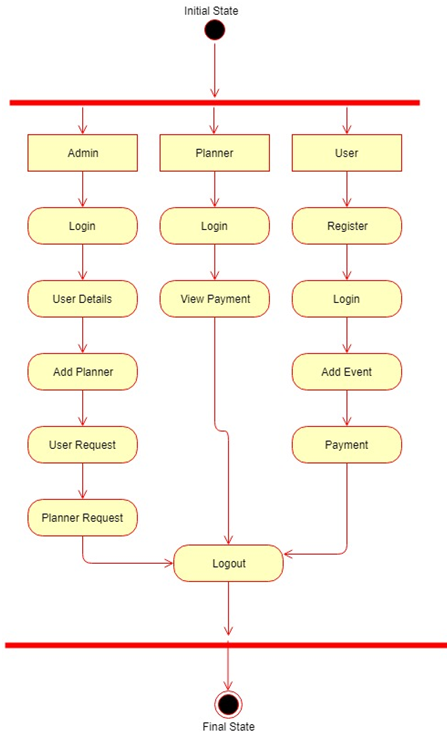
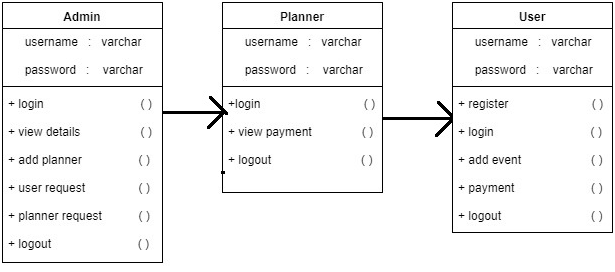
Admin:
Admin needs to get logged in by entering valid credentials. Admin can view all the details of the registered users and can authorize them. Admin can add planners. Admin can view users request and will send to the planner. Admin can view planner response and will confirm users request for a venue with a confirmation mail to users.
Planner:
The planner will be added by admin and will get his/her credentials to their mail id. The planner needs to give valid username and password. The planner can view request sent by admin and can give a response to admin.
User:
The user needs to get registered with the applicant by entering all the details in the registration form. Every registered user should be activated by the admin. The user can get login by entering unique username and password. The user can add all the details in the application regarding the event like the type of event, decoration, and budget. Users will get a confirmation mail to his mail id. Users order will be booked after completing the payment process.
Softwares used to develop this wedding Event application below:
Netbeans 8.0.1, JDK 1.7, MySQL 5.5, SQLYog, HTML, JavaScript and CSS.
Project Output Screens Description:
- Wedding Planner Home Page
- Admin Login Page
- Admin Home Page
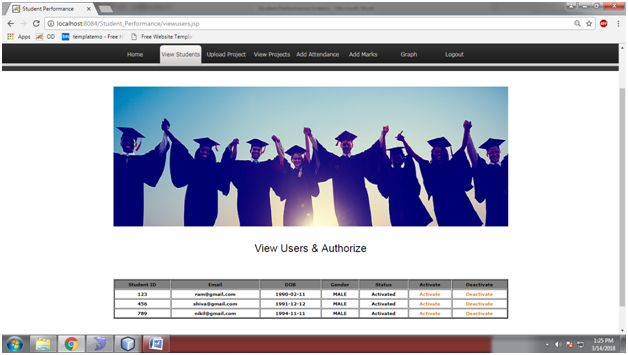
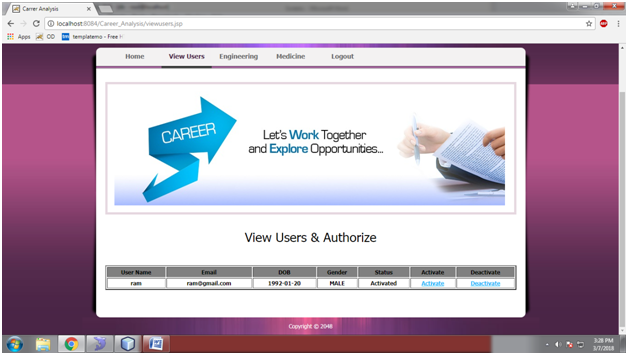
- Admin View User Details
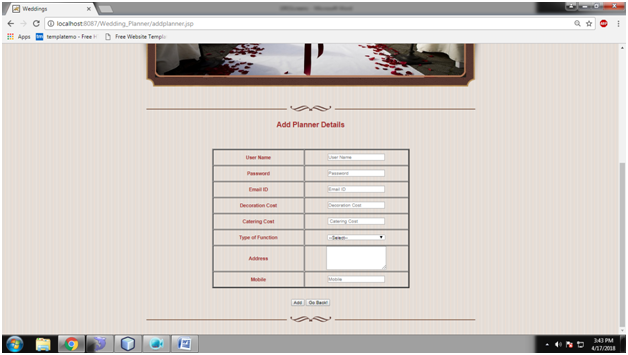
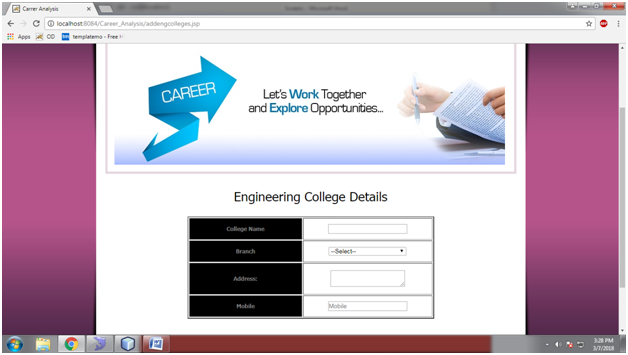
- Admin Add Planner
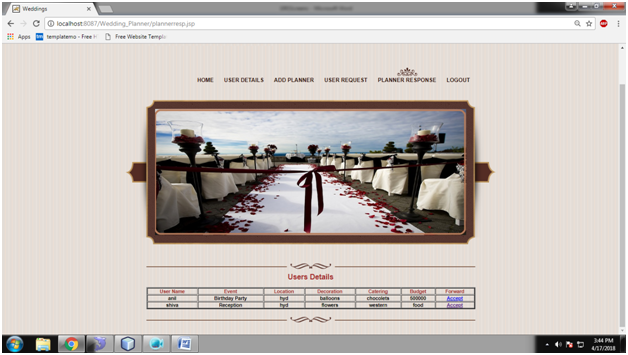
- Admin View User Request
- Admin View Planner Response Page
- User Login Page
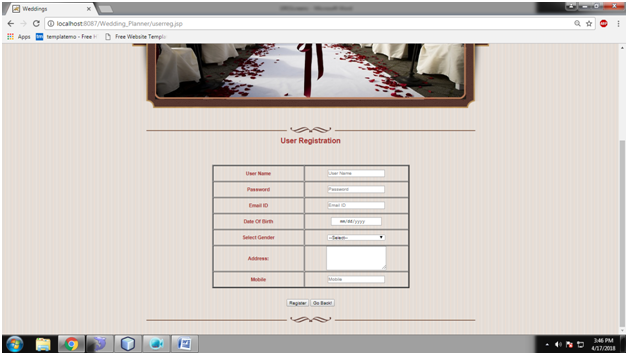
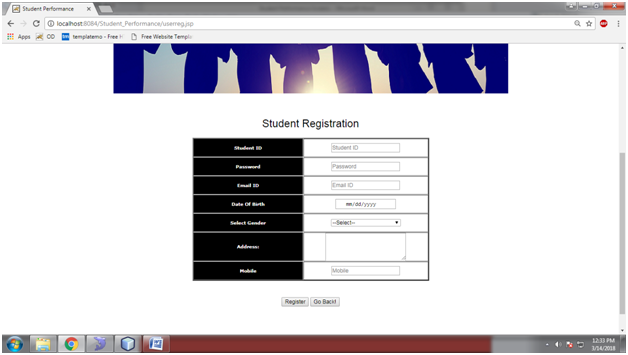
- User Registration Page
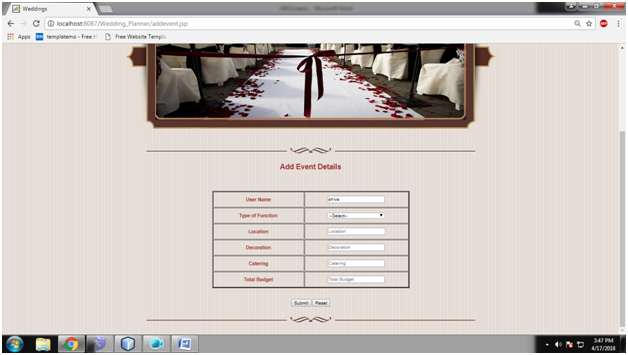
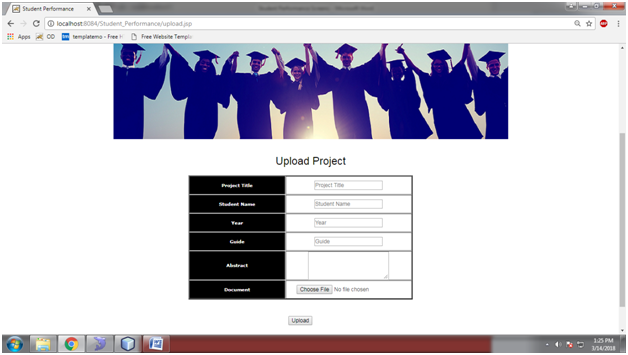
- User Add Event Page
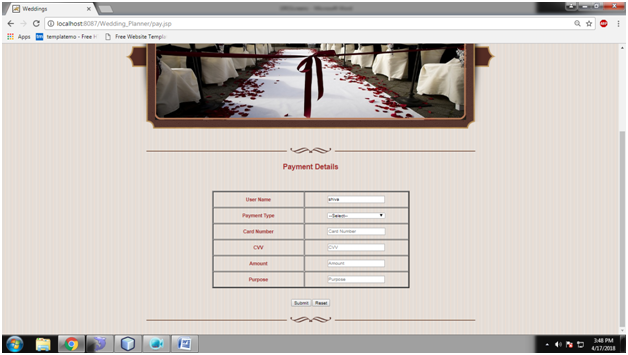
- User payment Page