Project Title: Designing an UI/UX-based project for a customizable app that prevents a person from “High Screen Time”. This UI/UX design for an app & more Projects also includes “Custom Portfolios”, and Banner-Design for an online education platform.
Project Tools: Adobe XD, Anima, Adobe Photoshop Undraw, GradientUI, Adobe Fonts, Adobe color.
Project Duration: 6-7 Weeks.
Project Files: The project files include numerous “png files”, Browser supported links, and a project report.
REFERENCE LINKS:
• Youtube
• Behance
• Pinterest
• Adobe Tutorials
UI & UX PROJECT FEATURES:
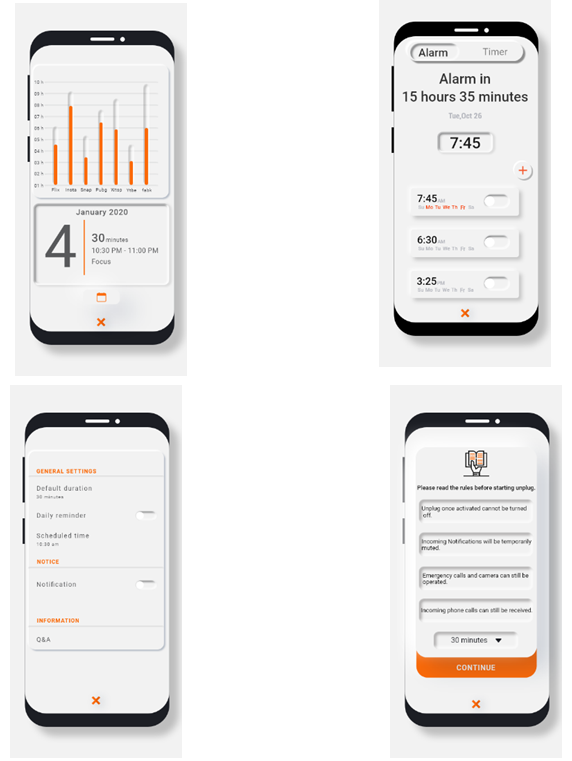
- The Idea of Creating an app design that would focus on being minimalistic and target the main objective of reducing screen time.
- The title of the project is “Unplug” which fits perfectly with our goal.
- The app includes features like custom alarm, statistics, and one-click-detox.
- A signup page and feedback page have been created in accordance with the app design to attract customers and improve app performance.
- User experiences have been set up to have numerous feedbacks with the goal-objective kept in mind.
SIGN-UP PAGE AND FEEDBACK PAGE DESIGN
Banner Design & Landing Page Design Features:
- The Banner is designed accustomed to the customer needs and contains the important tagline “STAY LOCAL AND WORK GLOBAL”
- The Banner Design contains an idea of digitally marketing an online course on “Machine Learning” with mini tags explaining the features of the online course.
- Coming to the design tool, for the banner, I have used Adobe XD, and the logos are imported from different resources using png format.
- The landing page design is accustomed to an individual and contains the detailing of the person’s achievement in an attractive way
- The landing page is designed in both “Light-mode” and ‘’dark-mode’’. The main idealogy behind designing a portfolio page is to attract people to know more about the person’s work and this can improve for people seeking jobs or companies looking for employees.
- The landing page can also be used for a portfolio website.
BANNER DESIGN AND LANDING PAGE DESIGN
APP-FEATURE DESIGNS
CONCLUSION
The project took around 5-6 weeks to complete. The basics of understanding a UI & UX design and how to execute it. The goal was to resolve the complex issue of reducing “screen time” so that the customers could focus on much more important things and improve their work consistently. The project helped me understand the key principles of design and how to adapt them to our daily project and to provide users with all the necessary features required for the goal. The add/banner design helped me understand the view of a UI designer from a digital-market side and how its system work. For the portfolio design which would further help in CV and resume-building.
FUTURE WORK
- Since I have learned some of the most basic things in UI & UX designing, I would like to gain much more expertise and experience in the field and learn how such designs solve real-world problems.
- Adobe xd has regularly been updating itself and so learning new skill sets would be a constant work to improve me.
- I would learn one step further by linking java-script codes and style sheets with the designs thus making a fully-fledged front end for a website or an app.
- Since the user-testing field is evolving continuously, I would learn various user stories and try to improve them by using them in various projects.